Qué es Schema Markup y cómo implementarlo en tu sitio web
Schema Markup es un código que puedes agregar al marcado de tu página web para facilitar la labor a los buscadores a la hora de interpretar el contenido de tu página web profesional. Vemos en detalle de qué se trata y cómo puede impactar en el posicionamiento SEO de tu sitio y en la mejora de la visibilidad. Además te ofrecemos las mejores herramientas y guías para conseguir maximizar sus beneficios.
¿Qué es Schema Markup?
Schema Markup es una convención usada en el código de las páginas web para añadir metadatos al contenido, de modo que consigas ayudar a los motores de búsqueda a la hora de interpretar la función que tiene cada sección de texto, imágenes y elementos de la página.
Con Schema Markup es posible mejorar el grado de análisis que hacen los buscadores con las distintas partes de una página web. Esto puede impactar de manera relevante en cómo los buscadores presentan la información del sitio, lo que puede hacer que la visibilidad de las páginas mejore entre los resultados de búsqueda. Este modo de marcar los datos importantes del contenido de las páginas web está estandarizado por la organización Schema.org. También se conoce como datos estructurados y se puede usar para muchos tipos de datos como productos, precios, calendarios de eventos, preguntas y respuestas, valoraciones de productos, personas y muchas otras cosas.
Beneficios del uso de Schema Markup
Gracias a Schema Markup es más fácil interpretar los datos que ofrecen las páginas web. No solo los buscadores se pueden beneficiar de ellos, sino también cualquier otro sistema de lectura y comprensión del código. Veamos sus principales ventajas.
Mejora de la visibilidad en los motores de búsqueda
Una de las ventajas más importantes del uso de Schema Markup es la mejora de la visibilidad de las páginas en los motores de búsqueda. Gracias a que los motores de búsqueda son capaces de entender mejor los datos que incluyen las webs, también pueden mejorar la forma con la que presentan el contenido en sus páginas de resultados.
Aumento de la tasa de clics (CTR)
Como consecuencia de la mejora de la visibilidad y la personalización de la presentación de las páginas en los resultados de búsqueda, aumenta potencialmente la tasa de clics (CTR) que obtienen los sitios web que usan Schema Markup.
Gracias a la marcación específica los buscadores pueden incluir imágenes, precios, calificaciones y otros datos en los resultados de la búsqueda. Estos elementos visuales son capaces de captar la atención de los usuarios y por tanto aumentan las posibilidades de que se haga clic en los enlaces.
Mejora de la experiencia del usuario
El uso de datos estructurados en la marcación HTML también permite mejorar la experiencia de usuario en los buscadores, ofreciendo información relevante a los visitantes y ayudando a encontrar aquello que buscan de manera más rápida y eficiente. Este aspecto no solo puede incrementar la tasa de clics sino también reducir la tasa de rebote, ya que los usuarios tienden a encontrar aquello que buscan de manera más fácil.
Ventajas competitivas en los resultados de búsqueda
Una mejora de la presentación de tu página web en los resultados de la búsqueda puede ofrecer ventajas competitivas con respecto a otros sitios web que no utilizan datos estructurados.
Tipos de Schema Markup
Para introducirnos de una manera un poco más detallada en los datos estructurados vamos a ver los tipos principales que hay.
Datos estructurados generales
Los datos estructurados generales son los más esenciales. Son aquellos que podríamos usar en cualquier tipo de página web, independientemente de la temática u objetivos. Se encargan de marcar bloques como el título, la descripción, la fecha de publicación, y cosas similares.
