Cómo crear plugins en WordPress
En las últimas semanas, hemos explicado cómo crear temas propios para WordPress. Para seguir profundizando en nuestros conocimientos avanzados sobre este gestor de contenidos a la hora de crear una página web, ahora abordamos un tema un poco más complejo, la creación de plugins, para el que necesitaremos también varios artículos, pero al que nos enfrentaremos paso a paso y de manera sencilla y práctica. Aunque ya este primer artículo vamos a comenzar creando un primer plugin muy sencillo, nunca está de más empezar estos tutoriales explicando qué es un plugin y por qué nos puede interesar aprender a desarrollarlos.
¿Qué es un plugin de WordPress?
Para modificar un sitio basado en WordPress, podemos hacerlo básicamente a través de dos formas distintas: crear un tema y crear un plugin. Con el tema gráfico, las modificaciones serán principalmente estéticas. Sin embargo, algunas modificaciones no están tan dirigidas a cambiar el aspecto, sino a añadir funcionalidades, de modo que WordPress sea capaz de alterar su manera de funcionamiento, creando secciones totalmente diferentes de las existentes, o implementando funcionalidades que extiendan las que el CMS ya ofrece. Para eso son los plugins, paquetes de código que extienden la funcionalidad del core de WordPress. Como siempre en WordPress, están creados mediante código PHP y, en ocasiones, algo de HTML y CSS. Lo que nunca, bajo ningún concepto, deberíamos hacer es modificar el core de WordPress, puesto que en ese caso, cuando se actualice el CMS, perderíamos los cambios.
Es posible crear plugins de todo tipo, como uno que te muestre un post aleatorio de tu sitio. También a partir de plugins podemos crear lo que se llaman Custom Post Type, que permite a WordPress gestionar unidades de contenido totalmente personalizadas.
Los plugins están compuestos de uno o varios archivos de código. El principal archivo debe contener una pieza de código como cabecera, que indique datos sobre ese plugin en concreto.
Cómo crear un plugin de WordPress
Desarrollar para WordPress es sencillo. Es uno de los motivos por los que el CMS ha tenido tanta aceptación. Comencemos desarrollando un clásico «Hola mundo» para entender cómo sería el plugin más básico posible.
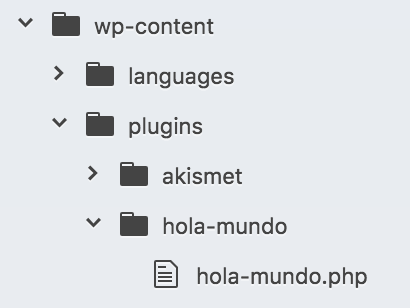
El primer paso será crear un nuevo directorio en la carpeta de los plugins wp-content/plugins. Por ejemplo, hola-mundo. Allí crearemos el archivo principal del plugin, que debe tener el mismo nombre del plugin con extensión .php. El árbol de carpetas sería parecido a esto:

En el archivo hola-mundo.php tenemos que colocar la cabecera del plugin, con información acerca del plugin, sus autores, etc. Esta cabecera se coloca por medio de un comentario, en el archivo principal del tema. A continuación, tienes el código que podrías usar:
<?php /* Plugin Name: Hola Mundo Arsys Description: Un plugin simple desarrollado con fines didácticos Author: Arsys Internet Author URI: / Version: 0.0.0 */
Ahora, si te diriges a la sección de administración de WordPress > Plugins > Plugins instalados, verás que, automáticamente, ya dispones de tu primer plugin en el listado.

Cómo agregar funcionalidades a un plugin
Nuestro plugin hasta el momento no ha hecho nada todavía, sólo lo hemos bautizado. Así que vamos a agregar una pequeña funcionalidad como test. En este punto, entran en juego los denominados hooks de WordPress (ganchos en inglés), enganches a ciertos puntos del flujo de ejecución de WordPress y en los que podemos introducir la ejecución de nuestras propias funciones. En próximos artículos, hablaremos con mayor detalle de los hooks. Por ahora, solo vamos a usarlos de una manera resumida. Para ello, vamos a usar una función llamada add_action(), que nos permite lanzar funciones que serán ejecutadas en el instante que nosotros indiquemos.
function hola_mundo() {
echo 'Hola Mundo!!';
}
add_action('admin_notices', 'hola_mundo');
En el código anterior hemos creado una función y a continuación la hemos enganchado a admin_notices, por lo que se ejecutará en el momento de colocar notificaciones en el admin de WordPress.
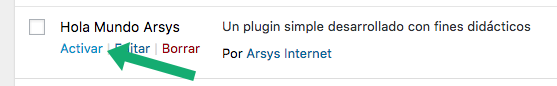
Una vez grabado el archivo hola-mundo.php, vamos a activar el plugin y ver lo que pasa.
Se activa el plugin en el listado de plugins.

