Mejores prácticas y recursos para optimizar el rendimiento web
Todo Desarrollador Web debe prestar la debida atención a una serie de factores esenciales que permiten obtener el mejor rendimiento del sitio. Esta disciplina se conoce generalmente por sus siglas WPO, del inglés Web Performance Optimization, y combina una serie de mejores prácticas que, en general, mejoran el funcionamiento de cualquier sitio web, independientemente de cómo esté construido, y de las aplicaciones que utilizamos por debajo, lo que influye en factores determinantes para cualquier proyecto, como el SEO o la usabilidad. No podemos olvidar que cuanto más rápido sea un sitio web, más satisfechos estarán nuestros usuarios… ¡Y también los buscadores!
Recomendaciones para optimizar una página web
-
Reducir el número de solicitudes al servidor.
Un sitio web se compone de numerosos ficheros, el código HTML y los assets: el CSS, las imágenes, scripts JavaScript, etc. Es importante que al desarrollar se procure reducir el número de elementos externos, puesto que cada uno requerirá un tiempo para descarga. Por ejemplo, es mejor tener un archivo CSS con todos los estilos del sitio, que diversos archivos sueltos que se tienen que cargar por separado.
-
Minimizar el código CSS y JavaScript.
Además de unir los ficheros CSS y JavaScript, es importante que el código se encuentre minimizado; es decir, compactado, sin espacios innecesarios, saltos de línea o comentarios, etc. Al estar minimizados, ocuparán menos y se podrán transferir más rápido.
-
Optimización de imágenes.
Existen muchos modos de optimizar imágenes para la web. Lo más básico es preocuparnos por subirlas correctamente almacenadas al servidor, en un formato de archivo que facilite la mejor compresión para ese archivo gráfico. Pero hay formas más sutiles de conseguirlo, como por ejemplo usar imágenes de tipo vector, SVG, en vez de mapas de bits.
-
Enviar el contenido por compresión.
Todos los navegadores aceptan recibir el código de la web comprimido, no solo el HTML, sino también el CSS, JavaScript, imágenes, etc. La compresión generalmente viene configurada en el propio servidor web, pero es importante verificarlo para asegurarnos de aprovechar esa sensible reducción de transferencia.
-
Sistemas de cacheo.
Mediante el cacheo de archivos se consigue que el navegador no tenga que solicitar una y otra vez los mismos ficheros. Es importante que el cacheo de archivos de la web esté habilitado por el servidor, así como usar en los casos que se pueda sistemas de CDN que tienen el cacheo configurado por defecto. Cuando hablamos de cacheo, también tenemos que mencionar el cacheo de páginas en el propio servidor, mediante el cual se almacena una copia estática de cualquier contenido una vez generado, de modo que si se vuelve a solicitar el mismo archivo, se manda la copia estática ya lista en vez de volver a procesar toda la aplicación, acceder a las bases de datos, etc.
-
Optimización de la base de datos.
Otro factor importante para los sitios web es disponer de una base de datos optimizada, ya que es uno de los cuellos de botella recurrentes en la producción de aplicaciones. Es importante crear los índices correctos, limpiar contenido que no se use, etc.
En más de una ocasión, hemos profundizado en este blog en algunas recomendaciones para mejorar el rendimiento del site desde distintos enfoques. Te recomendamos consultar el artículo: Cómo optimizar el javascript y las imágenes de una página web
Aplicaciones para evaluar la optimización
Existen diversas herramientas que podemos usar para detectar los puntos en los que un sitio web debería ser optimizado. Veamos las más importantes.
