Profundizamos en el uso de justify-content de Flexbox
En este artículo, realizamos un ejemplo práctico de la propiedad justify-content de Flexbox, el mecanismo de maquetación web llevada a cabo durante la creación de tu página web. Recordemos que esta propiedad es muy útil para indicar cómo se van a colocar los justificados y márgenes de los ítems. A la hora de su distribución, podemos tanto justificarlos al inicio del eje como al final, indicar que se coloque un espacio entre ellos o entre ellos y los bordes.
Maquetar una lista de tarjetas
Imagina que quieres organizar una lista de imágenes de manera flexible y que se adapten a cualquier tipo de dispositivo y pantalla. Con flexbox te resultará muy cómodo y versátil, pudiendo ofrecer al usuario varias informaciones e interacciones a la vez.
En el siguiente código hemos creado un contenedor con una serie de elementos article con una imagen, aunque podíamos haber metido también enlaces, textos y todo lo que se nos hubiese ocurrido.
<div class='contenedor'> <article class='item'> <img src='imagenes/imagen1.jpg'> </article> <article class='item'> <img src=' imagenes / imagen2.jpg '> </article> <article class='item'> <img src=' imagenes / imagen3.jpg '> </article> <article class='item'> <img src=' imagenes / imagen4.jpg '> </article> <article class='item'> <img src=' imagenes / imagen5.jpg '> </article> <article class='item'> <img src=' imagenes / imagen6.jpg '> </article> </div>
Con display flex definimos el contenedor para fijar Flexbox. Algo como esto:
.contenedor {
display: flex;
}
Como hemos comentado, con display: flex los elementos aparecerán uno al lado de otro, en la misma fila, pero si no hubiera espacio, los colocaríamos en una fila de abajo. Esto lo conseguiremos simplemente agregando flex-wrap: wrap.
.contenedor {
display: flex;
flex-wrap: wrap;
}
Si, además, queremos que se coloquen en el centro, dejando espacios a los lados o en los extremos, deberíamos detallarlo con justify-content. Dos valores muy habituales para este tipo de maquetación son space-between y space-around. Echa un vistazo a las diferencias:
.contenedor {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
La otra posibilidad:
.contenedor {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
Con esto aplicado los item se adaptarán a diferentes tamaños de pantalla. Aunque es fácil que necesites incluir algunos estilos a los items:
.item {
margin: 0 0 32px 0;}
Probando los posibles valores de la propiedad justify-content
Vamos a probar con HTML y CSS con algunas de las posibilidades que nos brinda la propiedad justify-content aplicándole diferentes valores.
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Probando justify-content</title>
<style>
body {
background-color: #ffffff;
font-family: sans-serif;
}
ul, li {
margin: 0 0 32px 0; padding: 0;
list-style: none;
display: flex;
}
ul {
margin-top: 0;
background-color: #666666;
}
li {
display: block;
width: 100px;
height: 80px;
background-color: #008cff;
line-height: 80px;
font-size: 1.5em;
font-weight: bold;
text-align: center;
color: #fff;
}
h1 {
margin: 0 0 32px 0; font-size: 1.3em;
color: darkblue;
}
.flexstart {
justify-content: flex-start;
}
.flexend {
justify-content: flex-end;
}
.flexcenter {
justify-content: center;
}
.between {
justify-content: space-between;
}
.around {
justify-content: space-around;
}
</style>
</head>
<body>
<div class='test'>
<h1>flex-start</h1>
<ul class='flexstart'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class='test'>
<h1>flex-end</h1>
<ul class='flexend'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class='test'>
<h1>center</h1>
<ul class='flexcenter'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class='test'>
<h1>space-between</h1>
<ul class='between'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div class='test'>
<h1>space-around</h1>
<ul class='around'>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
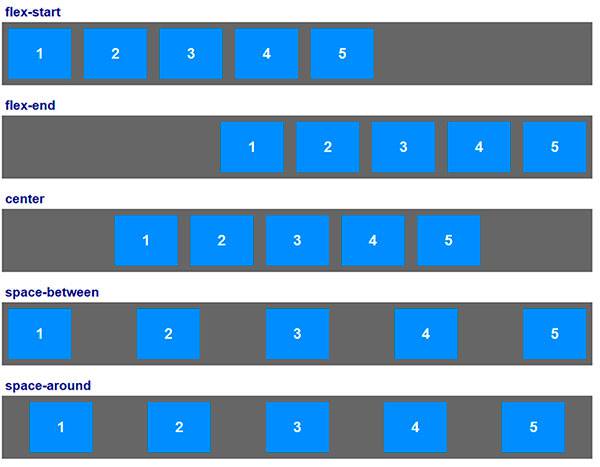
El resultado, al verlo en el navegador, será el que observas en la imagen de abajo, y en el que puedes percibir las diferentes posibilidades que tienes con justify-content.