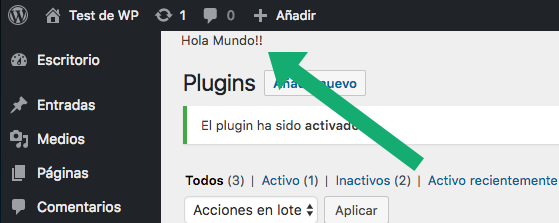
Ya activado, podrás ver en la parte de notificaciones del admin el mensaje Hola Mundo!! que habíamos generado mediante el plugin. Esta funcionalidad es muy sencilla pero, sin duda, es una buena base para empezar a desarrollar plugins tan complejos como necesitemos.

Ejemplo de cómo crear un plugin en WordPress
Cómo crear menú de configuración en pie de página
Vamos a crear nuestro menú de configuración del pie de página. Este código lo colocaremos en el index.php.
add_action('admin_menu', 'plugin_menu_pie');
function plugin_menu_pie() {
add_menu_page('Configuración del pie', 'Configuración del pie', 'manage_options', 'menu_config_pie', 'crear_menu_pie');
}
Dado el código anterior, cuando se haga clic sobre este nuevo menú, se invocará la función crear_menu_pie() para mostrar la página de configuración del texto del pie de página de nuestro blog. Enseguida vemos el código de esa función, aunque antes tenemos que explicar cómo acceder y modificar las opciones generales de WordPress.
Cómo configurar WordPress
WordPress mantiene una tabla de la base de datos llamada wp_options, donde aloja diferentes opciones de configuración que se podrán utilizar para modificar el modo con el que WordPress se comporta.
Gracias al API de funciones de WordPress podemos acceder a estas variables, para recuperar o modificar sus valores. Incluso podemos crear nuestras propias variables con datos personalizados.
Vamos a conocer dos funciones principales para acceder y modificar estas opciones:
● get_option(): Recibe como parámetro la cadena con el nombre de opción cuyo valor se desea recuperar. Devuelve dicho valor, o false en caso que no se pudiera recuperar.
● update_option(): Se le envía dos parámetros, el nombre de una opción de configuración y el valor que se le pretenda asignar. Si la opción estaba creada, WordPress la modifica. Si la opción no existía previamente, WordPress la crea. Devuelve un boleano indicando el éxito o fracaso del resultado de la operación.
Cómo crear la página de administración del plugin
Ahora, crearemos la página de administración del plugin por medio de un formulario con el que cargaremos y seleccionamos los datos. Es la parte más interesante, en la que crearemos el formulario y recogeremos el valor para administrar la configuración del pie. Como WordPress es PHP, aquí podemos aplicar todo nuestro conocimiento en este lenguaje.
La función que se encargará de crear la salida para nuestro formulario de configuración del pie se llama crear_menu_pie(). En ella, básicamente tenemos que hacer dos cosas: mostrar un formulario y, en caso que se reciban datos del formulario, almacenarlos en la opción de configuración del pie.
Cómo mostrar el formulario
La parte de mostrar un formulario la haremos en un include, para separar nuestro código del formulario, a fin de mantener más sencillo y mantenible el código. El primer aspecto que podría tener nuestra funcion crear_menu_pie(), con el include podría ser este:
function crear_menu_pie() {
include('formulario-pie.php');
}
Esta función tendremos que colocarla en el index.php del plugin.
Ahora podemos ver el código de nuestro formulario, que colocaremos en el archivo formulario-pie.php que habíamos creado anteriormente.
<h1>Configuración del pie</h1>
<form method='post'>
<p>
Texto para footer: <input type='text' name='textopie' value='<?php echo ($valor_option = get_option('valor_footer'))? $valor_option : ''; ?>'>
</p>
<p>
<input type='submit' value='Guardar'>
</p>
</form>
Como puedes comprobar, es un formulario de toda la vida, creado con HTML bastante elemental. La parte que puede resultar un poco más interesante desde el punto de vista de WordPress es en la que definimos el value del formulario.
Este value se creará en función de una hipotética configuración actual del pie. Para saber si habíamos configurado un dato anteriormente en el pie usamos la función get_option(). pasando como parámetro el valor de la configuración que queremos traernos.
get_option('valor_footer')
Además, tal como se ha escrito el código PHP, si no se dispone de ningún valor de configuración anterior, se escribe simplemente la cadena vacía.
Cómo recibir el valor del formulario
El valor del formulario, una vez enviado, viajará por post a la misma página del admin de WordPress donde estamos trabajando. Para recibirlo, usarás el array superglobal $_POST de PHP, como hacemos habitualmente en este lenguaje.
El código será algo como esto:
if($_POST & $_POST['textopie']) {
$texto = $_POST['textopie'];
if(update_option('valor_footer', $texto)) {
echo '<p>El valor ha sido almacenado</p>';
} else {
echo '<p>No se pudo configurar el texto del pie</p>';
}
}
Una vez recibido el texto, a través de $_POST[‘textopie’], se hace la modificación de la variable de configuración, usando la mencionada función update_option().
Este código lo colocarás en la misma función que se encarga de generar el output para el menú creado por el plugin. Quedaría más o menos así.
function crear_menu_pie() {
if($_POST & $_POST['textopie']) {
$texto = $_POST['textopie'];
if(update_option('valor_footer', $texto)) {
echo '<p>El valor ha sido almacenado</p>';
} else {
echo '<p>No se pudo configurar el texto del pie</p>';
}
}
include('formulario-pie.php');
}
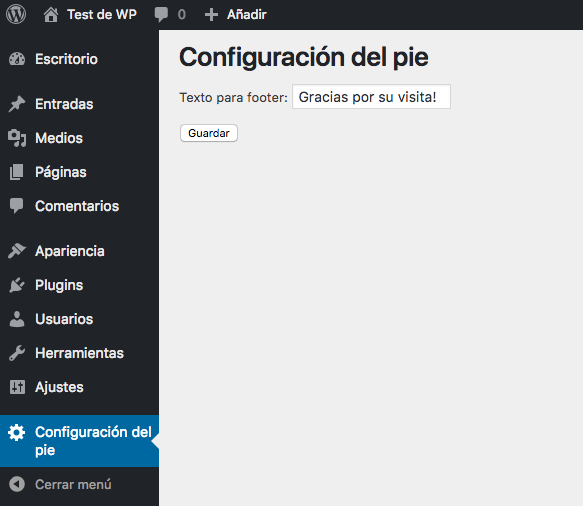
Con estos pasos realizados, y una vez activado el plugin que acabamos de crear, se podrá encontrar el formulario para administración del pie de la página, que tendría este aspecto.

