Ingredientes imprescindibles para un buen menú (de una página web)
De árbol, en pestañas o el versátil migas de pan… Estos sistemas de navegación permiten la interacción por las diferentes secciones y páginas que componen un sitio web. El menú de una página web es uno de los elementos clave para la usabilidad de la propia página, la interfaz de usuario y la experiencia de nuestros visitantes.
Normalmente, se presentan como un menú con diferentes opciones, de modo que el usuario puede hacer clic sobre ellas para acabar en una página o sección concreta del site.
La navegación del menú
La navegación de estos menús puede estar formada por opciones textuales, gráficas o mixtas, y es habitual utilizar efectos dinámicos para resaltar su carácter interactivo. El más común es el rollover, ya que al pasar el puntero (evento mouseover) sobre una opción sus componentes cambian de aspecto, volviendo la opción a su estado original al marcharse el puntero de ella (evento mouseout).
Hasta no hace mucho, los rollovers eran creados con elementos gráficos exclusivamente. Básicamente porque se podían cambiar las imágenes mediante lenguajes de script, como JavaScript, mientras que hacerlo con opciones textuales tenía bastante dificultad, aunque con la aparición de las capas y las hojas de estilos en cascada (CSS), crear efectos en elementos textuales ha sido relativamente más sencillo.
Menús dinámicos
Es posible la creación de menús dinámicos con capas, CSS y JavaScript (DHTML). Un ejemplo de esto son los menús de árbol, parecidos a lo que ofrece el explorador de Windows cuando navegamos por las carpetas en las que aparecen y desaparecen capas con grupos de opciones.

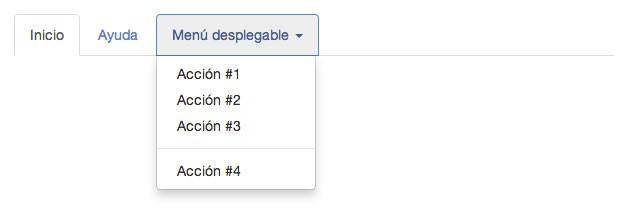
Utilizar pestañas como menú da un aspecto más clásico, en el que aparecen en primer plano la pestaña que está activa en ese momento y en un color distinto, unida a la base común o al cuerpo de la página.

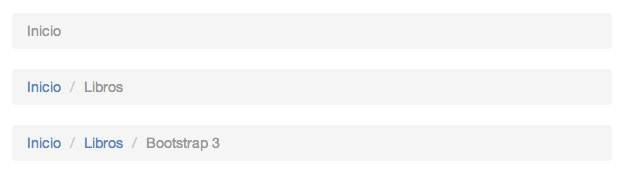
El cada vez más utilizado migas de pan se presenta en un formato textual como una serie de enlaces que muestran la ruta que ha seguido el usuario, de esta forma se puede regresar directamente a los sitios que ha ido dejando atrás. Poseen la virtud de hacer que el visitante se pueda ubicar en cualquier lugar del sitio, haciendo que sepa dónde se encuentra en todo momento y entendiendo cómo ha llegado hasta allí.

Diseño y usabilidad
Lo que hay que tener en cuenta en los menús, ya sean estáticos o dinámicos, gráficos o textuales, es su diseño y usabilidad. Tienen que tener un aspecto que los reconozca como parte de la página, que puedan ser localizados rápidamente, pero sin distraer la atención del usuario.
La posición en la que podemos situar los que son de tipo lista y árbol es en la parte izquierda de la página y los de cortinilla los ubicaremos en una franja horizontal, bajo el dintel, si lo hubiera.
Ponerlos en la zona lateral izquierda es una costumbre más técnica que estética, ya que se toma como referencia la esquina superior izquierda de la página web, haciendo más fácil controlar las dimensiones y ubicación de los elementos desde este lateral. Otra razón es porque en los lenguajes occidentales comenzamos a leer de izquierda a derecha y de arriba abajo, por lo que la parte superior izquierda es lo primero en que nos fijamos como usuarios.
Debemos tener en cuenta que si la altura de la página es tan grande que el usuario tiene que utilizar la barra de desplazamiento vertical y hace que el menú se pierda de vista, convendrá utilizar otro en la parte inferior (formato reducido). De este modo, el usuario podrá acceder a las diferentes secciones de la web sin tener que subir de nuevo al inicio de la página.
A veces es conveniente dividir la navegación en dos menús, evitando tener uno con un número excesivo de opciones y que afecte negativamente al diseño, funcionalidad o usabilidad de la página web. Si es el caso de utilizar un secundario, deberá diseñarse para permitir la navegación entre las diferentes páginas de una sección o nivel concreto. Los más comunes son los constituidos por uno principal lateral y uno secundario, de tipo migas de pan, localizado en la zona superior.
Aunque actualmente esté en desuso debido a la implantación del HTML 5, tampoco podemos olvidarnos del formato SWF de Macromedia Flash, que permite crear un menú dinámico, con buenos efectos y con una riqueza gráfica a tener en cuenta.
