¿Qué es el código fuente? ¿Cómo ver el código fuente?
Hoy nos adentramos en un concepto imprescindible en el mundo de la programación, el código fuente, aclarando algunos sus aspectos más básicos y también profundizando en su estructura y los elementos que contempla. Además, repasamos algunas herramientas fundamentales para lidiar con el código fuente, como los diferentes tipos de editores.
¿Qué es el código fuente?
Comenzamos explicando en términos generales qué es el código fuente. Con este término nos referimos al contenido de los archivos de texto que forman parte de un programa informático, escritos en un lenguaje de programación. Dicho de otra manera, es el código que especifica el funcionamiento de las aplicaciones.
Sin embargo, de un modo más amplio, el término de código fuente puede aplicarse también para expresar otros tipos de documentos como archivos HTML, CSS o XML, que no son específicamente lenguajes de programación.
Por tanto, el código fuente es el responsable de definir tanto programas como otros documentos usados en el día a día de la informática, atendiendo a una serie de reglas léxicas y gramaticales especificadas por el propio lenguaje con el que se está trabajando.
¿Cuál es la estructura de un código fuente?
Como decimos, todo código fuente debe ajustarse a unas reglas, además de una estructura bien definida por el lenguaje en el que se escribe. Si nos centramos en los lenguajes de programación encontraremos estos elementos básicos.
Variables
Permiten almacenar datos en espacios de memoria a los que se les asigna un nombre para referirnos a ellos. Ese dato puede variar a lo largo del tiempo de ejecución de un programa, por lo que le llamamos variable.
Operadores
Permiten realizar operaciones relacionando una o varias variables, para efectuar cálculos o transformaciones de los datos introducidos por el usuario.
Sentencias
Son agrupaciones de uno o más operadores sobre una o más variables, formando instrucciones que el lenguaje de programación debe de procesar para llevar a cabo los objetivos de los programas.
Comparaciones y condicionales
Son las sentencias que nos permiten tomar decisiones en los lenguajes de programación, para hacer unas cosas u otras en función de las condiciones que se dan en los programas.
Bucles
Nos permiten repetir una o varias sentencias un número determinado o indeterminado de veces, generalmente mientras se cumpla una condición.
Comentarios
Son mensajes que los programadores pueden dejar en el código para especificar el funcionamiento del mismo, las decisiones que han tomado para realizar cierto algoritmo, la función que cumple el código, etc. Los comentarios no se procesan por el lenguaje, por lo que pueden escribirse en el lenguaje escrito entendible por las personas.
¿Cómo se crea un código fuente?
Para especificar un programa usamos el código fuente, pero ¿cómo se debe suministrar ese código fuente? Generalmente, lo hacemos en archivos de texto plano (es decir, archivos que almacenan caracteres únicamente y no código binario). En el contenido de esos archivos es donde se colocan las sentencias del lenguaje de programación con el que se trabaja.
Nota: Archivos binarios pueden ser los ejecutables generados a partir de un código fuente o archivos de programas de edición de texto como .docx o gráficos como .jpg.
Editores de texto
Para escribir los archivos de código fuente se usan editores de texto especiales, enfocados para programadores. La característica principal de estos editores es que son capaces de trabajar únicamente con ficheros de texto plano y que al guardar los códigos no introducen ningún contenido especial, más allá de los propios caracteres del código fuente. Por tanto, estos editores son diferentes de los editores de procesadores de texto como Word, que al guardar los archivos almacenan binarios para dar formato a los documentos (cursivas, tabulaciones…).
Algunos ejemplos relevantes y recomendables de editores de texto son: Visual Studio Code, Atom o Notepad++.
Entorno de Desarrollo Integrado (IDE)
Adicionalmente, existen unos editores más avanzados orientados a los programadores que se denominan IDE. Estas son las siglas de Integrated Development Environment (IDE), o entorno de desarrollo integrado en español.
Los IDE también soportan la escritura del código fuente en texto plano pero adicionalmente ofrecen toda una serie de herramientas adicionales, integradas en el propio programa, como generadores de código, compilación y ejecución de los programas en el propio entorno, depuración, etc. Algunos IDE muy reconocidos son Visual Studio, Eclipse, WebStorm o PhpStorm.
¿Cómo ver y abrir el código fuente de una página web?
Volviendo al mundo de la web, ya comentamos que existen lenguajes que no son especialmente dedicados a la programación pero que también tienen código fuente, como es el caso del HTML o CSS. Estos son los lenguajes básicos con los que se crean las páginas web.
