Cómo han evolucionado los shortcodes de WordPress con el nuevo Gutenberg
Los shortcodes son una de las más tradicionales herramientas dentro del gestor de contenidos WordPress. Sirven para insertar elementos diversos dentro de un espacio de contenido y son ampliamente utilizados por cientos de plugins, por lo que seguramente ya los conozcas si llevas cierto tiempo usando WordPress. Sin embargo, con la llegada de Gutenberg, el editor predeterminado del contenido de WordPress 5.x, algunas reglas han cambiado. Las vamos a repasar en este artículo.
Un shortcode es un pequeño bloque que se delimita por corchetes: [shortcode] y que, una vez usado, dentro de un post o una página, se traduce por un código embutido en el HTML. Los shortcodes se colocan tradicionalmente dentro del cuerpo del post, como cualquier otro texto que se pueda existir. Una vez WordPress procesa la página para enviarla al navegador, el shortcode se expande y se transforma internamente en un bloque de código mayor, que el navegador será capaz de entender y que tendrá como resultado la implementación de una funcionalidad.
Shortcodes vs. Bloques
Los shortcodes son como atajos para colocar elementos dentro de la página. Sirven para que el administrador de un sitio decida dónde quiere colocar algún tipo de contenido enriquecido, de una manera cómoda y exenta de dificultad. Sin embargo, hasta ahora el desarrollador tenía que escribir a mano el shortcode dentro del contenido de la página web, generando un código como este:
[metaslider id='8']
Ahora en el editor contamos con una nueva herramienta, llamada Bloque, que más o menos nos entrega la funcionalidad que antes se alcanzaba con los shortcodes, pero que ofrece una experiencia de uso mucho más elevada dentro del administrador de contenido.
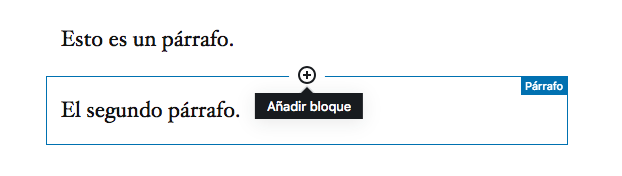
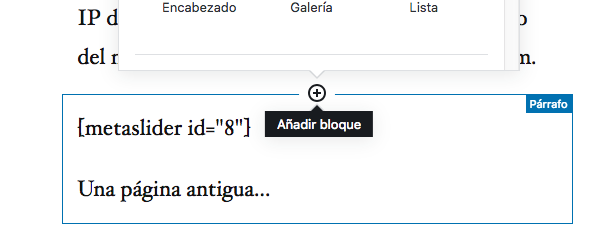
Los bloques en Gutenberg se crean de manera muy natural. Simplemente, al ir escribiendo texto, estaremos creando un nuevo bloque de tipo párrafo. Al pulsar enter se crearán nuevos bloques de tipo párrafo. Además, podemos insertar bloques antes o después de cada párrafo con los botones de añadir bloque.

Podrás ver que todos los shortcodes que WordPress tenía cargados de manera predeterminada, y muchos otros, ahora tienen su correspondencia en alguno de los tipos de bloques que Gutenberg ofrece.
Incluso, si el creador del plugin para el que estás usando el shortcode se ha actualizado al nuevo editor, podrás ver que ahora aparece un nuevo tipo de bloque específico, como se puede ver en la siguiente imagen con el plugin MetaSlider

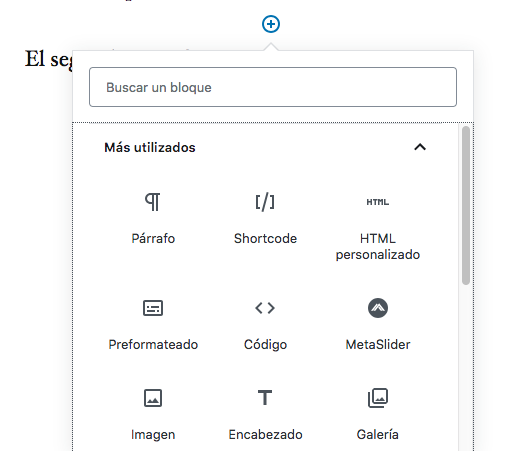
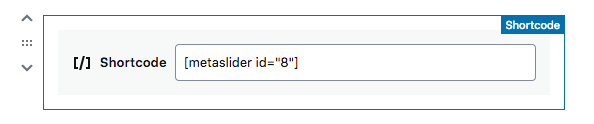
Si no es el caso, aún estás a tiempo de colocar cualquier shortcode tradicional, ya que uno de los tipos de bloques que existen en Gutenberg es justamente Shortcode. Si seleccionamos este tipo de bloque podremos colocar el código de shortcode que necesitemos.

Compatibilidad de shortcodes tradicionales en Gutenberg
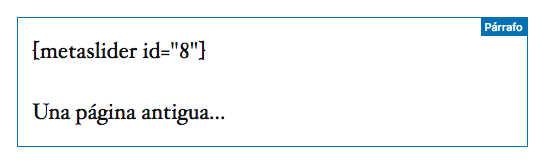
Afortunadamente, nuestros antiguos shortcodes siguen siendo compatibles con esta versión, pero a la hora de editar el contenido veremos el shortcode como si fuera un texto.

No te necesitas preocupar mucho porque el shortcode aparezca así, pues seguirá funcionando al guardar el documento. Pero para asegurar compatibilidad con versiones venideras de WordPress sería una buena idea añadir un bloque nuevo de tipo shortcode para albergar ese código.

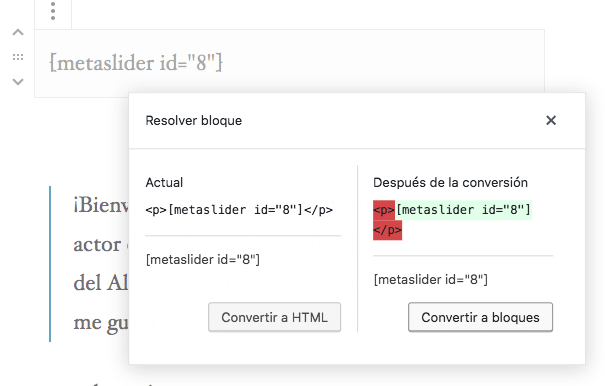
De hecho, la tarea de crear un bloque de tipo shortcode a partir de un texto ya está semi-automatizada en el editor de WordPress nuevo. Cuando WordPress detecta que un texto tiene aspecto de shortcode, nos ofrece una interfaz para convertirlo automáticamente.
Para asegurarse nos preguntará qué es lo que deseamos hacer con ese bloque no reconocido. Entonces nos permitirá resolver el bloque de varias maneras, como la conversión a un bloque de tipo shortcode.

Esperamos que este artículo te ha permitido aproximarte a cómo han evolucionado los shortcodes con el nuevo Gutenberg. En próximos tutoriales prácticos, te explicaremos cómo crear bloques personalizados.
