TinyVG! el nuevo estándar vectorial
TinyVG! es un nuevo estándar de gráficos vectoriales que trata de superar al ya implantado SVG, que es un formato extremadamente complejo para la mayoría de los proyectos y muy interesante si vas a crear tu web o tienda online.
Qué son los gráficos vectoriales
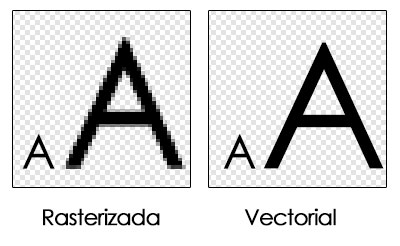
Los gráficos vectoriales son imágenes digitales formadas por objetos geométricos basados en fórmulas matemáticas con atributos que indican la forma, posición, color… y que crean una imagen nítida y escalable de manera infinita. Habitualmente en la Web se trabaja tanto con imágenes rasterizadas como con imágenes vectoriales.
- Las rasterizadas están definidas a través de una cuadrícula de píxeles y contienen la información que determinará dónde se colocará cada píxel y el color. Los formatos de Web más frecuentes son: mapa de bits (.bmp), PNG (.png), JPEG (.jpg), y GIF (.gif).
- En cambio, las vectoriales se definen mediante algoritmos que indican la forma y ruta que el ordenador podrá usar para determinar cómo se verá la imagen en la pantalla. En este caso, los formatos SVG o TinyVG! son los que nos permiten crear gráficos vectoriales para utilizar en la Web.

Características y rendimiento de TinyVG!
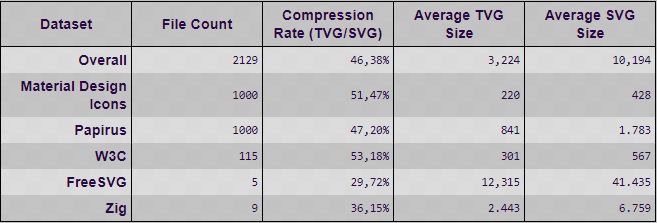
TinyVG! intenta ser más sencillo que su homólogo SVG, con menos funciones, pero lo bastante poderoso como para cubrir el 90 % de los casos de uso. A continuación, os dejamos la siguiente tabla, en la que se muestra una comparativa de rendimiento en los diferentes test de imágenes:

Como observamos en la tabla, podríamos decir que TVG tiene entre un 20% y un 50% del tamaño de archivo SVG y, además, es mucho más sencillo de analizar o renderizar. Algunas de las características principales de TVG son las siguientes:
- Codificación binaria compacta (de media es un 39 % el tamaño de un archivo SVG)
- Cubre el 90% de las funciones que tiene SVG
- Soporta formas 2D comunes (caminos, líneas, rectángulos, polígonos)
- Soporte de gradiente lineal y radial de dos puntos
- Configuración para archivos más pequeños
- Uso sencillo y comprensible
Recursos TVG
Manual
Con el manual existente, perfectamente entendible, permitirá a los programadores tener una guía de referencia para implementar TinyVG! sin problemas. Descárgalo aquí.
Herramientas de conversión
Los siguientes enlaces contienen la descarga de una herramienta de renderizado para distintos sistemas operativos, así como un conversor de formato de texto de TinyVG y SVG.
Biblioteca Nativa
La biblioteca nativa es apropiada para la integración de TVG en proyectos nativos. Tanto si es Zig, Rust, C o C++, podremos utilizar esta biblioteca con cualquier idioma que permita C ABI y también añade dotnet por medio de P/Invoke y Java mediante JNI.
La biblioteca proporciona medios para representar TinyVG en mapas de bits y SVG (texto).
Kit de Desarrollo de Software (SDK) de TinyVG (manual, listado de archivos)