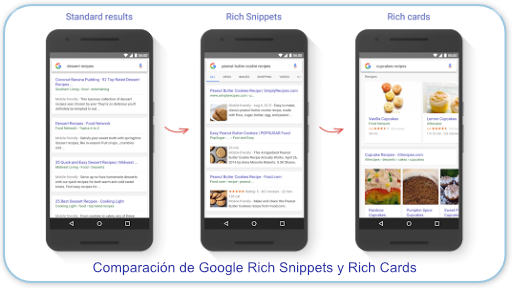
Rich snippets (fragmentos enriquecidos)
Los rich snippets son un tipo muy usado de Schema Markup. Son encaminados para conseguir que los buscadores proporcionen información adicional en los resultados de búsqueda, como las calificaciones de un producto, realizadas a partir de las opiniones de los usuarios, o los precios de productos. Gracias a los fragmentos enriquecidos podemos conseguir que nuestra página destaque dentro de los resultados del buscador y con ello aumentan las probabilidades de que se haga clic en nuestros enlaces.
Rich cards (tarjetas enriquecidas)
Por su parte, las rich cards ofrecen información para ser consumida más específicamente por dispositivos móviles, mejorando la lectura y la experiencia del usuario en pantallas pequeñas. Las rich cards son piezas de contenido que pueden incluir títulos, imágenes, descripciones y otros elementos en forma de tarjeta.

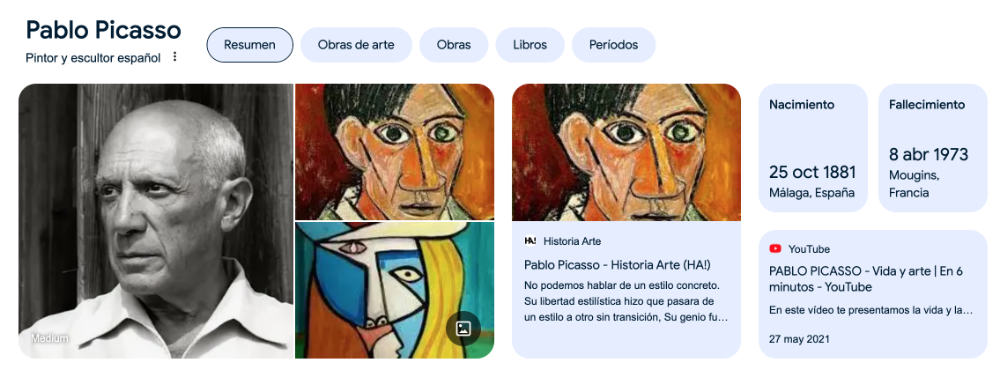
Knowledge Graph (gráfico de conocimiento)
De manera genérica Knowledge Graph es una representación de conceptos y conocimientos en nodos que se relacionan entre sí. Usando ese mismo concepto pero con otra representación Google posiciona información relevante a ciertas búsquedas en una tabla con datos que presenta a sus usuarios en la parte superior de algunos resultados. Gracias a la incorporación de datos estructurados es posible que nuestra información publicada pase a formar parte de los gráficos de conocimiento de Google.

Cómo implementar Schema Markup en tu sitio web
Ahora vamos a ver de manera más práctica cómo podemos implementar los datos estructurados en nuestros sitios web.
1. Identificar las páginas y el contenido a marcar
Debemos comenzar por identificar las páginas que tienen mayores posibilidades de beneficiarse gracias a Schema Markup. Si estamos en un sitio de comercio electrónico serían las páginas de producto, en un blog generalmente los post.
2. Seleccionar el tipo de Schema adecuado
Una vez que hayas identificado las páginas a marcar, es importante seleccionar el tipo de Schema Markup que quieres incorporar Por supuesto, depende de los contenidos que tengamos en una página podrán ser más interesantes unos u otros datos estructurados.
3. Usar herramientas para generar el marcado
A no ser que seas un experto es difícil que sepas cuál es el marcado adecuado para cada tipo de contenido, es por eso que existen algunas herramientas que permiten generar el código de Schema Markup de una manera más sencilla.
