¿Qué es Visual Studio Code y cuáles son sus ventajas?
Es bastante significativo que Visual Studio Code haya conseguido conquistar la cuota de uso más alta de editores de código de todos los tiempos. Tantos desarrolladores no pueden estar equivocados. ¿Cuáles son los motivos de este éxito? En este post te lo vamos a explicar. [an error occurred while processing this directive]
¿Qué es Visual Studio Code (VS Code)?
Visual Studio Code, al que conocemos también como VSCode, es un editor de código para programadores gratuito, de código abierto y multiplataforma. Está desarrollado por Microsoft, una compañía con una dilatada experiencia en la creación de IDEs (entornos de desarrollo integrados), que ha conseguido plasmar su larga tradición en el sector para ofrecer una herramienta ligera y práctica que la comunidad ha adoptado en masa.
Aunque su nombre viene de otra de las herramientas creadas por la propia Microsoft, IDE Visual Studio, VSCode es en realidad una aplicación independiente y desarrollada bajo una base de código distinta y en tecnologías totalmente dispares. Además, mientras que Visual Studio está preparado para desarrollar especialmente con los lenguajes y tecnologías exclusivos de Microsoft, VSCode es capaz de adaptarse a cualquier lenguaje de programación que nos podamos imaginar.

¿Para qué sirve Visual Studio Code?
Básicamente, se trata de un editor de código. Esto quiere decir, una herramienta que nos permite editar el texto plano de los archivos de código para programación. Sin embargo, detrás de esa necesidad inicial, Visual Studio Code se puede configurar para realizar muchos tipos de tareas, incluso más allá de abrir y escribir simples archivos de texto.
Así pues, VSCode es una herramienta extremadamente versátil, capaz de facilitar muchas tareas de la programación, llegando (con las correspondientes extensiones) a funcionar casi al nivel de un IDE. Ahora resumimos algunas de sus principales funciones.
Edición y desarrollo de código fuente
Por supuesto, el propósito principal de Visual Studio Code es permitir a los desarrolladores escribir y editar el código fuente de sitios web y aplicaciones. Permite editar el código usando los juegos de caracteres correctos y manejando la lista de archivos que forman parte de las aplicaciones o los sitios web. Además ofrece diversas ayudas a los programadores, como el resaltado de sintaxis o el autocompletado del código.
Depuración de aplicaciones y scripts
VSCode tiene integradas herramientas para depurar el código fuente. Inicialmente funciona con Javascript pero podemos instalar diversas extensiones para poder depurar también otros lenguajes de programación, pudiendo ejecutar el código paso a paso o crear interrupciones para examinar las variables de los programas.
Gestión de proyectos y carpetas de trabajo
Ofrece unas sencillas herramientas para trabajar con los archivos y carpetas que forman parte de las aplicaciones o los sitios web, que están muy bien integradas con el propio editor. Además, permite organizar proyectos de una manera muy elemental, pero práctica en la mayoría de las ocasiones.
Integración con control de versiones (Git)
Otra de las posibilidades que trae de casa es la integración nativa con Git, el sistema de control de versiones más popular que existe, lo que permite que hagamos uso de las herramientas de este software sin salirnos de VSCode y ayudados por sus interfaces gráficas. Con ello se hace muy sencillo trabajar con repositorios y realizar operaciones de commit, pull, push o resolver conflictos.
Extensibilidad y uso de extensiones
También muy importantes son sus extensiones, que nos permiten adaptar VSCode para una enorme infinidad de tareas, tecnologías y lenguajes. La comunidad de desarrolladores ha creado una amplia gama de extensiones que están a nuestra disposición y podemos encontrar e instalar sin salirnos del propio editor.
Trabajo en colaboración con Live Share
Existen muchas extensiones pero si nos interesa colaborar en tiempo real en un proyecto, de modo que varios programadores puedan ver y editar el código de manera simultánea, lo podemos hacer fácilmente con Live Share. Esta extensión puede permitir prácticas como pair-programming, incluso estando en localizaciones geográficas separadas.
Desarrollo web y front-end
Visual Studio Code es sin duda el editor preferido por la comunidad frontend, ya que su adaptación a lenguajes como HTML, CSS y Javascript viene de casa. Cualquier persona que necesite desarrollar para la web tiene VSCode como una herramienta lista para comenzar a trabajar en instantes. Además, prácticamente la totalidad de frameworks frontend tienen extensiones para poder ampliar sus funcionalidades.
Programación en diversos lenguajes
Pero no se limita solo al front-end, también lo podemos usar (y de hecho se usa mucho) para el desarrollo backend, y podemos trabajar con la mayoría de los lenguajes de programación que podamos imaginar. En caso que no tenga soporte nativo, existen extensiones especializadas casi para cualquier cosa. Por tanto, en la práctica los desarrolladores usan VS Code en múltiples lenguajes y frameworks: PHP, Python, Go, Java, NodeJS, Ruby y muchos otros.
Escritura y edición de documentos Markdown
También lo podemos usar como editor de Markdown, ya que ofrece ayudas de resaltado del código y permite la visualización de los archivos editados fácilmente.
Automatización de tareas y flujos de trabajo
Entre muchas otras funciones de VSCode vamos a acabar resaltando el soporte para la automatización de tareas en el lado del desarrollo. Ofrece soporte para correr muchas herramientas con interfaz gráfica, pero además, tienes el terminal integrado en el propio editor, que te permite fácilmente correr scripts en herramientas como Webpack, Rollup o Gulp, por ejemplo.
