¿Qué es Webpack y cómo funciona?
Más allá de su descripción oficial, podríamos definir Webpack como una herramienta Open Source utilizada por los desarrolladores para empaquetar y exportar todos los ficheros necesarios para que un proyecto funcione con todas sus dependencias frontend. Entre otras funcionalidades, con Webpack podemos obtener un archivo JavaScript que contenga la totalidad del código necesario en un proyecto minimizado y transpilado, incluyendo sus dependencias, o bien un archivo con el CSS tras haber pasado los preprocesadores necesarios. En este artículo, te explicamos un poco más el funcionamiento de Webpack y cómo instalar esta útil herramienta para el desarrollo y la creación de tu Web.
Antes que nada, conviene que aclaremos que utiliza Webpack no entraña gran dificultad para las funciones más básicas, pero al igual que ocurre con otras herramientas de este tipo, según vamos personalizando y profundizando en la aplicación y en sus funcionalidades, su uso se va complicando, como es lógico. O dicho de otro modo: cuantas más variables tengamos que controlar con Webpack, mayor será el código de configuración y los plugins que tenemos que introducir en el paquete (que generalmente se conocer por la palabra en inglés bundle).
Conceptos básicos de Webpack
Es importante aclarar unos conceptos básicos previos que nos ayudarán a entender mejor cómo funciona esta herramienta:
- Entry Point o punto de entrada. Sirve para indicar el punto exacto desde el que Webpack empezará a analizar el código para generar los paquetes.
- Output o punto de salida. Indica el lugar donde se colocarán los paquetes que se hayan generado: JavaScript, CSS, HTML, etc
- Loaders o cargadores. Son los sistemas que hacen posible que Webpack transforme todos los archivos o ficheros requeridos (todo aquello que deba modificarse en la aplicación debe cargarse con un loader).
- Plugins. Todos los plugins recomendados para WordPress amplían el rango de funcionalidades por defecto de Webpack; permiten tareas como la optimización del código empaquetado, la gestión y optimización de las imágenes, incluir trazas entre cargadores, comprobar cómo ha ido la ejecución o añadir código o variables en los archivos de nuestra aplicación.
Ahora que tenemos claros los conceptos básicos de Webpack, podemos entrar de lleno en su instalación.
Instalación de Webpack de manera global
Para poder instalar Webpack es necesario disponer de una versión actualizada de NodeJS y resulta más que aconsejable tener conocimientos básicos de este framework para poder manejar Webpack correctamente. Una vez que hemos comprobado que tenemos NodeJS actualizado, procedemos a instalar Webpack en el equipo de manera global, para poder acceder a él desde cualquier punto del terminal. Es recomendable también instalarlo de modo local en el proyecto Webpack para que se nos quede almacenado como dependencia de desarrollo en package.json.
Para instalarlo de manera global:
npm install --global webpack webpack-cli
El paquete <em> webpack corresponde con el propio Webpack, mientras que el paquete <em>webpack-cli contiene los comandos necesarios para realizar las operaciones con Webpack, lo que se conoce como Interfaz de línea de comandos o CLI por su acrónimo en inglés.
Instalar Webpack de manera local en el proyecto
Para instalar Webpack de manera local, conviene que tengamos en cuenta si hemos comenzado ya a trabajar en nuestro proyecto. En caso de que no hayamos empezado todavía, crearemos una carpeta para el proyecto en el que queramos usar Webpack. En cambio, si el proyecto ya está creado, iremos a la carpeta raíz, donde lo iniciaremos con npm. De este modo, todas las dependencias que instalemos se irán grabando:
npm init
Aquí podemos indicar todo lo que necesitemos, además de grabar los valores determinados pulsando enter.
A continuación, instalaremos como dependencia de desarrollo Webpack en el proyecto, así como su CLI:
npm i --save-dev webpack webpack-cli
Gracias a este paso, podremos indicar que nuestro proyecto utiliza Webpack, facilitando a los desarrolladores que instalen dependencias con npm la instalación de Webpack en local.
Disponer de Webpack en local nos permite poder manejar una versión diferente de la herramienta para cada proyecto, facilitando el mantenimiento de todos ellos. De este modo, nos garantizamos que cada proyecto tenga su propia configuración de Webpack y nos libera de depender de la versión instalada en Webpack en global.
