Cómo instalar Visual Studio Code en Ubuntu
Como ya mencionamos en ‘Mejores editores de HTML e IDE‘, Visual Studio Code es uno de los editores más usados en la actualidad, muy probablemente el más extendido entre sus rivales con una gran diferencia. Es un software multiplataforma, por lo que podemos usarlo en la mayor parte de los sistemas operativos que nos podamos imaginar. Por supuesto, Ubuntu no es una excepción.
En este post vamos a explicar los diversos modos de instalación de Visual Studio Code en Ubuntu, resolviendo las dudas que pueden surgir en el proceso.
¿Qué es Visual Studio Code?
Visual Studio Code (VS Code) es un editor de código fuente ligero pero potente, desarrollado por Microsoft. Está diseñado para ser rápido y personalizable, y se utiliza principalmente para la escritura de código en una variedad de lenguajes de programación como JavaScript, Python, C++, HTML, CSS, entre otros. Algunas de sus características clave incluyen:
- Autocompletado inteligente: Gracias a la integración con IntelliSense, VS Code puede ofrecer sugerencias de código y completar fragmentos automáticamente según el contexto.
- Soporte para depuración: Permite depurar código directamente desde el editor, con características como la depuración paso a paso, puntos de interrupción y visualización de variables.
- Integración con Git: VS Code tiene integración nativa con Git, lo que facilita gestionar repositorios, hacer commits, y realizar otras operaciones sin salir del editor.
- Extensiones: Su ecosistema de extensiones permite agregar soporte para más lenguajes, herramientas y temas, adaptándose a las necesidades de cada usuario.
- Interfaz amigable y configurable: Su interfaz es sencilla, pero altamente configurable para que puedas personalizarla a tu gusto.
- Gratis y de código abierto: VS Code es completamente gratuito y de código abierto, lo que lo hace accesible para cualquier usuario.
Es una herramienta popular tanto para desarrolladores novatos como para profesionales debido a su versatilidad y facilidad de uso.
Por qué usar Visual Studio Code (VSCode)
Este editor viene de la mano de Microsoft, que es una empresa con una dilatada experiencia en el campo de los IDE. Visual Studio Code no se puede considerar un IDE, pero viene con todo el saber hacer de Microsoft a lo largo de años de desarrollo de su primo mayor, Visual Studio.
Mientras que Visual Studio es un software pensado para trabajar en la plataforma Microsoft, .Net, C# y otros productos de la familia, Visual Studio Code está preparado para trabajar con prácticamente cualquier lenguaje de programación conocido, desde JavaScript a Java, HTML a CSS y por supuesto C#, Python y muchos otros.
Una de las ventajas de Visual Studio Code es que está desarrollado con JavaScript, sobre el propio motor del navegador web Chrome, usando el framework ElectronJS. Es por ello que se puede encontrar fácilmente en diversos sistemas operativos, ya que las aplicaciones de Electron son multiplataforma.
Para qué proyectos online puedes utilizar Visual Studio Code en Ubuntu
Visual Studio Code es una de las herramientas más versátiles y populares para el desarrollo de proyectos online. Gracias a su soporte para múltiples lenguajes de programación, integración con herramientas de control de versiones y su amplio ecosistema de extensiones, puedes utilizarlo en una amplia gama de proyectos online, tanto frontend como backend. A continuación, se detallan algunos de los tipos de proyectos online donde VS Code se puede aplicar eficazmente en Ubuntu.
Desarrollo web con HTML, CSS y JavaScript en Ubuntu
El desarrollo web básico con HTML, CSS y JavaScript es uno de los usos más comunes de Visual Studio Code. Gracias a su soporte para estos lenguajes, puedes crear páginas web desde las más simples hasta aplicaciones más complejas. Además, con la integración de herramientas como el Live Server, puedes ver los cambios en tiempo real mientras desarrollas.
Creación de aplicaciones con frameworks como React, Angular y Vue.js
Visual Studio Code es ideal para el desarrollo de aplicaciones web interactivas con React, Angular y Vue.js. Estos frameworks populares facilitan la creación de interfaces de usuario dinámicas, y VS Code ofrece un amplio soporte con extensiones para mejorar la productividad, como la autocompletación y el depurado en tiempo real. Su capacidad de trabajar con estas herramientas lo convierte en una opción favorita para desarrolladores frontend.
