Patrones de bloques en WordPress
Si estamos familiarizados con WordPress Gutenberg y con el concepto de bloque, los patrones de bloques en WordPress nos permiten agregar rápida y cómodamente elementos de diseño de uso común a nuestras publicaciones o diseños de página. Vamos a aprender a usar patrones de bloques en WordPress en nuestro sitio web y cómo encontrar los que más nos interesen.
Qué son los patrones de bloques en WordPress
Los patrones de bloques en WordPress son una serie de elementos predeterminados que pueden utilizarse para crear diseños de contenido personalizados de forma más rápida.
WordPress nos permite crear bonitos diseños para nuestras publicaciones y páginas utilizando bloques. Sin embargo, no todos los usuarios son diseñadores o quieren dedicar tiempo a crearlos. Los patrones proporcionan una solución sencilla al problema de diseño y WordPress nos permite elegir multitud de patrones de bloque, para casi todo, de forma predefinida.
Algunos de los temas más populares de WordPress ya vienen con sus propios patrones que puede utilizarse y que incluyen elementos como: diseños de varias columnas, patrones de medios y de texto, patrones de llamada a la acción, encabezados, botones y muchos más.
Cómo usar patrones de bloque
Como hemos dicho, WordPress viene con una buena cantidad de patrones listos para usar, pero, además, algunos temas y plugins cuentan también con muchos otros que nos ofrecen aún más posibilidades.
Para utilizar patrones de bloque, debemos crear una publicación o una página donde deseamos implementarlos.
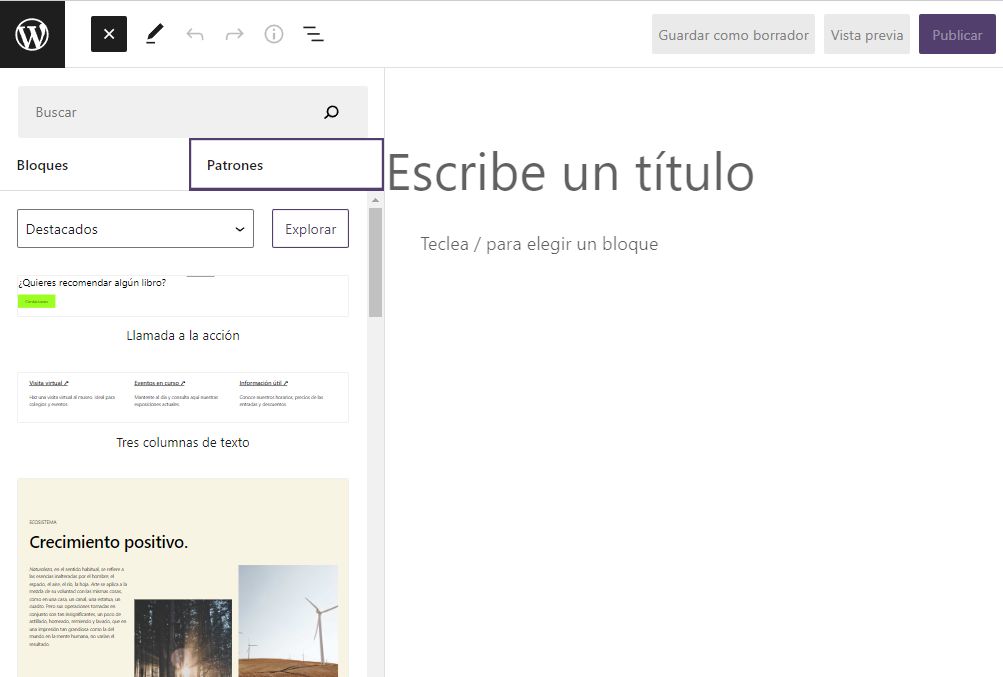
Por ejemplo, vamos a ir a la pantalla de edición de publicaciones y haremos clic en el botón “Agregar bloque”. Desde ahí, cambiaremos a la pestaña “Patterns” para ver los patrones que tenemos disponibles haciendo scroll hacia abajo.

