Cómo diseñar el formulario de una página web
Los formularios son una de las principales herramientas en un sitio web. Diseñar correctamente un formulario es esencial para facilitar su comprensión y animar a los usuarios a rellenarlos. Un formulario poco atractivo y con una composición incorrecta no solo se hace más complejo de interpretar, sino que los usuarios serán más reticentes a usarlos.
En este artículo vamos a abordar los aspectos esenciales que debemos de cuidar a la hora de hacer un buen diseño de formularios.
Un formulario sin diseño
¿Qué piensas cuando ves un formulario que mezcla idiomas o con los campos desalineados? Ni lo voy a rellenar ni sé cómo hacerlo ¡Es verdad! Y en Internet encontrarás muchos ejemplos reales.
Un poco de estructura
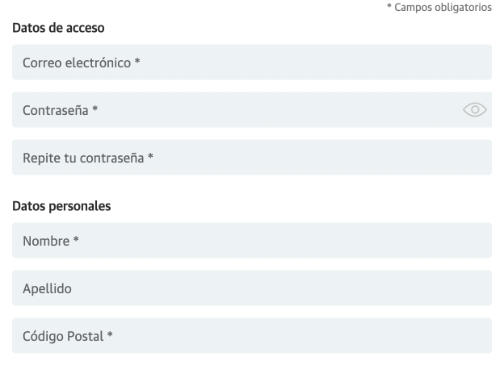
Una de las claves es prestar atención en la agrupación y categorización de los bloques del formulario, y veréis que el resultado de un formulario empieza a mejorar. Sin tener absolutamente ningún diseño, un poco de jerarquía en los campos facilita su comprensión e invita a rellenarlos .
La jerarquía ayuda a la comprensión de los elementos. Cuando tenemos muchos elementos juntos resulta difícil identificarlos, el cerebro tiene problemas. En cambio, las jerarquías nos facilitan ver por bloques cada una de las partes del formulario, pudiendo reconocerlas bien, dado que cada bloque tiene un número pequeño de elementos.
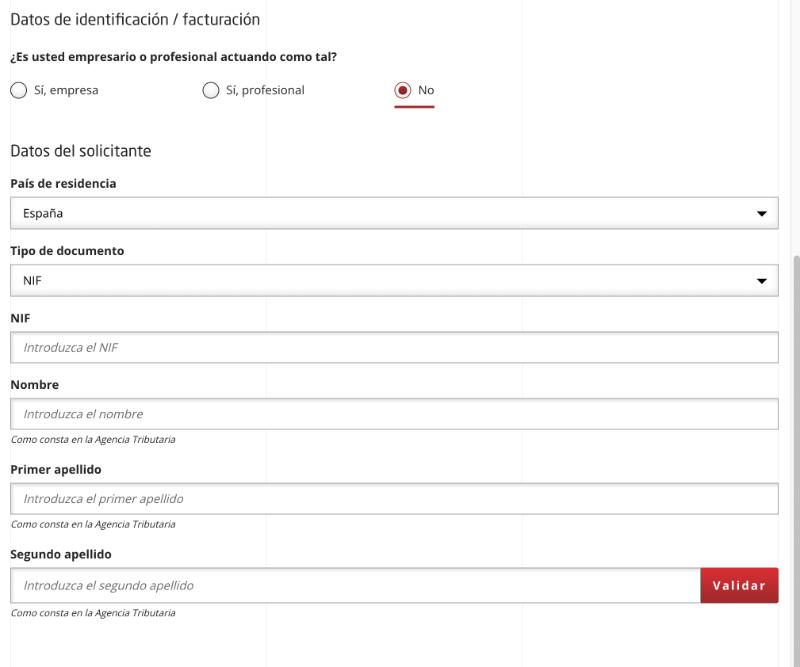
Veamos este formulario. No son muchos campos, pero al estar agrupados somos capaces de comprender qué nos están pidiendo en cada bloque.

