Service workers, servicios web más allá del navegador
No hace tanto, las aplicaciones web solo podían utilizarse si estaban abiertas en una pestaña del navegador; sin embargo, las Progressive Web Apps han cambiado esto y hoy las aplicaciones web siguen funcionando aunque hayamos cerrado el navegador o no lo hayamos abierto todavía, como sucede en el caso de las notificaciones push. Esto es posible gracias a los denominados service workers, en los que profundizamos en este artículo.
¿Qué es un service worker?
Un service worker es una secuencia de comandos ejecutados por el navegador en segundo plano. Se trata de un fichero JavaScript que continúa ejecutándose aunque el sitio web esté cerrado. Estas son las características más destacadas de un service worker:
- No puede acceder directamente al DOM, sino que se comunica con las páginas que controla mediante la interfaz PostMessage.
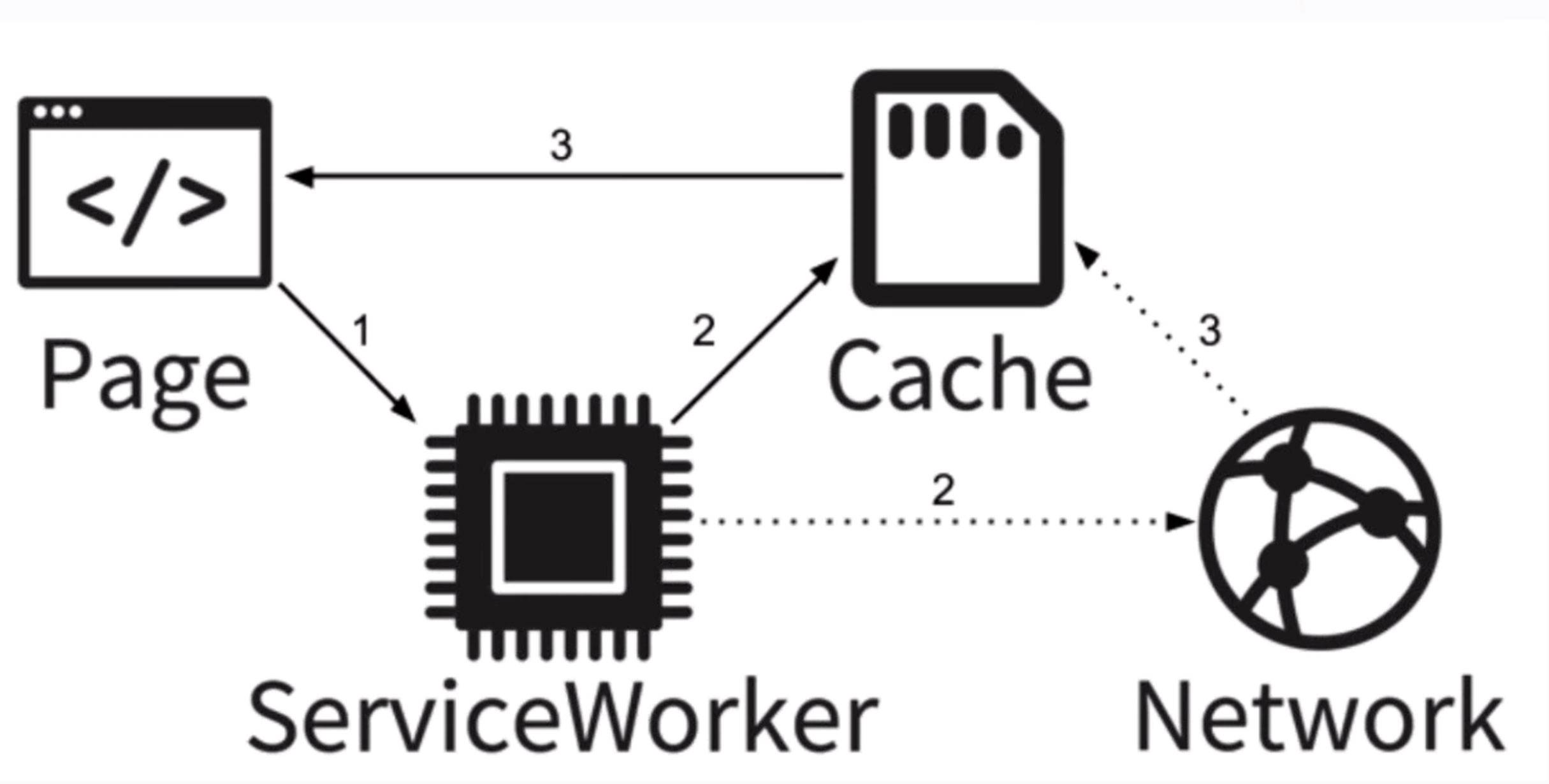
- Al ser un proxy de red programable, permite controlar el modo en que se manejan las solicitudes de red de la página.