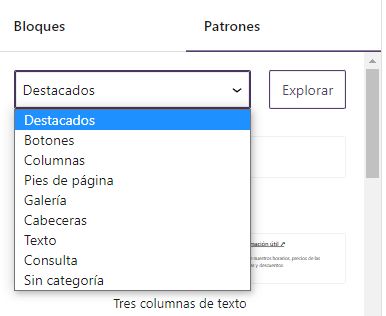
Podemos observar también el desplegable “Destacados”, que nos muestra las diferentes categorías que disponemos.

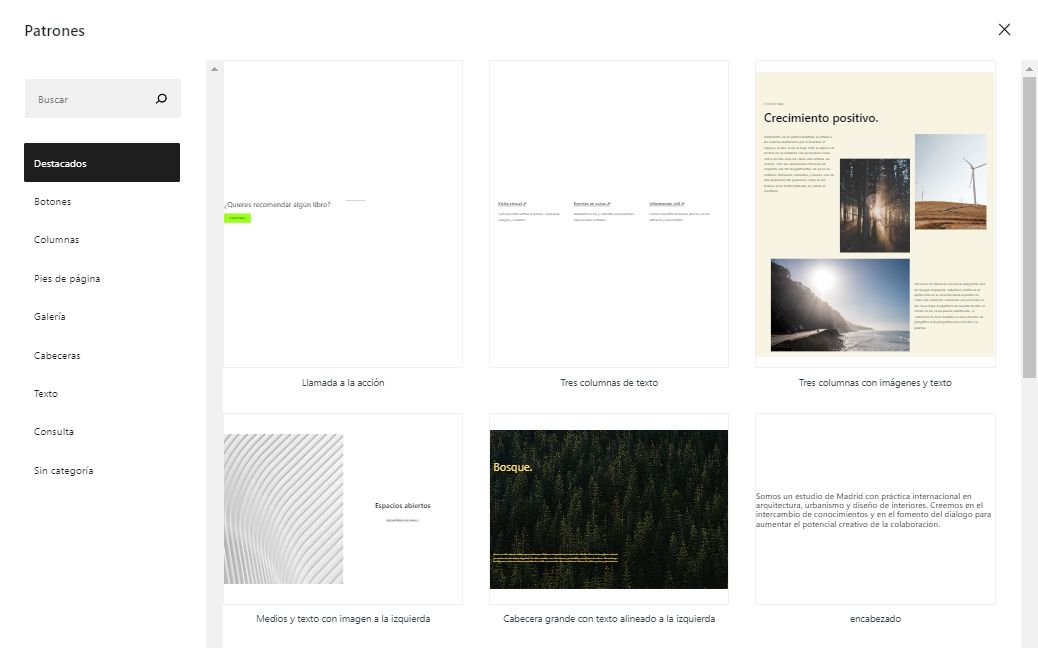
Si le damos a “Explorar” podremos ver las previas de los bloques más grandes.

Una vez encontremos el patrón que deseamos insertar, haremos clic para incluirlo en el área de contenido de nuestra página o publicación.
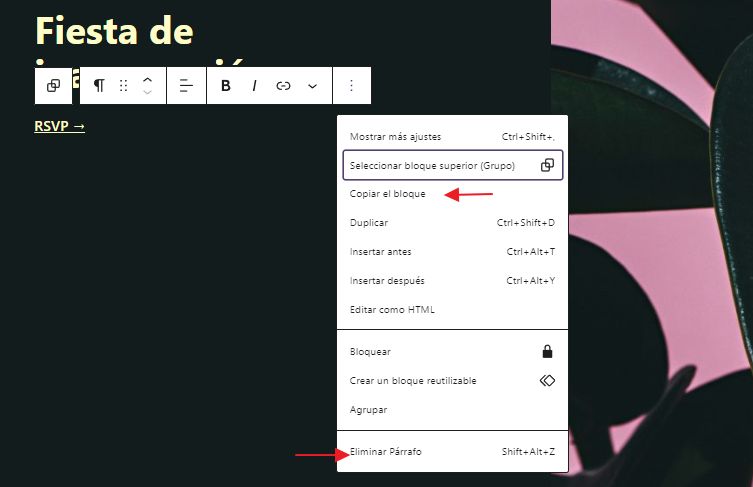
Si deseamos cambiar o editar el contenido del patrón insertado, tan solo debemos hacer clic sobre él y dispondremos de todas las opciones como: copiar, duplicar, eliminar, etc.

