ITCSS, el triángulo invertido que facilita el trabajo con las hojas de estilo CSS
Las siglas ITCSS, que se corresponden con Inverted Triangle architecture for CSS (Arquitectura CSS del Triángulo Invertido en inglés), estandarizan las mejores prácticas para una forma de trabajar que facilita el Desarrollo Web con hojas de estilo CSS y que facilita su crecimiento y adaptabilidad a medio y largo plazo, como explicamos en este artículo.
Antes que nada, conviene que aclaremos lo que no es ITCSS: no es una plantilla CSS (no es un template CSS), ni es una librería de componentes, ni siquiera un preprocesador CSS o un post-procesador CSS y tampoco reemplaza a soluciones como Bootstrap o Fundation. Más bien, ITCSS podría englobarse dentro de las mejores prácticas de Desarrollo Web, una guía para asentar unas normas y crear cualquier framework CSS que podamos mantener en el tiempo gracias a una arquitectura escalable y adaptable.
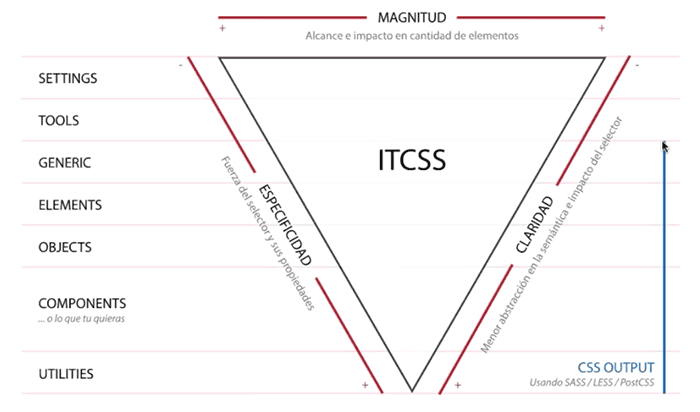
En este gráfico, veremos unos de los diagramas que se utilizan al hablar de ITCSS, que explicamos a continuación con más detalle:

En el lado izquierdo, se nos muestra la estructura aconsejable con los nombres de las carpetas: Settings, Tools, Generic, Elements, Objects, Components y Utilities. El triángulo representa el alcance y características del código CSS que iría en cada una de esas carpetas, prestando atención a criterios como Magnitud, Especificidad y Claridad.
Carpetas del proyecto
El orden que tendremos en las CSS se apoyará en las carpetas, las cuales tendrán archivos con código CSS.
Os proponemos la siguiente lista de carpetas:
- Settings. Declararemos las variables y los preprocesadores, y las situaremos en esta carpeta.
- Tools. Los mixins y funciones, junto con los preprocesadores, irán en esta carpeta.
- Generic. El código genérico del proyecto, el reset de CSS, el Normalize o tus propios estilos, son los que incluiremos en esta carpeta.
- Element. Para los estilos que afectan a los elementos del HTML. No incluiremos el estilo para las clases.
- Object. Aquí sí, incorporaríamos las clases y colocaríamos todo lo relacionado con el layout.
- Components: Todo lo que afecte a los diferentes bloques de nuestro documento, navegador, botones, recuadros de utilidades, migas de pan, cabecera, buscador, botones sociales, etc., debería de ir en esta carpeta. Dependiendo de las necesidades que tenga el proyecto, la carpeta Components tendrá más o menos ajustes, como es lógico
- Utilities. Para finalizar, en esta carpeta colocaríamos utilidades que sobrescriban estilos significativos (incompatibilidades con navegadores, por ejemplo).
Salida CSS (CSS output)
El orden de las carpetas que hemos puesto es el que tendrá el código CSS resultante. La línea azul que aparece en la derecha del triángulo y donde pone CSS Output, nos indica que las primeras dos carpetas señaladas no tienen salida, es decir, no se crea código CSS. Es decir, se usarán con el resto de las carpetas, pero no tendrán sentido hasta que no se utilicen).
Características del código por carpetas
La parte centrar del triángulo tiene las tres características que dispone el código CSS:
- Magnitud. El código que tenemos en las carpetas superiores tienen una mayor magnitud que las inferiores. Por ejemplo, si en Settings definimos el color rojo en una variable CSS, este afectará a todos los elementos que utilicen esa variable.
- Claridad. Si bajamos en la lista de carpetas tendremos más claridad sobre dónde se usan los estilos.
- Especificidad. Obtendremos una mayor especificidad del código a medida que bajamos en la lista de carpetas, por lo tanto deberá ser mayor la fuerza del selector y por tanto sus propiedades de estilo.
Descubre mas sobre CCS3 con CSS Media Query el código que mejorara el estilo de tus proyectos web.
