¿Qué es Gutenberg en WordPress? Guía del editor de bloques
Gutenberg ha simplificado enormemente la creación y edición de contenido en WordPress. Antes de su llegada, era necesario lidiar con códigos y etiquetas HTML, lo que a menudo se volvía complicado para muchos usuarios. Con Gutenberg, se introdujo el concepto de «bloques», que son elementos de contenido independientes que pueden ser personalizados y organizados fácilmente. Esto ha permitido que usuarios de todos los niveles de experiencia puedan crear una página web sin necesidad de conocimientos técnicos profundos.
En este artículo, vamos a profundizar en su funcionamiento y en cómo se diferencia del editor tradicional. ¡Además de enseñarte a cómo usarlo!
¿Qué es el editor Gutenberg?
Gutenberg es el nuevo editor de bloques de WordPress desde la versión 5.0, diseñado para hacer que la creación de contenido en tu sitio web sea más sencilla y visual. Antes, editar contenido en WordPress podía ser un desafío para algunos usuarios, pero Gutenberg cambió eso. Ahora, en lugar de depender de códigos y etiquetas HTML, puedes crear y editar contenido de manera más intuitiva utilizando bloques.
¿Cómo funciona el editor Gutenberg?
Al introducir el concepto de «bloques» y reemplazar al editor clásico TinyMCE, cambia la forma en que se crea y edita el contenido en WordPress. Aquí tienes una descripción de cómo funciona:
- Bloques: En Gutenberg, el contenido se estructura en bloques. Cada bloque es un elemento de contenido independiente, como un párrafo, una imagen, una lista, una cita, un vídeo, etc. Los bloques se pueden arrastrar y soltar en el área de edición y reorganizar fácilmente.
- Personalización: Cada bloque se puede personalizar individualmente. Puedes cambiar el texto, el formato, los estilos y las opciones específicas de cada bloque de manera intuitiva y visual.
- Agregar bloques: Para agregar un nuevo bloque, simplemente haces clic en el botón «+» en la parte superior izquierda o dentro del editor y seleccionas el tipo de bloque que deseas agregar. Luego, puedes comenzar a ingresar contenido o configurar las opciones del bloque.
Gutenberg vs Editor clásico
A continuación, te explicamos las principales diferencias entre ambos editores.
- Editor: El editor clásico se basa en un campo de texto plano con herramientas de formato, es decir, se colocan párrafos e imágenes en el mismo bloque, junto con otros elementos como los denominados shortcodes, que nos permiten embutir variados tipos de contenido en medio del texto de los post. Por su parte, Gutenberg estructura el contenido en bloques independientes e ilimitados que facilitan la creación y personalización del contenido.
- Interfaz: El editor clásico ofrece una interfaz más tradicional que podría resultar más familiar a los usuarios antiguos de WordPress; en cambio, Gutenberg presenta una interfaz más intuitiva y moderna, con herramientas de formato y diseño más accesibles.
- Vista previa: El editor clásico muestra la vista previa en una pestaña separada, sin ser en tiempo real; por su lado, Gutenberg sí que te muestra una vista previa en tiempo real del contenido mientras lo estás editando.
- Personalización: El editor clásico no es tan flexible en términos de personalización avanzada. Por otro lado, Gutenberg ofrece más funciones de personalización y soporte para trabajar con metacajas, además de permitirte guardar y reutilizar bloques personalizados en diferentes partes del sitio.
¿Cómo desactivar Gutenberg en WordPress?
Si prefieres seguir utilizando el editor clásico, puedes hacerlo a través de plugins de WordPress, como Classic Editor. Aquí te enseñamos cómo hacerlo:
- Ve al panel de administración de tu sitio WordPress.
- Navega a «Plugins» y haz clic en «Añadir nuevo».
- En la barra de búsqueda, escribe «Classic Editor» y presiona «Buscar plugins».
- Haz clic en «Instalar ahora» junto al plugin «Classic Editor».