Buscar patrones de bloques para utilizar en nuestra web
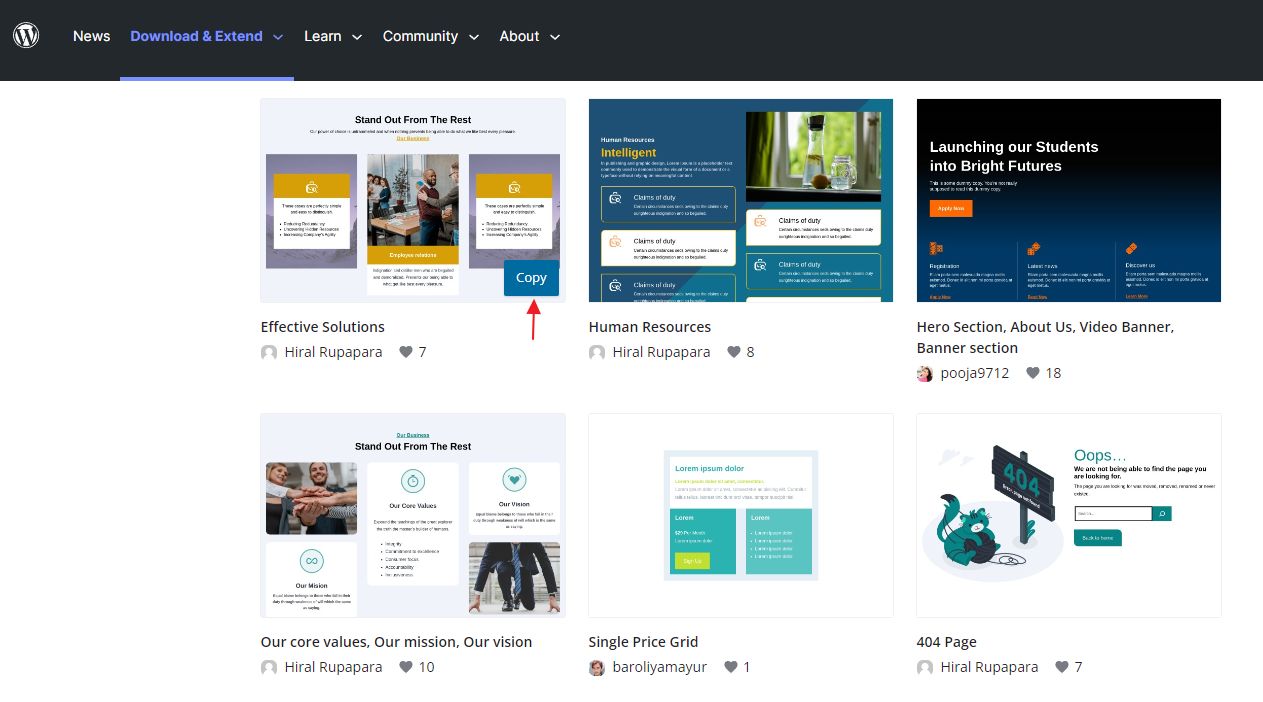
De forma predeterminada, WordPress cuenta con muchos patrones de bloques de uso común. Sin embargo, desde esta página podremos encontrar muchísimos más creados por la comunidad.
Para usarlos, solo debemos situarnos con el ratón sobre el patrón de bloques y hacer clic en el botón “Copy”.

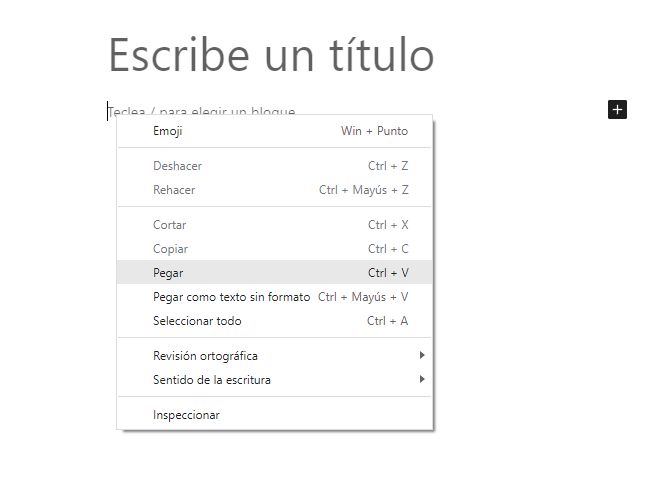
A continuación, volveremos a nuestro WordPress y editaremos la página o publicación donde queremos insertar lo copiado, simplemente haciendo clic con el botón derecho y seleccionado “pegar”.