Cuando navegamos por Internet y escribimos una dirección en el navegador lo que ocurre es que el navegador se conecta con el servidor de una página web, que le entrega el código fuente de la página escrito con los lenguajes HTML y CSS, además de JavaScript ocasionalmente para implementar ciertos comportamientos avanzados y permitir responder a la interacción con el usuario.
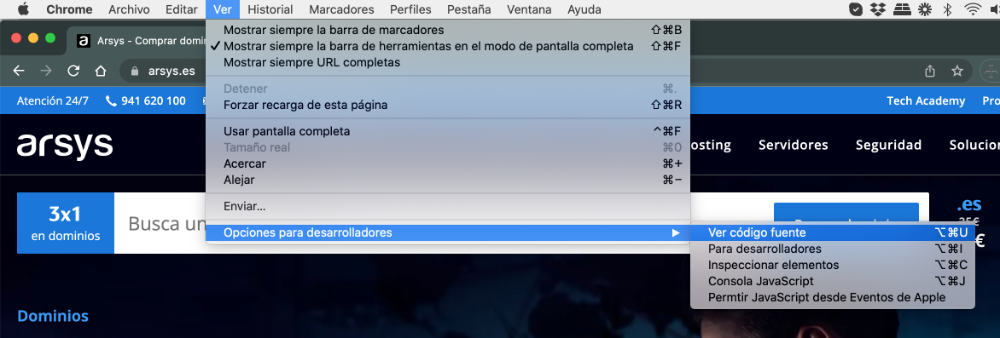
Todos los archivos que forman parte de una página web llegan por tanto al navegador, que es el responsable de interpretarlos y mostrarlos al usuario de una manera adecuada. Como estos archivos se encuentran en el navegador, nosotros los usuarios también somos capaces de verlos. Para ello podemos usar el menú del navegador. En Chrome sería desde Ver > Opciones para desarrolladores > Ver código fuente.

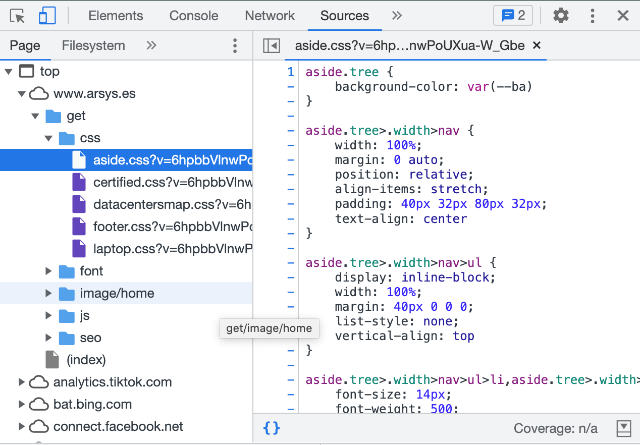
Una vez que abrimos el código fuente podemos encontrar el contenido del archivo .html que implementa la página. Para ver otros archivos como el CSS o JavaScript es necesario entrar en las Herramientas para desarrolladores que están en «Ver > Opciones para desarrolladores > Para desarrolladores». Otros navegadores pueden variar la localización de estos menús, pero no suele resultar muy difícil encontrarlos.
Una vez dentro de las herramientas para desarrolladores existe una pestaña llamada «Sources» donde encontrarnos todos los archivos cargados, de diversas fuentes, para componer la página completa que el navegador está mostrando.

A muchas personas les sorprende que el código fuente de las páginas web profesionales esté disponible de manera pública y piensan que puede ser una fuente de plagios o un problema de seguridad. Hasta cierto punto podría ser cierto y de hecho podemos aprender muchas cosas observando el código fuente de las páginas web desarrolladas por otras personas, pero lo que podremos hacer con él es bastante limitado debido a diversos motivos:
- El fundamental entender que el código fuente que podemos ver así es el que se encuentra en el lado del cliente. Todo el código fuente que se usa para componer la página, como el acceso a las bases de datos, los servicios web y las reglas del negocio se ejecutan del lado del servidor. Lo que nos está llegando, por tanto, es una parte del código menos sensible.
- A menudo los desarrolladores cuando despliegan un proyecto en un servidor minimizan el código del frontend (sobre todo ocurre con el JavaScript), lo que hace que sea difícil de entender.