- Después de la instalación, haz clic en «Activar».
Ventajas y desventajas de usar Gutenberg
Desde su presentación, Gutenberg ha provocado una profunda controversia dentro de la comunidad de WordPress. Los motivos son varios, pero hay unanimidad en la crítica de las principales características del CMS desde su nacimiento: la compatibilidad hacia atrás.
Ventajas de Gutenberg
- Facilidad de uso: Es muy intuitivo y permite a los usuarios crear contenido de manera más visual, eliminando la necesidad de conocimientos técnicos avanzados.
- Mayor versatilidad: Con los bloques, puedes personalizar tu sitio de manera más creativa, incorporando diferentes tipos de contenido en tus entradas y páginas.
- Flexibilidad: Puedes crear tus propios bloques personalizados para adaptar tu contenido a tus necesidades específicas.
- Diseño responsive: Los bloques se adaptan de manera más eficiente a diferentes tamaños de pantalla, mejorando la experiencia de los visitantes en dispositivos móviles y tablets.
Desventajas de Gutenberg
- Problemas de compatibilidad: Algunos plugins y temas pueden no ser completamente compatibles, lo que puede causar problemas de diseño o funcionalidad.
- Curva de aprendizaje: A pesar de su facilidad de uso, algunos usuarios pueden encontrar que requiere un tiempo de adaptación, especialmente si están acostumbrados a editores anteriores. Además, tendrán que adaptarse a las tecnologías JavaScript usadas por Gutenberg, que son radicalmente distintas que las anteriores y requieren un grado de conocimientos mayor.
- Requerimientos de rendimiento: Puede ser más exigente en términos de recursos, por lo que es importante tener un hosting de calidad para garantizar un rendimiento óptimo.
Sin embargo, y yendo al aspecto positivo porque parece que no hay vuelta atrás para el nuevo editor, también es cierto que hay quien considera que estos inconvenientes suponen un justo precio a pagar por las sensibles mejoras en la experiencia de publicación, el aumento de la versatilidad del CMS y su usabilidad.
Cómo utilizar el editor Gutenberg en WordPress
Cómo añadir un nuevo bloque
- Selecciona la entrada o página en la que deseas agregar un nuevo bloque.
- Haz clic en el botón «+» o en el icono de bloque que se encuentra en la parte superior izquierda o en el lugar donde deseas agregar el nuevo bloque.
- Elige el tipo de bloque que deseas crear. Puedes seleccionar entre una amplia variedad de bloques, como párrafos, imágenes, encabezados, listas, citas, videos, widgets, y muchos otros. Selecciona el bloque que mejor se adapte a tu contenido.
- Agrega contenido al bloque. Dependiendo del tipo de bloque que elijas, podrás agregar texto, imágenes, enlaces o cualquier otro elemento necesario.
Cómo personalizar un bloque
- Selecciona el bloque que deseas personalizar haciendo clic sobre él. Notarás que se destacará con un borde y verás opciones de edición en la barra superior.
- Usa las opciones de la barra superior para editar el bloque. Puedes cambiar la alineación del texto, cambiar el tamaño de fuente, agregar estilos de texto en negrita o cursiva, y más. Las opciones disponibles variarán según el tipo de bloque que estés editando.
- Accede a las configuraciones avanzadas haciendo clic en el icono de tres puntos ubicado en la esquina superior derecha del bloque. Esto te permitirá acceder a opciones avanzadas, como HTML personalizado o clases de CSS.
- Personaliza el bloque con el editor de bloques en la barra lateral derecha. Dependiendo del bloque, esta área te permitirá cambiar configuraciones específicas. Por ejemplo, si estás editando una imagen, puedes agregar un título o una descripción.
- Guarda tus cambios haciendo clic en el botón «Actualizar» para que los ajustes personalizados del bloque se apliquen a tu entrada o página.