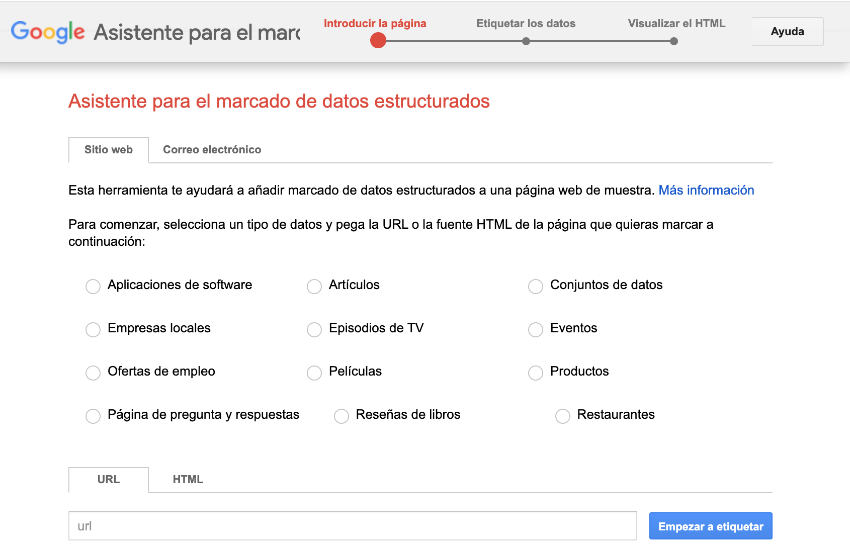
Una de las más relevantes y usadas la ofrece el propio Google con su «Asistente para el marcado de Datos Estructurados«. Esta herramienta nos permite acceder a un cómodo asistente que nos permitirá obtener el código necesario para incorporar Schema Markup en un sitio web. Además, si usas un programa de CMS popular como WordPress encontrarás herramientas específicas para el marcado de datos estructurados en los plugins de posicionamiento SEO más populares.

4. Validar el marcado con Google Structured Data Testing Tool
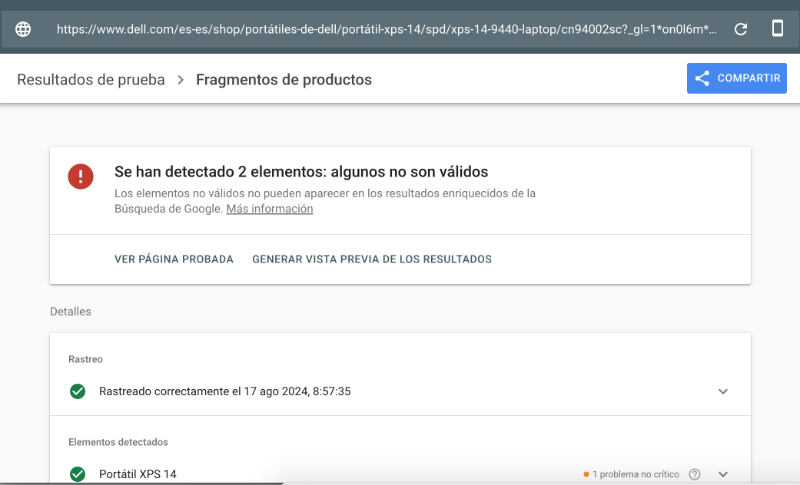
Después de incorporar el código de Schema Markup te recomendamos validar los resultados para asegurar que tu sitio web ha quedado bien etiquetado. De nuevo, Google ofrece la herramienta de prueba de datos estructurados más popular, que te ayudará a identificar problemas que deban corregirse. Puedes usar la herramienta libremente en la página de Prueba de resultados enriquecidos.
5. Implementar el Schema Markup en tu sitio web
Te recomendamos hacer las modificaciones en una página de prueba para facilitar el trabajo y evitar subir contenido con un marcado de datos estructurados incorrecto. Una vez has conseguido verificar que las modificaciones para la introducción de Schema Markup han sido introducidas correctamente con la herramienta de validación, puedes implementar los cambios a lo largo del sitio web y finalmente hacer el despliegue a producción.
Herramientas y recursos para el marcado Schema
Vamos a conocer mejor las herramientas y recursos disponibles para la realización del marcado de Schema.