Programación backend con Node.js, Python y PHP
Si te dedicas al desarrollo backend, Visual Studio Code también es una excelente opción. Puedes trabajar con Node.js, Python o PHP para crear servidores, APIs y bases de datos dinámicas. Gracias a sus extensiones como Debugger for Chrome o Python, puedes realizar depuración y pruebas directamente desde el editor. Además, su integración con Git facilita el trabajo en equipo y la gestión de versiones en proyectos backend.
Desarrollo de aplicaciones móviles con Flutter y React Native
Con Visual Studio Code, también puedes desarrollar aplicaciones móviles utilizando Flutter o React Native. Ambas tecnologías permiten la creación de aplicaciones móviles multiplataforma (iOS y Android), y VS Code proporciona un entorno ligero, pero potente, para escribir código, depurar y ejecutar simuladores o emuladores de las aplicaciones. Es ideal para equipos de desarrollo que buscan un entorno ágil y eficiente.
Uso de Visual Studio Code para desarrollo con Docker y Kubernetes
El desarrollo de aplicaciones modernas y microservicios se ha vuelto inseparable de herramientas como Docker y Kubernetes. Visual Studio Code soporta estas tecnologías a través de extensiones que permiten gestionar contenedores, realizar despliegues y facilitar la colaboración en equipos distribuidos.
Edición y gestión de bases de datos con extensiones SQL
Visual Studio Code también es una excelente herramienta para trabajar con bases de datos. Con extensiones como SQL Server (mssql) o Database Client, puedes editar, consultar y administrar bases de datos NoSQL o SQL directamente desde el editor. Esto es ideal para desarrolladores que necesitan realizar tareas de mantenimiento o integración de bases de datos dentro de sus aplicaciones.
Desarrollo de proyectos en Git y control de versiones
La integración de Git en Visual Studio Code facilita la gestión de versiones y la colaboración en proyectos. Puedes hacer commit, push, pull y gestionar ramas sin salir del editor. Las extensiones de Git permiten ver el historial de cambios y resolver conflictos de manera eficiente, haciendo que sea una opción excelente tanto para proyectos personales como colaborativos.
Creación de scripts y automatización con Bash y Python
Si necesitas crear scripts o tareas automatizadas, Visual Studio Code es una excelente herramienta para programar en Bash Scripts, Python o cualquier otro lenguaje de scripting. Su terminal integrado permite ejecutar comandos y scripts de manera rápida, mientras que las extensiones ofrecen autocompletado y depuración, lo que facilita la creación de scripts complejos.
Desarrollo en la nube
La posibilidad de integrar Visual Studio Code con plataformas de desarrollo en la nube lo convierte en una opción ideal para proyectos distribuidos o con altos requisitos de infraestructura. Gracias a sus extensiones específicas, puedes gestionar recursos remotos, acceder a bases de datos alojadas en servidores cloud y desplegar aplicaciones directamente desde el editor, optimizando el flujo de trabajo y facilitando la colaboración en entornos de desarrollo escalables.
Programación de videojuegos con Unity y Godot
Visual Studio Code es también una herramienta útil para el desarrollo de videojuegos, especialmente cuando trabajas con motores como Unity (C#) o Godot (GDScript). A través de extensiones específicas, puedes escribir, depurar y gestionar el código del juego, además de tener acceso a funcionalidades que optimizan el flujo de trabajo de desarrollo de videojuegos.
Con todo esto, Visual Studio Code se presenta como una herramienta extremadamente poderosa para cualquier tipo de proyecto online, proporcionando un entorno ágil, configurable y lleno de opciones para desarrolladores de todos los niveles.
Formas de instalar Visual Studio Code en Ubuntu
Si usas Ubuntu sabrás que existen diversas maneras de instalar software en la máquina, usando los repositorios oficiales o incluso a través de interfaz gráfica con el gestor de aplicaciones Snap.
La manera recomendada no obstante en Ubuntu y otras distribuciones basadas en Debian es descargar e instalar el paquete .deb que se ofrece directamente a través de la página de descargas de VSCode.
La descarga la podemos encontrar en la propia homepage de VSCode (https://code.visualstudio.com/). Sin embargo, la opción de descarga no es siempre tan obvia, ya que en este punto es importante conocer la arquitectura de de nuestro procesador. Por ejemplo, si usamos chips de Intel no es lo mismo que si tenemos un ARM.
