Analizar una web con Lighthouse
Desde hace tiempo sabemos que para un correcto posicionamiento en buscadores es importante que la web se ajuste a unos parámetros de calidad, lo que redundará también en una mejor experiencia de usuario. Entre estos factores de calidad encontramos la velocidad de carga o performance en general, las características actuales de los navegadores, la accesibilidad y la facilidad de procesarse por los motores de búsqueda como Google.
En este post vamos a explicar Lighthouse, una herramienta estupenda para comprobar si la calidad de nuestra página está dentro de los valores deseados, ideal tanto para desarrolladores como para cualquier persona que posea un sitio web.
Qué análisis nos aporta Lighthouse
Con Lighthouse podremos saber cómo se comporta una web, tanto en ordenadores como móviles, en diversos apartados bien definidos como:
- Performance. Mide el rendimiento de la página web. Trata métricas como el tiempo que tarda en pintar el primer bloque de contenido (ya sea texto o imágenes), el tiempo que tarda en poder interactuar con el usuario, el tiempo que tarda en que se pinte el mayor bloque de texto o imágenes, etc.
- Accesibilidad. Evalúa el uso de atributos y etiquetas presentes en el código HTML para mejorar la accesibilidad de la web: como atributos aria, role, alt de las imágenes, contraste del fondo con el texto, el uso de etiquetas semánticas, etc.
- Buenas prácticas. Evalúa toda una serie de factores que mejoran la seguridad de la página, el uso adecuado de Javascript, HTTPS, resolución, optimización adecuada de las imágenes, etc.
- SEO. Se tiene en cuenta aspectos relacionados con el SEO in Page. Incluye una serie de medidas de mejora de la capacidad de interpretación de la web por los motores de búsqueda, como el uso correcto de los encabezados, si es adecuada para el uso en móviles, si dispone de etiquetas META, si los enlaces entre páginas se pueden seguir, etc.
- PWA. Tiene en cuenta todas las capacidades de Progressive Web Apps que el sitio web está incorporando: posibilidad de instalarse en los dispositivos, trabajar offline, uso de splash screens, declaración de los iconos y más.
Cómo acceder a Lighthouse
Existen diversas maneras de realizar reportes usando Lighthouse. Sin embargo la manera más cómoda es el acceso a las herramientas para desarrolladores del navegador Chrome. Por si no lo sabes, dentro del navegador existen todo un set de utilidades para los desarrolladores, que podemos abrir desde Chrome con el menú «Más herramientas > Herramientas para desarrolladores».

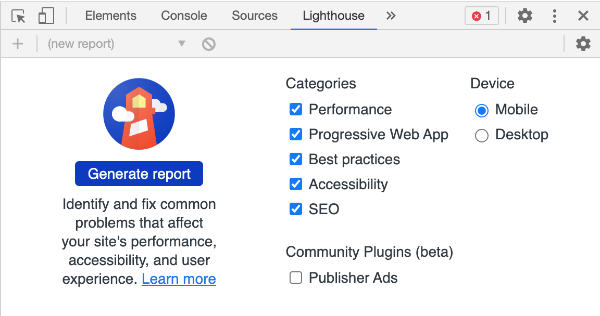
Una vez dentro de las herramientas para desarrolladores podemos encontrar varias pestañas en la parte superior. Entre ellas hay una llamada «Lighthouse» que nos da acceso a los reportes de la calidad. Para comenzar el reporte podemos marcar todas las categorías a analizar y luego pulsar el botón «Generate report».

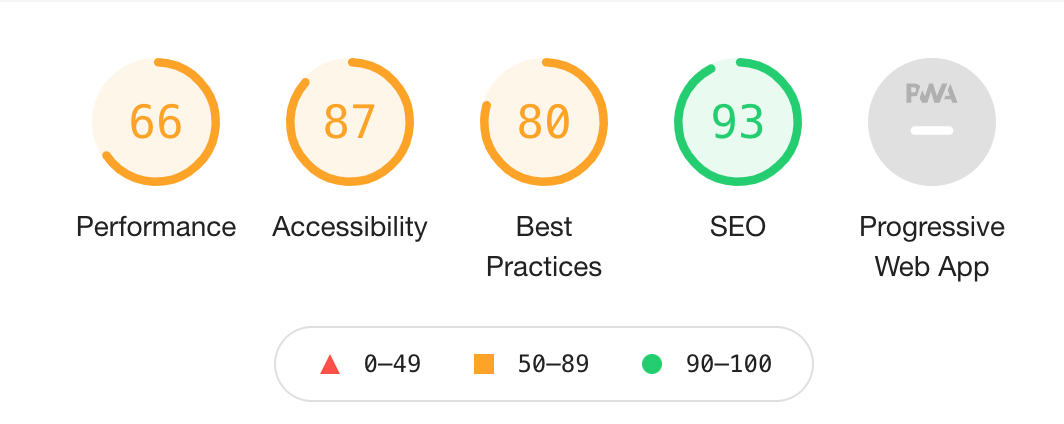
El análisis podrá tardar un minuto aproximadamente, durante el cual el navegador realiza la carga de la página web diversas veces, con diversas configuraciones de tamaños de pantalla y velocidad de red, hasta que nos muestra los valores alcanzados.

Aprender con Lighthouse
Además de informarnos sobre cómo está nuestra web en términos diversos relacionados con su calidad, el valor más positivo que podemos extraer es el conocimiento de todos los aspectos que debemos cuidar a la hora de desarrollar el sitio.
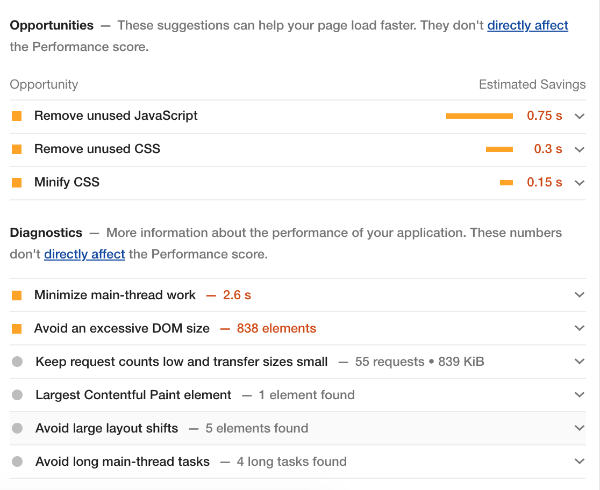
Para cada uno de los informes reportados nos ofrece un listado de todos los test que ha pasado correctamente y todavía más importante, los que no hemos podido obtener un buen resultado. De este modo, es sencillo encontrar los fallos que hemos cometido al desarrollar el sitio web, obteniendo valiosas referencias para aprender más sobre ellos.

Os recomendamos dedicarle un tiempo al análisis de los factores de calidad de Lighthouse y encontrar qué podemos hacer para mejorar el sitio web. En muchas ocasiones son ajustes sencillos que nos llevarán pocos minutos de realizar. En otras ocasiones posiblemente dependamos de factores externos como nuestro CMS, el tema que tengamos instalado o asuntos diversos que se nos pueden escapar, por lo que tampoco es necesario volverse locos y pretender llegar al 100% en todas las clasificaciones. Lo importante, como decimos, es ser más consciente de qué estamos haciendo bien y qué podemos hacer para mejorar el sitio web o la aplicación.