Cómo configurar el pie en el sitio web
La última parte que nos queda por hacer es conseguir que el valor de esta variable de configuración aparezca escrito en el pie de la página. Para esto, tendremos que usar un nuevo hook de WordPress que nos permite ejecutar código en el momento de escribirse el pie de la página.
Recuerda que los hooks se activan con la función add_action(), indicando el nombre del hook y la función que queremos ejecutar.
add_action('wp_footer', 'agregar_en_footer');
La función que mostrará el texto en el pie simplemente tiene que acceder a la variable de configuración, si es que existe, y colocar el valor en la página, generando salida con «echo» o cualquier otra función de PHP para ese efecto.
function agregar_en_footer() {
if($texto_pie = get_option('valor_footer')) {
echo '<p>{$texto_pie}</p>';
}
}
La configuración del hook para el footer, así como su función callback es un código que deberías poner en el index.php.
El único problema de esto es que el hook wp_footer es dependiente de la plantilla. Quiere decir que, para que se pueda enganchar ese hook, necesitamos que en el template se especifique el lugar donde está el pie. Obviamente, la mayoría de los templates que puedas usar ya tienen integrado el enganche para este hook, pero si somos nosotros los que hemos creado la plantilla, tendremos que colocarlo para que funcione.
Así que, en el template, tenemos que asegurarnos que se encuentre esta línea de código, en el lugar donde esté el pie de página.
<?php wp_footer(); ?>
¡Y con eso es todo! Ahora deberíamos poder ver nuestro texto configurado en el pie de la página. No obstante, insistimos, para que funcione tienes que asegurarte que el template donde lo uses tenga la invocación a wp_footer(), de modo que el hook de modificación del pie sepa donde actuar.

Conclusiones sobre crear un plugin en WordPress
Crear tu propio plugin no sólo implica ampliar las funcionalidades de tu página web, sino que también podrás mejorar el rendimiento y la experiencia de nuestros usuarios. Al personalizar estas funcionalidades, podremos adaptar nuestra web a las necesidades de nuestra audiencia y conseguir mejores resultados.
Además, los plugins personalizados también nos pueden ayudar a implementar una estrategia que mejore nuestro posicionamiento SEO de manera más efectiva, por lo que conseguiremos una mayor visibilidad dentro de los motores de búsqueda.
Por otro lado, no olvides que si quieres impulsar tu presencia online al máximo, debes optar por un dominio personalizado y un hosting web confiable que facilite la gestión y el mantenimiento de tu proyecto web.