Para todas las versiones disponibles conviene acceder a la página de descargas de Visual Studio Code (https://code.visualstudio.com/Download), donde también encontraremos los binarios para otros sistemas operativos.
Ejecutar el .deb para la instalación de VSCode
Ahora se trata de ejecutar el .deb, para ello podemos acceder al terminal y lanzar el siguiente comando:
sudo apt install ./code_1.72.0-1664925838_arm64.deb
Nota: puede que tu versión del .deb sea otra, como hemos indicado anteriormente.
Realizado este paso tenemos disponible ya el software instalado y asociado el repositorio apt y la llave para poder actualizar Visual Studio Code cuando sea necesario.
Ahora podemos abrir Visual Studio Code desde la lanzadera de programas de Ubuntu.

Alternativa de instalación manual de los repositorios de VSCode
Si por lo que sea no funciona este proceso para nuestro sistema operativo, en la página de documentación de Visual Studio Code encontramos una sección dedicada al setup para Linux (https://code.visualstudio.com/docs/setup/linux).
En ella nos ofrecen un método que consiste en actualizar los repositorios manualmente con una secuencia de comandos de consola, para finalmente poder instalar VSCode mediante apt. También encontraremos instrucciones para la instalación en otras distribuciones de Linux como Fedora, SUSE o CentOS.

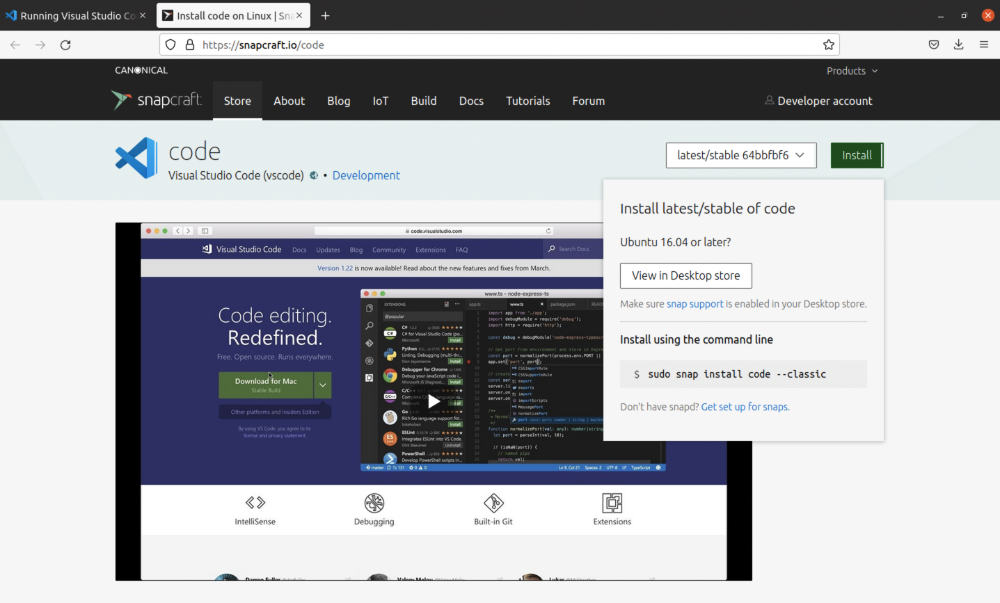
Instalar Visual Studio Code con la Snap Store
Por última alternativa tenemos la Snap Store, donde es posible también conseguir VSCode de una manera sencilla. Para ello, entramos en la página snapcraft.io/code y seguimos las indicaciones para la instalación.
Conclusiones sobre instalar VSCode en Ubuntu
En conclusión, instalar Visual Studio Code en Ubuntu es el primer paso para hacer más eficiente tu trabajo. Hemos desglosado las diferentes formas de instalación junto a sus pasos para que no te pierdas ninguna parte crucial, ya que este editor de código no solo simplificará tu proceso de desarrollo, sino que también te permitirá personalizar tu entorno de trabajo según tus necesidades específicas.
Ahora bien, si también estás buscando cómo maximizar tu presencia online, no olvides considerar la importancia de elegir un dominio personalizado y un hosting web para respaldar tu marca. Un dominio propio y un hosting confiable no sólo son esenciales para establecer tu marca, sino que además garantizan un rendimiento óptimo a la hora crear una página web.