Para comprobar si Webpack está instalado en un proyecto, podemos hacerlo mediante el comando <em>webpack-v.
Primeros pasos antes de empezar a usar Webpack
Ejecutar Webpack
Una vez que hemos comprobado que Webpack se ha instalado correctamente, llega el momento de utilizarlo, ya que no es necesario tenerlo configurado para comenzar a trabajar con él.
Para lanzar el proceso de ejecución en nuestro proyecto, bastará con invocar el comando de consola <em>webpack.
webpack
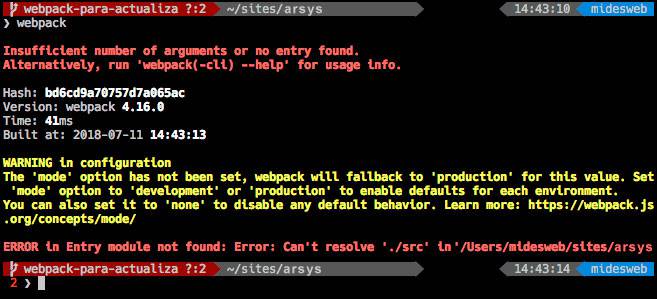
Al hacerlo de este modo, el comando devolverá errores, ya que no contamos con la estructura de proyecto que se espera de manera predeterminada, tal y como vemos en esta imagen:

Dentro de las informaciones obtenidas, destacan dos especialmente por su importancia:
El mensaje de advertencia de amarillo: WARNING in configuration The ‘mode’ option has not been set, webpack will fallback to ‘production’ for this value…. Esto sucede porque en Webpack 4 existen dos modos de ejecución: el modo de producción y el modo de desarrollo, ya que las tareas y resultados del sistema en cada uno de ellos es diferente. Este aviso aparece porque todavía no hemos configurado ninguno de los dos modos. Por otra parte, encontramos dos mensajes en rojo que nos indican que no es posible resolver la carpeta donde se encuentra el punto de inicio, que es donde debería comenzar a leer el JavaScript. Según Webpack, debería de existir una carpeta src donde estaría el JavaScript en un archivo index.js. Esto lo vemos tanto en la parte superior donde pone Insufficient number of arguments… y en la inferior donde indica ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in…
Con estas importantes informaciones, podemos optar por dos alternativas. Por un lado, podemos empezar a configurar <em> Webpack en el archivo webpack.config.js; de este modo haremos que pueda trabajar adaptándose a nuestro proyecto. Por otro lado, tenemos la opción de adaptar nuestro proyecto a Webpack con el fin de que encuentre cada cosa donde se espera que esté.
Vamos a optar por adaptarnos primero nosotros a Webpack para, posteriormente, estudiar el archivo de configuración con el fin de que trabaje según nuestras necesidades.
Modos de desarrollo y producción
Como comentábamos antes, Webpack puede ser ejecutado de dos modos diferentes, siempre dependiendo del modo en que queramos que realice el empaquetado de nuestros archivos. Podemos ejecutar Webpack en modo desarrollo o developement y en modo de producción o production.
Si necesitamos indicar a Webpack en qué modo estamos trabajando, lo hacemos mediante el comando <em> webpack.
Para ejecutar Webpack en modo de desarrollo utilizaremos el comando:
webpack --mode development
Para ejecutarlo en modo de producción emplearemos el comando:
webpack --mode production
Puede resultar práctico crear los scripts en el archivo package.json con el fin de guardar los comandos de ejecución de Webpack que nos interesen.
Configuración inicial de los puntos de inicio y salida predeterminados
- Punto de inicio predeterminado. En el caso de que no proveamos a Webpack de archivo de configuración webpack.config.js, éste interpreta que el punto de inicio predeterminado para JavaScript es /src/index.js, y comenzará a leer todo nuestro JavaScript desde ese archivo, generando un paquete con todo el código JavaScript que necesite.
- Punto de salida predeterminado. Para JavaScript el archivo “dist/main.js” es el punto de salida predeterminado de Webpack, dentro del cual se coloca el bundle que contiene todo nuestro código.