-
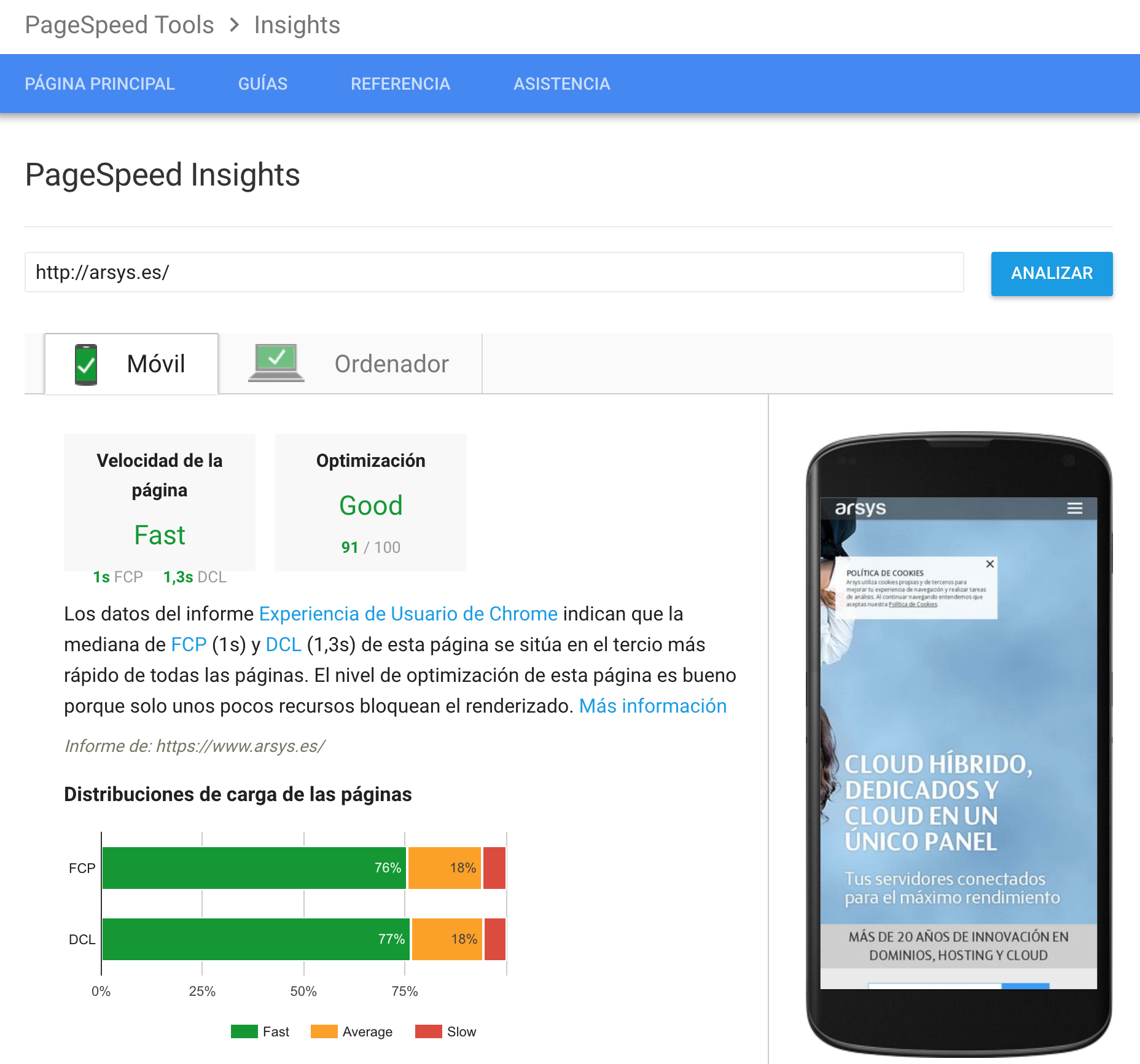
PageSpeed.
Es un conjunto de herramientas e información para ayudar a construir sitios más rápidos. Los datos vienen del propio Google, por lo que son muy relevantes para conseguir la deseable optimización, de cara a mejores posiciones en el buscador.

- Yslow. Es un muy parecido a PageSpeed, que nos ofrece reportes y consejos para optimización de sitios. La información es similar, pero en este caso nos ofrece documentación también en español.
- Lighthouse. También creada por el equipo de Google, esta extensión del navegador Chrome permite revisar diversos factores sobre el rendimiento de sitios web. Está muy orientada a lo que se conoce como Progressive Web Apps, pero los consejos serán útiles para cualquier tipo de web.
