Cómo optimizar una web configurando el código JavaScript y las imágenes
La optimización de nuestra página web es algo que no debemos dejar a la ligera y, afortunadamente, existen numerosos recursos y Mejores Prácticas que nos permiten llevar a cabo estas tareas muy fácilmente. Después de repasar cómo optimizar las CSS, hoy nos toca centrar nuestra atención en el código JavaScript y en los recursos gráficos. Al final, de lo que se trata es de optimizar todos los recursos de Desarrollo y Diseño Web que utilicemos en nuestra página web y tomar conciencia sobre el impacto de este tema en los resultados medibles en Web o Ecommerce.
Optimizar el código JavaScript
Al igual que lo mencionábamos con referencia al código CSS, el JavaScript tiene también sus posibilidades de optimización:
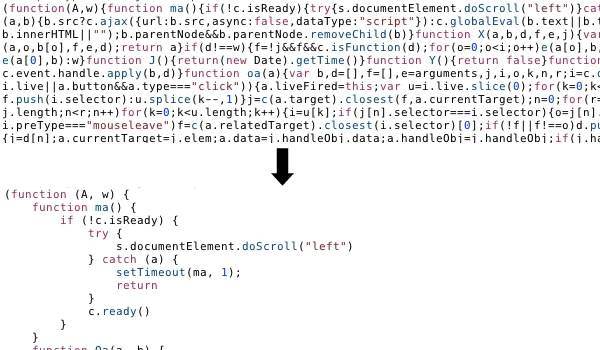
- Compactación y minimización. Para que los archivos ocupen menos espacio, eliminar los comentarios que tenemos entre las líneas de nuestro código es un buen comienzo. Por otro lado, la minimización también ayuda a bajar de peso nuestros archivos y esto se hace tratando de simplificar los nombres de las variables y, si es posible, dándole una vuelta a nuestras rutinas para intentar sintetizarlas más.
- Moderando las conexiones al servidor. Si tenemos varios archivos y los unimos todos en uno solo, reduciremos el tiempo de carga y por tanto, el número de veces que nos comunicamos con el servidor.
- Cargar JavaScript cuando el contenido restante esté disponible. La primera forma de hacer esto sería situando los scripts antes de cerrar el body. La segunda sería utilizar los atributos defer o async en la etiqueta script.

Defer vs. Async en la etiqueta script
Dentro de los recursos para optimización JavaScript, destacamos el uso de estos dos atributos, con los que le decimos al navegador cuándo tiene que ejecutar el JavaScript y se utilizamos en las etiquetas script que enlazan con archivos .js externos:
- Defer: Cuando la página ha acabado de cargar, ejecuta el script JavaScript.
- Async: El script de JavaScript se ejecuta a la vez que se carga la página.
En el caso de no incluir ninguno, el JavaScript se ejecuta inmediatamente y, a continuación, sigue con la carga de la página.
Optimización de las imágenes
Hemos llegado a la parte en la que realmente notaremos el peso y, por lo tanto, la velocidad con la que carga nuestra página web. Los principales razonamientos para la optimización son los siguientes:
- Eliminar imágenes. Seguramente tienes en tu web imágenes innecesarias, que aunque las estés utilizando, podrías hacerlo de otro método para lograr el mismo resultado. Por ejemplo, si tienes en tu página un degradado, sabrás que eso lo puedes definir mediante CSS, lo mismo que una transparencia para una caja, una fuente específica, iconos, etc.
- Los vectores ocupan menos que un mapa de bits. Hoy en día, los navegadores ya son compatibles con las imágenes vectoriales en SVG y cuentan con la doble ventaja que puedes ampliar o reducir sin perder calidad y además no aumentar su peso.
- Si utilizas mapas de bits, elige el formato correcto. Trata de elegir el que mejor se puede ajustar y sin que pierda calidad de imagen.
- Utiliza imágenes responsive. De este modo, ofrecerás al navegador diferentes imágenes que puedan ajustarse en cada caso.
Te puede resultar interesante consultar nuestro artículo sobre los diferentes formatos de imagen que podemos utilizar en Desarrollo Web.
Herramientas para realizar la optimización de nuestra web
La oferta y posibilidades son infinitas, pues existen multitud de programas, herramientas, automatizadores, etc., tanto gratuitos como de pago, para realizar estas tareas. A continuación, os mostramos algunos ejemplos.
- Programas para el diseño, retoque grafico y optimización. Podríais usar cualquier programa de diseño para el retoque y optimización de imágenes, pero los más utilizados, a modo de ejemplo, son Photoshop, Gimp, Affinity Photo, Sketch y Pixl. Cualquiera de ellos os permitirá ajustar la calidad cuando se guarda el archivo y,además, existen diferentes opciones gratuitas entre las que podemos elegir.
- Automatización de tareas con interfaz gráfica. Existen muchas alternativas fáciles de utilizar, para la automatización de estas tareas, con una interfaz gráfica. Estas herramientas ofrecen la posibilidad de minimizar automáticamente los códigos CSS y JavaScript, e incluso nos ayudan a optimizar las imágenes de nuestro proyecto. Algunos interesantes son Prepros, CodeKit, Koala y Compass, aunque Koala es la única opción gratuita y de código abierto.
- Automatización profesional de tareas. Para los que se dedican al desarrollo de frontend, las herramientas preferidas son Gulp o Grunt, o incluso scripts npm. No son más que lanzadores de tareas, que automatizan los procesos de optimización del sitio y adaptan todo el proyecto. La ventaja es que son gratuitas, aunque puede que necesites una documentación exhaustiva para sacarles todo el provecho.
Nos gustaría acabar nuestro listado de sugerencias nombrando una disciplina que gira en torno a la optimización web y se denomina WPO. Son las siglas de Web Performance Optimization y optimiza tanto la web como el servidor. En próximos artículos profundizaremos en los recursos y mejores prácticas WPO, que son imprescindibles para mejorar la velocidad de carga de cualquier proyecto web.