Podemos considerar esto como una configuración inicial, que no necesariamente ha de adaptarse a nuestro proyecto actual o a nuestras necesidades o preferencias a la hora de desarrollarlo, ya que siempre tenemos la posibilidad de modificarla más adelante.
No obstante, seguiremos utilizando esta configuración para adaptarnos a Webpack y que encuentre todo donde lo necesita. Para ello, crearemos la carpeta src colgada de la raíz de nuestro proyecto, en la que colocaremos un archivo index.js al que añadiremos algo de código que podamos reconocer posteriormente con facilidad.
Llegados a este punto, ejecutaremos nuevamente Webpack para que nos devuelva una salida diferente. Podemos elegir el modo de producción o de desarrollo, en cualquiera de los dos podemos ver cómo se crean la carpeta y los archivos de destino:
webpack --mode production
Una vez ejecutado, aparece el archivo main.js dentro de una carpeta dist.
Si nos fijamos en la consola, ya no aparece ningún tipo de error o advertencia, por lo que ya podemos empezar a trabajar con Webpack sin más configuraciones previas por nuestra parte.
Para comprobar las transformaciones en el código JavaScript, podemos observar el resultado del archivo main.js. Dentro de tanto código, encontraremos el código fácilmente reconocible que habíamos escribo antes en el index.js. ¡El código restante que aparece es necesario para que Webpack funcione adecuadamente! Y, si prestamos atención al código generado en el modo de producción, podremos ver el código que habíamos introducido anteriormente en el index.js.
Configuración inicial de Webpack
Ten en cuenta iniciar tu proyecto con npm (comandos de terminal) antes de instalar Webpack.
npm init<br />npm i -D webpack webpack-cli
Recuerda hacerlo en la raíz del proyecto.
Luego crearemos una carpeta donde irá el código fuente.
mkdir src cd src touch index.js
Scripts npm
Programamos un script, que situaremos en package.json, para llamar a Webpack.
'scripts': {
> 'build': 'webpack --mode production',
'builddev': 'webpack --mode development'
},
Y lo hacemos correr con:
npm run build
Al ejecutar el comando se añade la carpeta dist con los ficheros producidos por el empaquetador.
El fichero webpack.config.js
Es el archivo, con código JavaScript, donde se encuentra la configuración de Webpack, que podemos parametrizar según nuestras necesidades y que será procesado por NodeJS.
Aunque podemos situarlo en otra ruta, debería estar ubicado en el directorio raíz de nuestro proyecto y en la carpeta donde tenemos package.json.
Estructura esencial del archivo webpack.config.js
Como ejemplo de estructura básica os mostramos el siguiente código, código que podremos hacerlo más complejo cada vez que agreguemos más configuraciones al archivo.
const path = require('path');
module.exports = {
output: {
path: path.resolve(__dirname, 'public_html/js'),
},
}
En el ejemplo estamos configurando solo el directorio de salida de los paquetes producidos. Os explicamos un poco el código:
- Con path trabajamos con archivos y rutas.
- Con module.exports exportamos código Javascript y que podremos utilizarlo fuera del archivo / módulo.
- path.resolve() resuelve una secuencia de cadenas con “paths”. Junta todos los caminos y nos muestra el absoluto.
- __dirname corresponde en NodeJS al directorio que usamos donde estamos programando.
La ruta donde se colocan los paquetes se hace mediante la propiedad output del objeto que estamos exportando en el webpack.config.js. Webpack sitúa los paquetes en la carpeta public_html/js en vez de meterlos en dist.
Principales propiedades de configuración de Webpack
Con las Entry definimos dónde Webpack empieza a tratar el código de nuestra aplicación para formar los paquetes; mientras que Output filename sirve para indicar el nombre de archivo del paquete que va a producir.
A continuación, veremos una configuración con las propiedades entry y output.
const path = require('path');
module.exports = {
output: {
path: path.resolve(__dirname, 'public_html/js'),
filename: 'app.js'
},
entry: {
main: './fuentes/inicio.js'
}
}
Además de los ya mencionados entry y output para definir los puntos de entrada y salida, repasamos otras propiedades que podemos configurar en webpack.config.js y que nos resultarán útiles :
- Con mode indicaríamos el modo modo de trabajo (development o production).