- Son capaces de mantener información mediante la API de IndexedDB.
- Pueden implementar diferentes sistemas de cacheo.

¿Qué necesito para usar service workers?
- Soporte del navegador. Para poder hacer uso del service worker necesitamos un navegador compatible. Hoy en día, la gran mayoría de navegadores ya lo han implementado (como Chrome o Firefox) o están en proceso para conseguirlo (como Safari oEdge).
- HTTPS. Durante la fase de desarrollo, se puede utilizar service worker a través del “localhost”, ya que se considera un servidor seguro, aunque no lo sea. Sin embargo, no se considera una forma segura de entrar al servidor mediante la IP de un servidor, o la IP de loop. Es importante tener en cuenta que para poder implementar el service worker, necesitaremos configurar HTTPS en el servidor.
Entendiendo el ciclo de vida
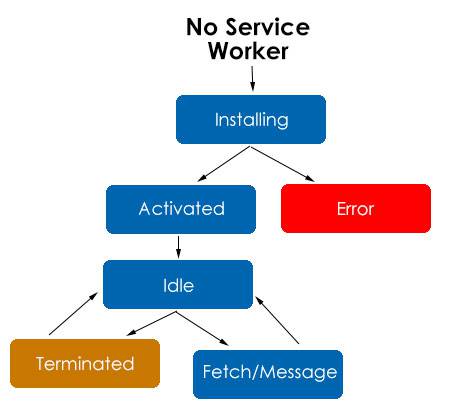
 El ciclo de vida del service worker es totalmente independiente de la página web y su fin es conseguir la mejor experiencia de usuario, así que cuenta con diferentes etapas, como vemos en el gráfico y explicamos a continuación con más detalle centrándonos en las más importantes.
El ciclo de vida del service worker es totalmente independiente de la página web y su fin es conseguir la mejor experiencia de usuario, así que cuenta con diferentes etapas, como vemos en el gráfico y explicamos a continuación con más detalle centrándonos en las más importantes.
- Instalación. Para poder instalar un service worker debemos registrarlo, en el lenguaje JavaScript de la página. Una vez registrado, el navegador comienza la etapa de instalación en segundo plano. La instalación solamente se realiza una vez por service worker y para que sea correcta los archivos deben almacenarse adecuadamente en caché.
- Activación. Cuando logramos que el service worker se instale correctamente, podrá controlar el cliente y pasará al estado Activate o activo, permitiéndonos manejar eventos.
- Terminated y Fetch. Tras la activación, el service worker controlará todas las páginas posibles, pudiendo aparecer dos estados diferentes: Terminated o modo de ahorro de memoria y Fetch, que indica que está manejando las peticiones de red.
¿Cómo agregar un service worker?
Podemos agregar un service worker de manera sencilla: bastará con crear el archivo que contiene el código de script y posteriormente registrarlo mediante el register() del API del navegador. Lo vemos paso a paso:
- Crear el archivo JavaScript de tu service worker. Lo primero que haremos es crear el archivo JavaScript sw.js y lo emplazaremos en el raíz del sitio web. Suele estar ubicado en el mismo nivel del index.html. Para comenzar podemos colocar el archivo sw.js en blanco, aunque es interesante saber que existen diferentes librerías y servicios para generar código de service worker y facilitarnos la tarea, como por ejemplo el Workbox creado por Google.
-
Registrar el service worker. Una vez creado el archivo sw.js, registraremos el service worker con ayuda de más código JavaScript. Este proceso puede tramitarse a través de una sola llamada a un método del API de los service worker del navegador. Para ello deberemos cerciorarnos de que el cliente soporta dicha tecnología.
Este es un ejemplo del código para registrar el Service Worker:
if ('serviceWorker' in navigator) { window.addEventListener('load', function() { navigator.serviceWorker.register('/sw.js').then(function(registration) { // Si es exitoso console.log('SW registrado correctamente'); }, function(err) { // Si falla console.log('SW fallo', err); }); }); } - Ver el service worker registrado. Para verificar si hemos registrado correctamente el service worker, podremos comprobarlo a través de las herramientas de desarrollador, como por ejemplo Chrome Developer Tools.