Cómo crear tu propio bloque personalizado con Gutenberg en WordPress
Aunque existen plugins que podrían facilitarnos la tarea, crear un bloque personalizado con Gutenberg en WordPress desde código, permite construir nuestras propias soluciones y adaptarlas a nuestras necesidades de uso
Definición del bloque a través de un plugin
En anteriores artículos ya hemos explicado cómo crear plugins en WordPress, por lo que vamos a partir sobre el conocimiento de ese artículo anterior.
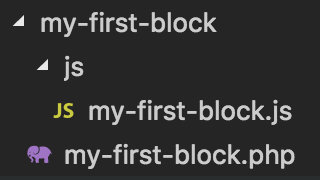
Para comenzar, podemos ver la estructura de carpetas de nuestro plugin.

Como puedes comprobar en la imagen, vamos a tener dos partes fundamentales en este primer bloque:
- PHP: archivo my-first-block.php. Este archivo se ejecuta cuando el plugin está activo. En él colocaremos el registro del nuevo bloque dentro del editor de WordPress.
- JavaScript: my-first-block.js. Este archivo contiene cómo se va a comportar el bloque: dónde se debe mostrar en el editor y cómo se muestra una vez se esté usando, etc.
Registro del bloque en el plugin
Veamos ahora cómo crear el plugin de nuestro primer bloque, en el archivo my-first-block.php. Eeste plugin se debe definir con los mecanismos habituales de desarrollo los plugins, básicamente indicando una función y el momento en el que se va a enganchar su ejecución.
<?php
/*
Plugin Name: My First Block Arsys
Description: Un plugin para crear un nuevo bloque en Gutenberg
Author: Arsys Internet
Author URI: /
Version: 0.0.0
*/
function my_first_block() {
wp_enqueue_script(
'my_first_block-js',
plugins_url('my-first-block/js/my-first-block.js', dirname(__FILE__))
);
}
add_action('enqueue_block_editor_assets', 'my_first_block');
- Los primeros comentarios definen los metadatos del plugin, título, descripción, autores y otros.
- La función my_first_block() encola un script, necesario para definir el bloque personalizado que vamos a crear. Para hacer esta acción necesitamos como mínimo un nombre para el script y la ruta donde se encuentra el código.
- La función add_action() se encarga de enganchar la función my_first_block(), para su ejecución en el momento adecuado, con el hook ‘enqueue_block_editor_assets’, que se ejecuta después de que los assets del sistema de bloques de Gutenberg se hayan preparado para la interfaz del editor.
Definición del bloque con JavaScript
Toda la parte de definición del comportamiento de los bloques se realiza mediante JavaScript. Para nuestro bloque, que únicamente muestra un contenido estático, no es necesario tener unos conocimientos muy grandes de JavaScript, ni siquiera de React, la librería con la que Gutenberg se ha construido y que ha protagonizado numerosos artículos prácticos en este blog.
Enseguida lo comentamos todo, pero antes queremos mostrar el código completo de nuestro bloque:
var blockStyle = {
backgroundColor: 'azure',
color: '#666',
padding: '15px'
}
wp.blocks.registerBlockType('my-first-block/my-block', {
title: 'Mi primer bloque',
icon: 'media-spreadsheet',
category: 'layout',
edit: function() {
return wp.element.createElement( 'h2', { style: blockStyle }, 'Este es tu nuevo bloque!!' );
},
save: function() {
return wp.element.createElement( 'h2', { style: blockStyle }, 'Este es el contenido que se salva!!' );
}
}
)
- Comenzamos definiendo una variable de tipo objeto para almacenar unos cuantos estilos, que luego vamos a usar sobre nuestro bloque.
- Usamos el método del API JavaScript de WordPress llamado wp.blocks.registerBlockType() para registrar un nuevo tipo de bloque. Esta función necesita dos parámetros:
- El nombre del bloque nuevo que estamos creando
- Un objeto, que puede llegar a ser bastante complejo, con el detalle de propiedades y funcionalidades de configuración del bloque. Luego vamos a comentar este objeto por separado.