Separación de los bloques del formulario
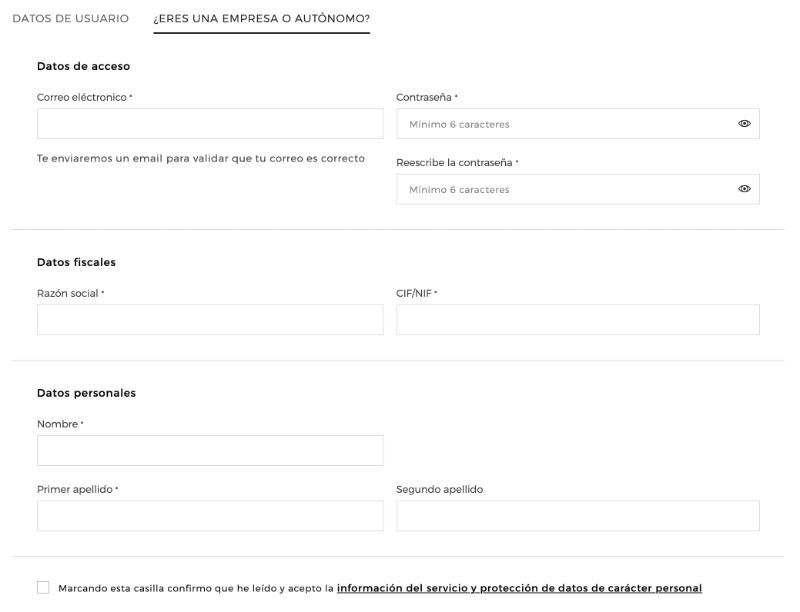
Para establecer la estructura es indispensable realizar un buen trabajo con el espaciado entre elementos. En el formulario anterior podemos ver que el espacio que hay entre cada uno de los elementos del mismo bloque es pequeño, pero el espacio que separa los bloques es grande.
Para reforzar la jerarquía, además del espacio en blanco podemos usar separadores, lo que nos aporta una nueva ayuda visual, y estética, para comprender la estructura del formulario.

Márgenes
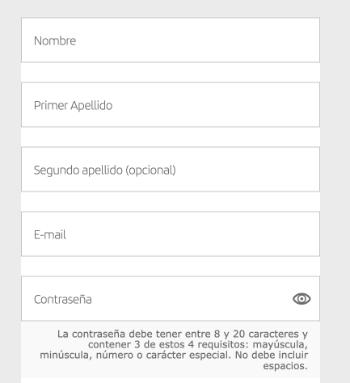
Los márgenes de las cajas son fundamentales para la organización del contenido. Si faltan los márgenes, o son demasiado pequeños, llama la atención. Podemos verlo en la siguiente imagen.