Ventajas clave de utilizar Visual Studio Code
Al explorar las funcionalidades de Visual Studio Code, hemos dejado entrever algunas de sus ventajas, pero queremos insistir en algunos puntos:
1. Eficiencia y agilidad en la programación
Ante todo VSCode es un editor ágil que funciona muy bien en incluso en equipos con recursos limitados. Además, los desarrolladores lo aprecian porque su interfaz de usuario es muy intuitiva y permite comenzar a trabajar, incluso sin conocerlo de antemano, prácticamente sin necesidad de ninguna explicación.
2. Amplia compatibilidad con lenguajes y frameworks
Otro de los factores de su rápida propagación es su capacidad para admitir una amplia variedad de lenguajes y frameworks, por lo que muchas comunidades lo usan en áreas tan dispares como el front-end o back-end.
En este punto también cabe destacar que es un editor multiplataforma que podemos instalar libremente en sistemas operativos Windows, Linux y MacOS.
3. Potentes herramientas de depuración y pruebas
Aunque no todo el mundo las usa o las necesita, VSCode viene con un conjunto de herramientas de depuración y pruebas muy potentes. Esto ayuda a debuggear los programas de manera ágil sin salirse del editor o correr pruebas unitarias de manera integrada.
4. Integración nativa con Git y control de versiones
Quienes están acostumbrados a usar Git por línea de comandos quizás no lo aprecian tanto, pero lo cierto es que integración nativa con Git ha permitido que muchos desarrolladores comiencen a usar de manera sencilla este sistema de control de versiones. Además, agiliza el flujo de trabajo, ya que nos permite hacer cosas como la sincronización del código, el trabajo con ramas o la resolución de conflictos de una manera muy rápida.
5. Personalización y extensibilidad para adaptarse a tus necesidades
Por último, destacar una vez más la cantidad de extensiones que podemos encontrar para poder ampliar las funcionalidades de VSCode allá donde podamos imaginar. De hecho, sería difícil encontrar un lenguaje o framework popular que no tenga una o decenas de extensiones para poder mejorar la integración con VSCode.
Configuración y personalización de Visual Studio Code
La verdad es que una de las ventajas de Visual Studio Code es que no requiere muchas configuraciones y su curva de aprendizaje es extremadamente suavizada. De todos modos, ahí van algunos consejos.
Instalación y configuración de VS Code
Para instalar el editor, es importante acudir a la página oficial de Visual Studio Code. Allí encontraremos el instalador para Windows, macOS y Linux, aunque en el sistema del pingüino también es posible instalarlo a través de algunos gestores de software de las distribuciones.
Una vez instalado, ya tenemos lo suficiente para trabajar con muchos lenguajes y con unas personalizaciones que se adaptan a la mayoría de los gustos. Sin embargo, puedes configurar ajustes básicos como el tema y las preferencias de usuario desde la sección de «Ajustes» accesible mediante el menú superior.
Selección y uso de extensiones relevantes
Si trabajamos con un lenguaje o framework en particular, luego sería bueno localizar las extensiones que nos permitan mejorar la experiencia de desarrollo.
En la parte de la izquierda hay un botón para buscar extensiones o administrar las que ya tengamos instaladas. El ecosistema de extensiones de VS Code es enorme, como podrás comprobar.
Es importante seleccionar y utilizar extensiones relevantes para tus necesidades. Además, recomendamos instalarlas poco a poco, de manera que podamos familiarizarnos con ellas de una en una en lugar de instalar de manera aleatoria extensiones que quizás no lleguemos a usar nunca.
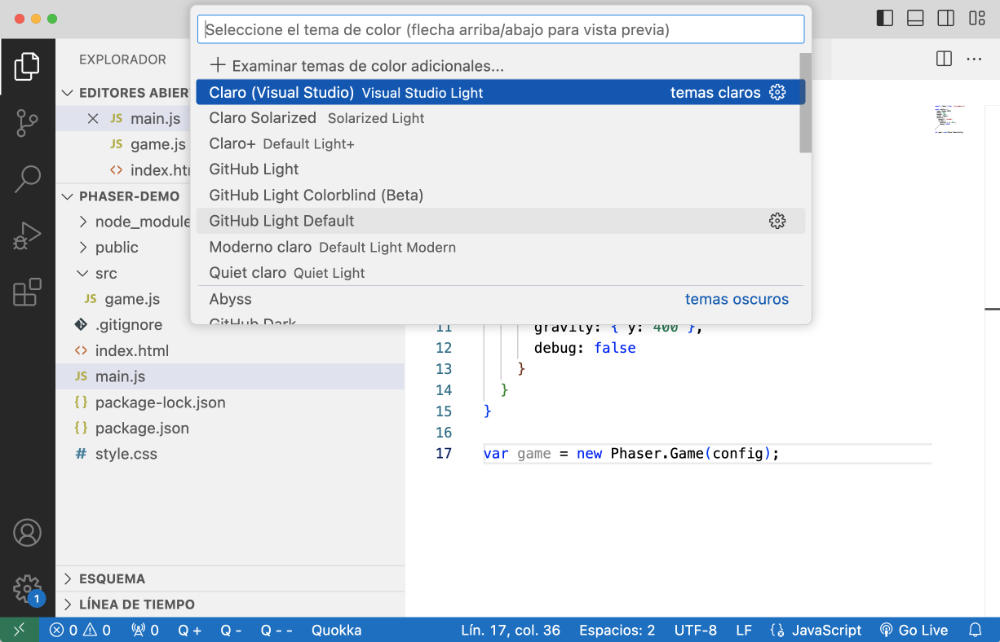
Ajustes de tema y preferencias del usuario
Visual Studio Code permite personalizar la apariencia de la interfaz y el resaltado de la sintaxis del código. Existen diversas opciones de casa y otras extensiones nos permiten adaptarse a otros temas de diseño.
Esta parte la tenemos dentro del menú superior, primero en Ajustes y luego Tema.