Con este sencillo paso podríamos ver ya nuestro bloque, dentro del editor de WordPress, y lo podríamos usar perfectamente, una vez activado el plugin, claro está.

Objeto de configuración del bloque
Nos queda por ver la parte de la configuración del bloque, que se entrega como segundo parámetro al método wp.blocks.registerBlockType() del API de WordPress. Esta parte puede llegar a ser muy compleja a medida que nuestro bloque sea más sofisticado, pero de momento sus propiedades son bastante sencillas de entender.
Veamos primero el objeto al que hacemos referencia para luego comentar sus distintas propiedades y métodos.
{
title: 'Mi primer bloque',
icon: 'media-spreadsheet',
category: 'layout',
edit: function() {
return wp.element.createElement( 'h2', { style: blockStyle }, 'Este es tu nuevo bloque!!' );
},
save: function() {
return wp.element.createElement( 'h2', { style: blockStyle }, 'Este es el contenido que se salva!!' );
}
}
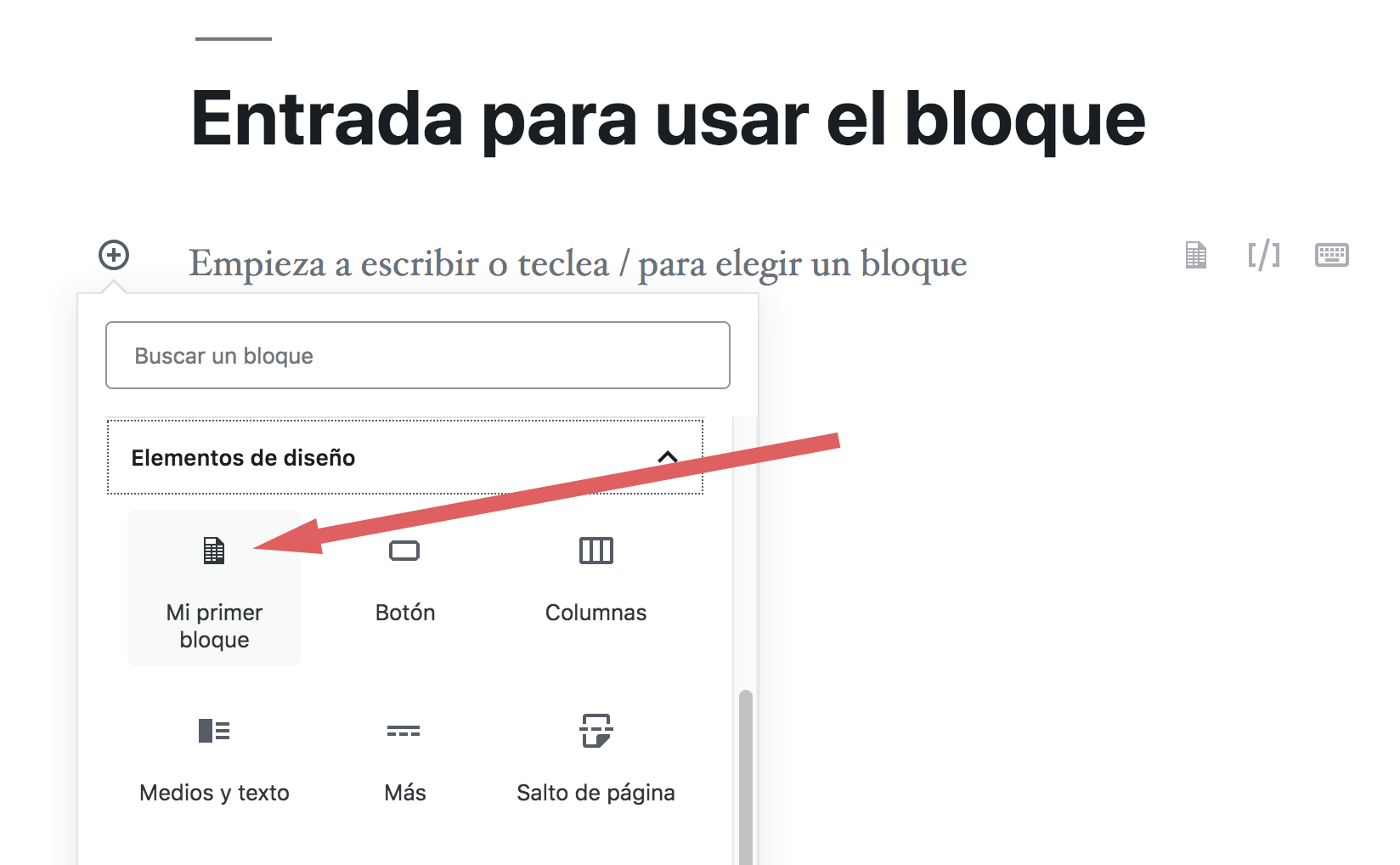
- Con la propiedad title indicamos el título del bloque, que aparecerá en el editor de WordPress para que lo podamos identificar y usar.