-
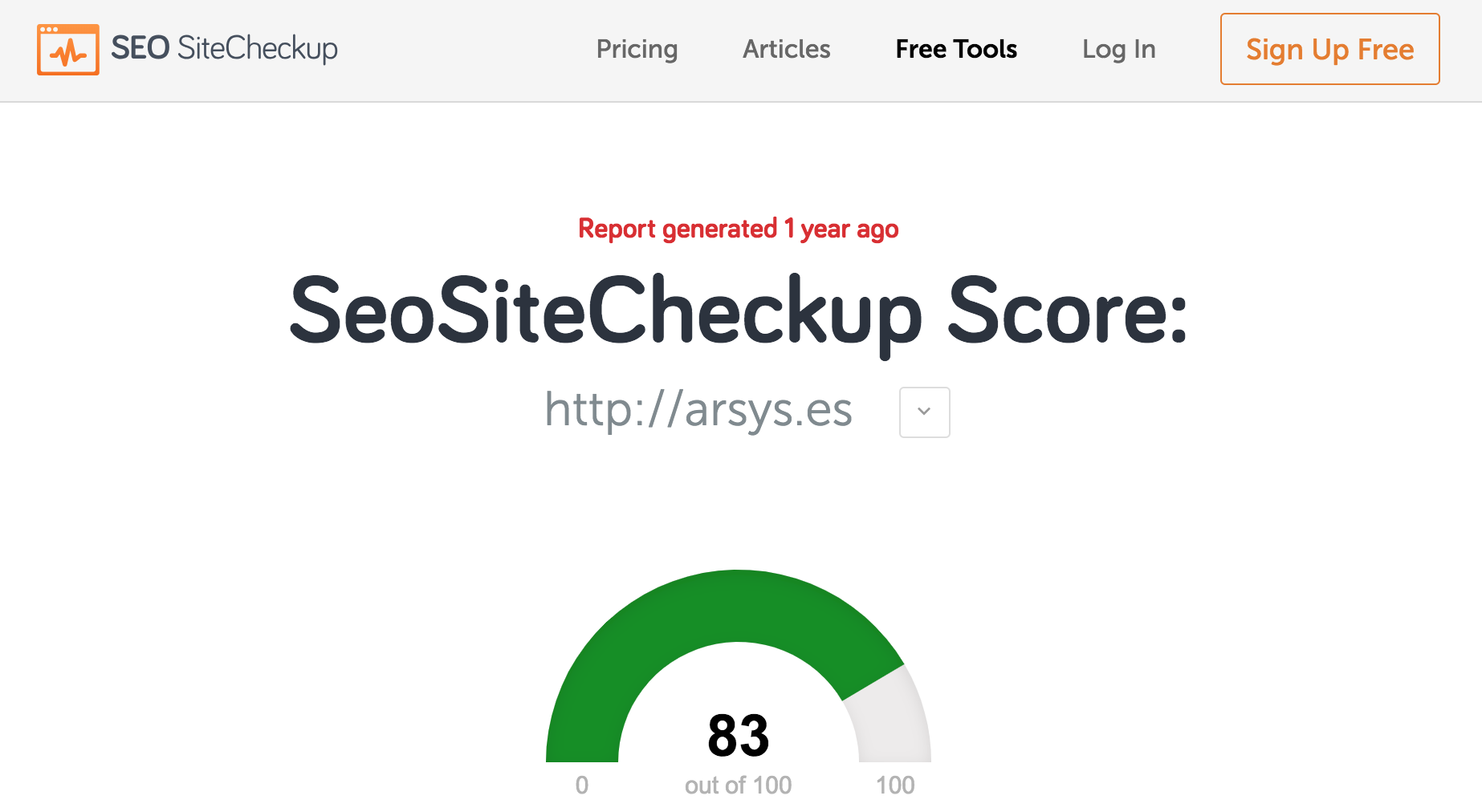
SeoSiteCheckup. Muy orientada al SEO, este herramienta incluye muchos métricas son relacionadas con la optimización del rendimiento, o WPO.

- Keycdn Speed Test. Este sitio web nos ofrece un reporte de la velocidad de descarga del sitio y de cada uno de sus elementos. Tiene como novedad la posibilidad de escoger diversas localizaciones geográficas para el reporte, algo interesante, ya que el sitio puede comportarse de manera diferente dependiendo de la localización de los usuarios.
- Vary Pagespeed. Otra herramienta que consigue informarnos de la optimización de muchos y diversos factores, parecido a Pagespeed de Google y otras de las comentadas anteriormente.
- Google Chrome incluye en sus herramientas para desarrolladores diversa información útil que nos pueden dar pistas sobre la optimización del sitio. Hay una pestaña entera dedicada a la optimización, desde la que podemos ver el detalle sobre cómo el navegador se comporta al acceder al sitio web, el tiempo de carga, de renderización, el momento en el que llegan las imágenes y otros factores destacables.