- module nos permite indicarle a Webpack cómo debe tratar los loaders del proyecto.
- Y plugins define los plugins que tendrá nuestro proyecto. Deberemos instanciar los objetos de cada uno que vayamos a utilizar.
Con estas pequeñas modificaciones en el archivo de configuración, ya tendríamos Webpack preparado para comenzar a sacarle partido.
Cómo utilizar Webpack en páginas web tradicionales
Al crear una web, dependiendo de la tecnología que usemos en el frontend, es posible que tengamos que transformar el código del framework o de las librerías y puede que no nos deje ejecutar directamente el código del frontend en el navegador sin antes pasar por Webpack. Si empleamos lenguajes de servidor como PHP, .NET, Python, etc., seguramente, antes de enviar el código HTML al cliente tengamos que usar Apache o IIS para que los procese. Es por esa razón por la que no podemos valernos solo del servidor de desarrollo de Webpack para explotar todas sus ventajas de su flujo de trabajo.
Si combinamos el desarrollo del frontend y el lenguaje que elijamos en el backend, tendremos la solución perfecta que podemos poner en marcha en unos pocos pasos.
Instalación de webpack-dev-server
Deberemos de instalar primeramente el paquete de Node webpack-dev-server. El servidor de Webpack se encargará de servir los bundles de tu aplicación, y el Apache o IIS de distribuir el código HTML.
npm install -D webpack-dev-server
Con un script npm pondremos a punto el servidor de desarrollo.
'scripts': {
'start': 'webpack-dev-server --mode development'
Configuramos la ruta de los bundles
Vamos a fijar la configuración para webpack.config.js, donde pondremos la ruta y un puerto donde estará ubicado el código generado por Webpack.
module.exports = {
devServer: {
port: 9999
},
output: {
publicPath: 'https://localhost:9999/bundles/'
},
devtool: 'inline-source-map'
}
Destacamos algunas cosas :
- Hemos puesto el puerto del servidor en el 9999, aunque podrás utilizar el que creas conveniente. A ser posible, que esté libre.
- En output es donde estarán públicos tus bundles.
- devtool: ‘inline-source-map’ nos ofrece las bondades de los sourcemaps.
Acoplamos los scripts del bundle en desarrollo
En el backend vamos a poner la ruta donde está ubicada el bundle del servidor de desarrollo de Webpack:
<script src='https://localhost:9999/bundles/main.js'></script>
En la configuración Output hemos utilizado una ruta idéntica a la del publicPath. Seguida del bundle JavaScript que tiene su nombre predeterminado, main.js.
Acoplamos los scripts del bundle en producción
Lo visto anteriormente nos sitúa en un servidor de desarrollo. Ahora lo que deberemos hacer para la producción es ubicar las rutas de los bundles que hemos creado. Esto lo conseguimos con la etiqueta SCRIPT, en la que se indica la URL dentro del directorio de publicación del servidor web de este modo:
<script src='js/main.js'></script>
Variables de entorno para mostrar una u otra etiqueta SCRIPT
Estar conmutando la etiqueta SCRIPT no facilita que haya un desarrollo fluido. Para ello, lo ideal es crear un sistema de variables de entorno.
En el siguiente código tenemos una variable que nos indica si estamos en desarrollo o en producción, facilitándonos mucho la tarea:
<?php
if($estoyEnProduccion) {
echo '<script src='js/main.js'></script>';
} else {
echo '<script src='https://localhost:9999/bundles/main.js'></script>';
}
?>
En otro lenguaje de programación, como ASP.NET, Python, etc., el código será distinto, pero el efecto debería de ser exactamente el mismo.
En conclusión, Webpack es una herramienta esencial para optimizar y gestionar eficientemente los recursos de un proyecto web. Su flexibilidad permite adaptarse tanto a proyectos pequeños como complejos, facilitando el empaquetado de archivos y la integración de dependencias. Aunque su uso básico es sencillo, personalizarlo para casos avanzados puede requerir una configuración más detallada. Con Webpack, los desarrolladores pueden mejorar el rendimiento y la estructura de sus aplicaciones de manera significativa.