Google Structured Data Markup Helper
Esta herramienta ya la hemos mencionado. Google Structured Data Markup Helper es una alternativa gratuita ofrecida por Google que funciona como un asistente para crear el marcado Schema en tus páginas web. Funciona con diversos tipos de marcado y es bastante sencilla de usar. Simplemente tienes que seleccionar los lugares donde están los bloques de cada tipo de datos que quieras marcar y te entrega el schema markup que debes introducir en tu HTML.
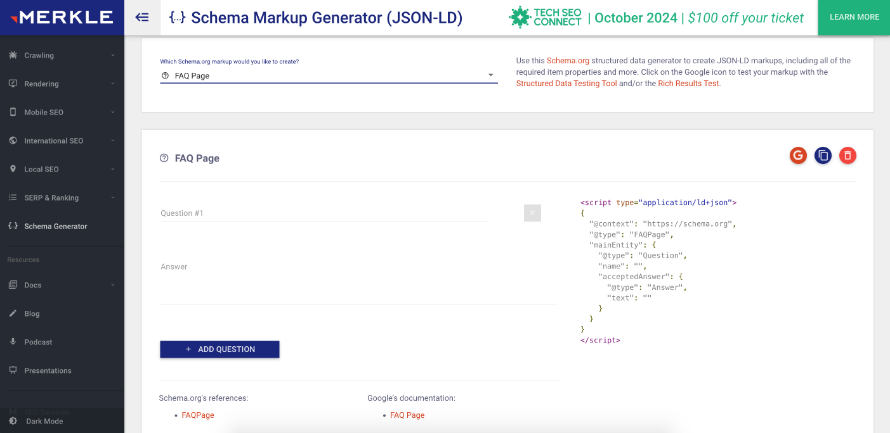
Schema Markup Generator de Merkle
El Schema Markup Generator de Merkle es una herramienta un poquito más técnica pero aún así bastante intuitiva y útil. Igual que la herramienta de Google comienzas introduciendo el tipo de marcado y luego te asiste para encontrar el código correcto para cada área de contenido.

Herramienta de prueba de datos estructurados de Google
Otra herramienta muy importante y que también hemos mencionado ya es la prueba de datos estructurados de Google. Sirve para validar el código de tus datos estructurados, de modo que puedas asegurarte de que los motores de búsqueda puedan interpretarlo correctamente. Simplemente tienes que introducir la URL de la página que quieras verificar y el sistema hace el trabajo completo para indicarte qué cosas has hecho bien y los posibles errores que ha encontrado.

Mejores prácticas para Schema Markup
Para acabar, vamos a repasar las mejores prácticas a la hora de incorporar Schema Markup a tu sitio web, de modo que se pueda garantizar que sea beneficioso para el SEO.
Mantener el marcado actualizado
Cuando actualices el código de tu sitio web presta la debida atención para no dejarte el marcado desactualizado. Revisa el marcado cuando realices cambios con la herramienta de verificación de Google para asegurarte que está todo bien y realiza las modificaciones oportunas.
Asegurar la consistencia y precisión del marcado
Asegúrate de que el marcado es consistente a lo largo de todo el sitio. Si trabajas con un sistema gestor de contenido puede ser una tarea más o menos automática pero puede haber casos en los que el marcado correcto de una página no implique que es igualmente correcto en otras páginas dentro de la misma sección. Evita que las etiquetas marcadas tengan datos incompletos o inexactos que puedan confundir a los motores de búsqueda y hacer que tu Schema Markup pueda ser incluso contraproducente.
Evitar el exceso de marcado irrelevante
Céntrate en el marcado relevante para el sitio, según el tipo de contenido que ofrece cada página. El exceso de marcado irrelevante puede diluir los efectos positivos del marcado que realmente tiene importancia para la página.
Monitorear el rendimiento en Google Search Console
Con las herramientas que hemos abordado estamos seguros que podrás implementar un Schema Markup capaz de ofrecer mejoras en el SEO de tu página. Sin embargo, no debes dejar de monitorear con regularidad Google Search Console para verificar que los efectos derivados de la aplicación de schema markup están siendo beneficiosos y para identificar posibles problemas en la indexación de tu sitio web.