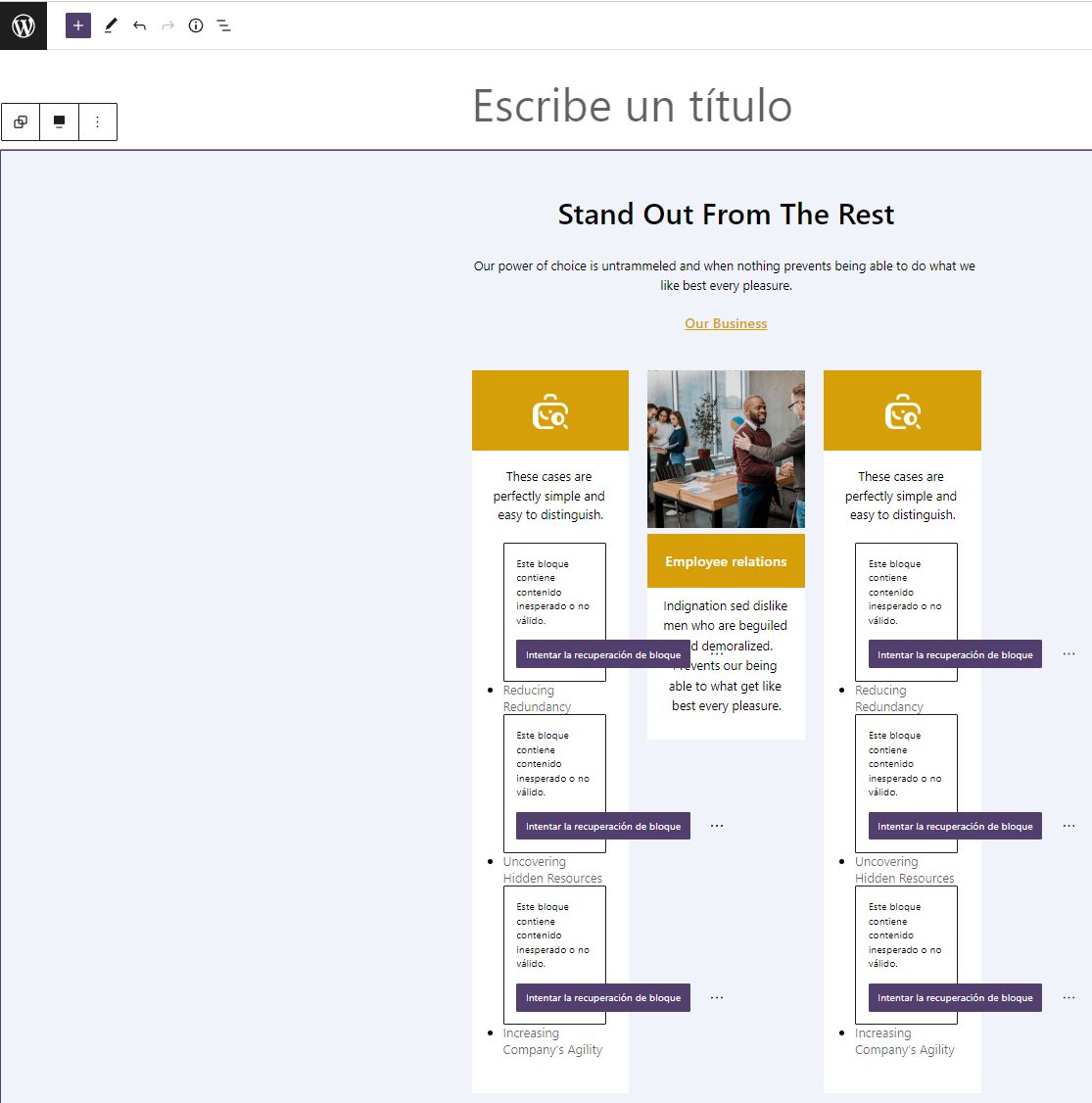
El resultado sería el siguiente:

Crear patrones de bloques manualmente
También podemos crear nuestros propios patrones de bloques manualmente, agregarlos a nuestro tema e incluso compartirlos con los demás usuarios.