- La propiedad icon sirve para indicarle un icono para representar este bloque. Podemos usar uno de los iconos ya definidos para el administrador de WordPress de la biblioteca Dashicons.
- La propiedad category indica en qué sección se va a mostrar este bloque. Pues al crear un nuevo bloque encontrarás que éstos están organizados en diversas categorías.
- El método edit() es uno de los más importantes. Indica qué es lo que va a mostrar el editor Gutenberg cuando este bloque haya sido usado.
- El método save(), otro fundamental, indica qué tiene que mostrar la página al representar el bloque.
Métodos edit y save de la definición del bloque
Te darás cuenta de que el método edit() y el método save() son realmente muy parecidos. El primero indica cómo se representa el bloque al editar la página o post, dentro del administrador de WordPress. El segundo indica cómo ese bloque se mostrará realmente cuando los usuarios consulten la página o post que se está editando.
Dentro de los métodos edit() y save() estamos usando de nuevo el API de WordPress para generar un elemento, con el método wp.element.createElement(). Este método crea un contenido HTML, configurado mediante diversos parámetros:
- h2 indica la etiqueta que se usará para este elemento.
- { style: blockStyle } es la declaración de estilos CSS que se va a aplicar a este elemento.
- El tercer parámetro es el cuerpo del elemento que se está creando, que es un texto plano.
Como puedes ver, los métodos edit() y save() realmente son calcados para este caso particular, pues el bloque se mostrará prácticamente igual al editar la página que al visualizarla. La única diferencia es el cuerpo de la etiqueta H2, que tendrá un texto distinto al visualizarse dentro del editor y al salvarse para mostrarse como contenido en la página.
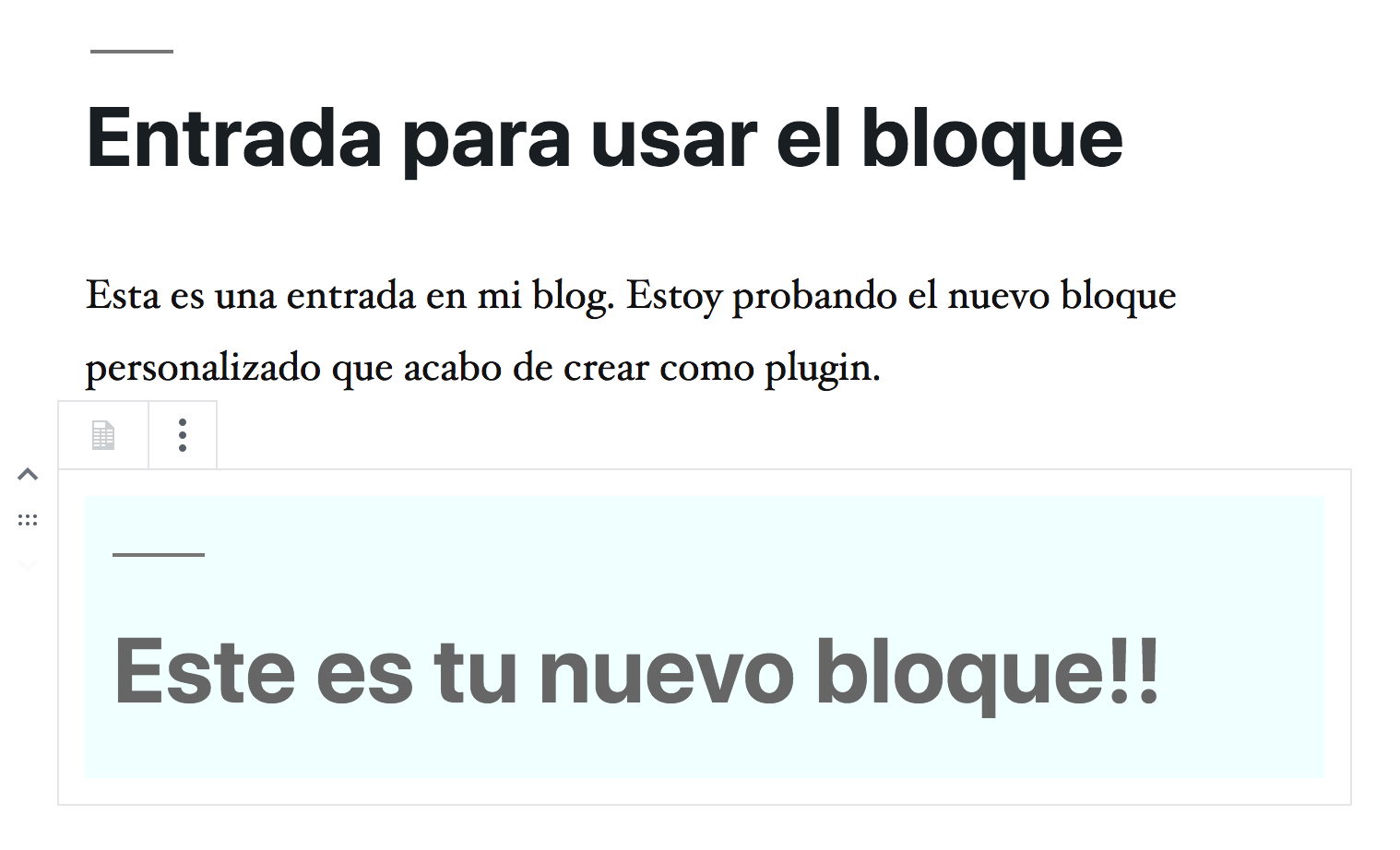
Al verse este bloque dentro del editor, lucirá de la siguiente manera:

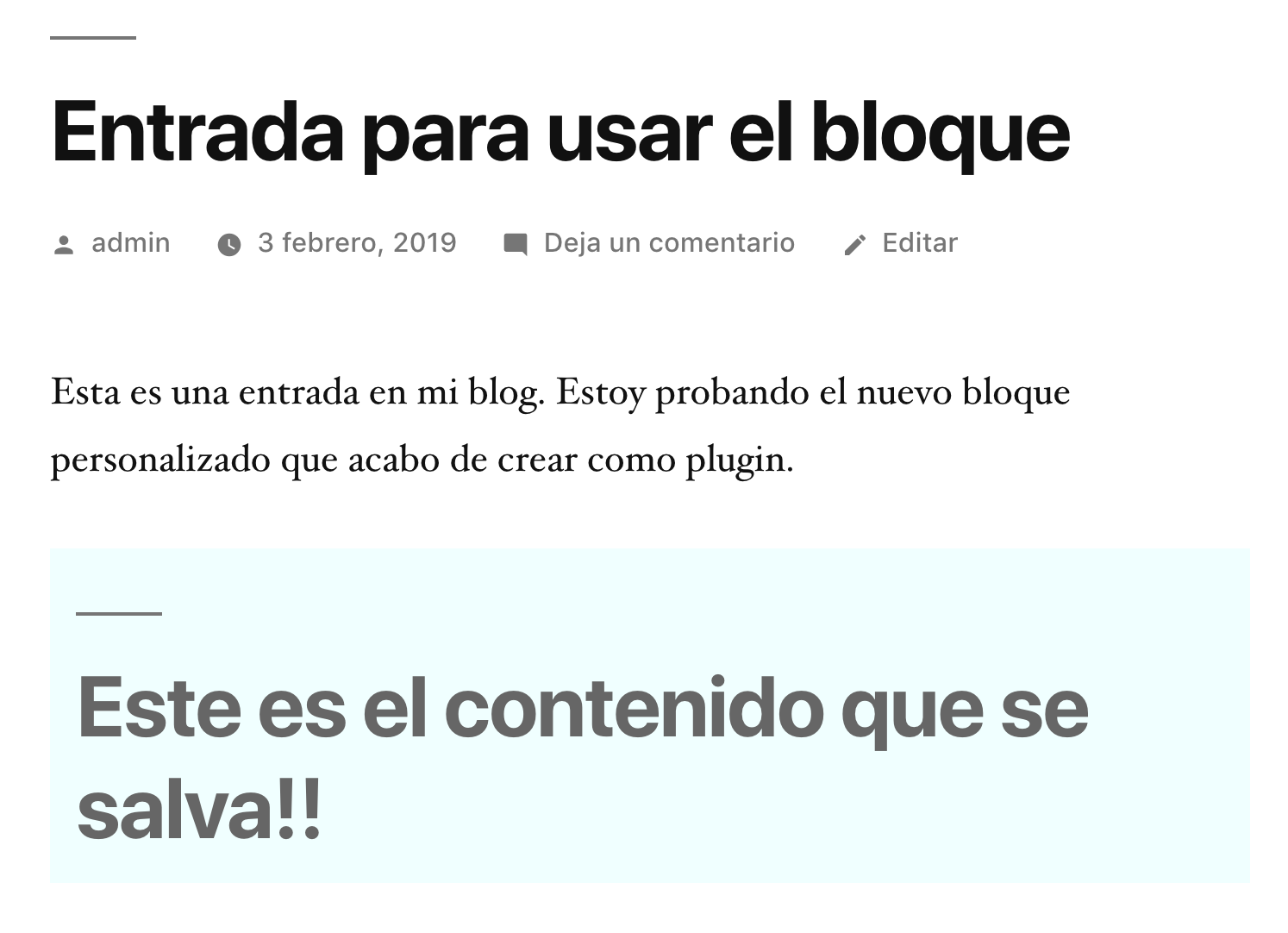
Sin embargo, cuando la página se salva, el bloque genera un contenido ligeramente distinto, como podemos ver en la siguiente imagen, que es la vista de página.

¡Ya hemos creado un primer bloque personalizado para WordPress! Quizás no ha sido demasiado complejo, pero hemos podido conocer el flujo de trabajo para que puedas crear tus propios bloques en adelante.
Conclusiones sobre el editor Gutenberg
Gutenberg ha transformado la creación de contenido en WordPress al introducir un sistema basado en bloques, lo que facilita la creación de contenido y su personalización. Los usuarios pueden experimentar con distintos tipos de bloques y configuraciones para obtener diferentes resultados, lo que añade infinidad de posibilidades.
Además, no podemos pasar por alto la importancia de elegir el dominio y hosting web adecuado para tu sitio web. La elección del dominio adecuado es crucial para la identidad de tu marca y asegurarte de tener un hosting confiable es fundamental, ya que WordPress y otros aspectos de tu página web dependen de un alojamiento de calidad para brindar la mejor experiencia posible a los usuarios.
Por lo tanto, no olvides que tu elección de dominio y hosting también juega un papel esencial si estás pensando en crear una página web.