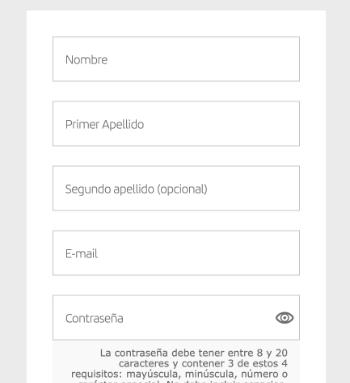
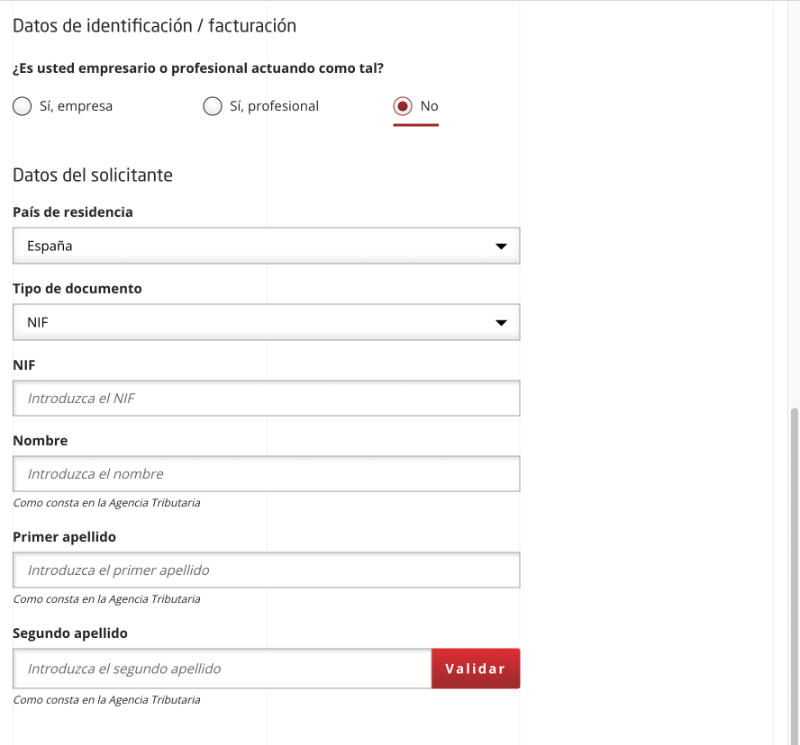
Es como cuando entramos a una casa y está ordenada. Nadie se fija ni le parece raro. Ahora bien, si falta el orden (o los márgenes) todo el mundo se da cuenta de ello. Este es el formulario real, con sus márgenes correctamente colocados, tal como se puede ver en la página web donde hemos capturado el formulario.

Anchura razonable en los campos de formulario
Nunca se debe dejar que crezcan demasiado los campos de formulario. Sobre todo es importante en el diseño en ordenadores de escritorio donde la anchura de la página es mayor.

Este formulario estaría en el límite de lo admisible, pero lo ideal es ajustar el contenedor del formulario para que no crezca excesivamente. Sin duda, aunque la página tenga suficiente espacio, es preferible que los campos no crezcan demasiado.

¿Qué hacer con formularios enormes?
Más allá del diseño, la organización de los formularios también incluye que no nos saturen con decenas de campos. Nadie rellena formularios enormes, a no ser que sea absolutamente necesario. Por ejemplo, que necesites sí o sí rellenar un formulario con decenas de campos, obligatoriamente, para entrar en un país.
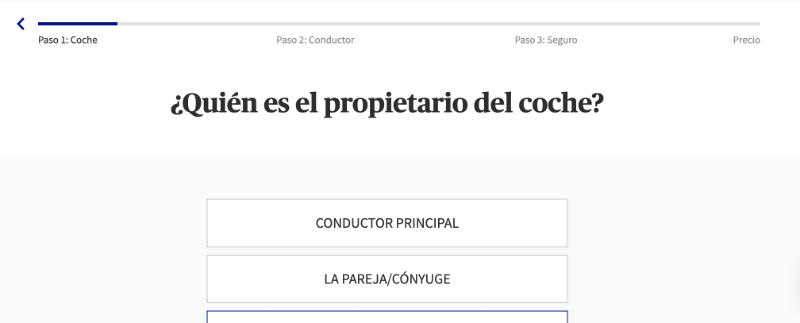
Las empresas de seguros lo saben muy bien y, cuando quieres presupuestar el seguro de un coche nunca te muestran todos los campos de golpe. Los van mostrando poco a poco. Son igualmente formularios largos pero, cuando comienzas a cansarte, te sientes tentado a seguir, ya que dejarlo a mitad supondría tirar a la basura todo el tiempo que has dedicado ya.

Este ejemplo lo tenemos también en los procesos de compra en las tiendas online. Los formularios se van completando por pasos, de manera que también queda muy claro qué te están pidiendo en cada momento.
El diseño de formularios realmente se guía por las reglas básicas del diseño gráfico: buenas estructuras y con jerarquías bien definidas. Son esenciales los espaciados y los márgenes. No podemos descuidar la usabilidad, ya que es uno de los principales elementos de interacción con el usuario.