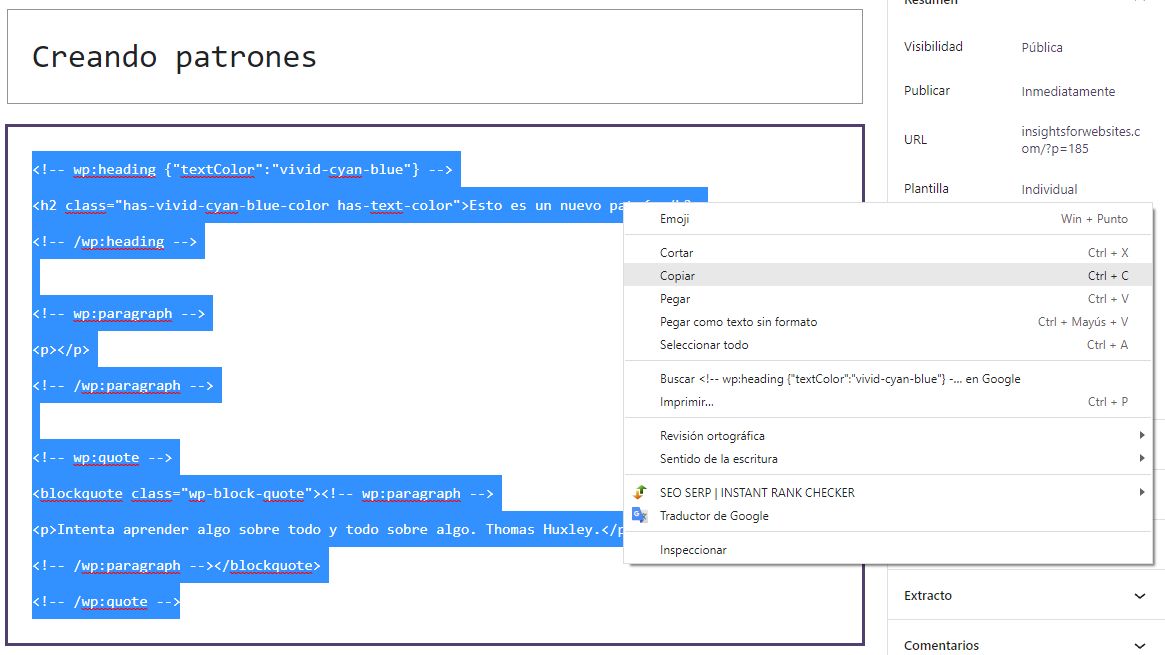
Para ello, iremos al área de contenido y utilizaremos los bloques para crear un diseño personalizado. Una vez lo tengamos, cambiamos a modo “Editor de código” para que nos muestre el código fuente y lo copiaremos en un bloc de notas para quitarle el formato.

A continuación, estaremos listos para registrar nuestro bloque como un patrón y pegaremos el siguiente código en el archivo functions de nuestro tema:
function wpb_my_block_patterns() {
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two column magazine layout', 'my-theme'),
'description' => _x( 'A simple magazine style two-column layout with large image and stylized text', 'my-theme' ),
'categories' => array( 'columns' ),
'content' => ' El contenido del bloque va aquí’
)
);
}
add_action( 'init', 'wpb_my_block_patterns' );
Copiaremos el bloque que hemos puesto en el bloc de notas como parámetro del “content” donde pone “El contenido del bloque va aquí”, respetando las comillas simples.
Por último, no hay que olvidar cambiar el título y la descripción por los que deseemos y guardar los cambios. Con esto podremos ver nuestro bloque recién registrado.
Encontrarás más información sobre cómo crear un bloque en WordPress, en este tutorial.
