Cómo utilizar CSS Before After para mejorar el diseño de tu sitio web
After y Before son dos pseudo-elementos de CSS que deberías tener muy presentes a la hora de diseñar una página web. Nos ofrecen una manera de conseguir efectos y trucos atractivos, algunos de los cuales vamos a abordar en este artículo. Pero antes, por si acaso alguien no los conoce todavía, veamos una breve explicación para entender su funcionamiento.
Cómo utilizar los pseudo-elementos After y Before en CSS
Se llaman pseudo-elementos porque permiten insertar contenido en la página, como si fueran elementos del propio HTML. Para usarlos, colocamos el selector de CSS correspondiente, seguido de «::after» o «::before». A continuación, podemos asignar un contenido con la propiedad content, de esta manera.
.miclase::after {
content: «Contenido insertado con CSS»;
}
Gracias a esa regla de CSS, después de los elementos de la clase «miclase», se colocará el texto «Contenido insertado con CSS».
El pseudo-elemento «::before» funciona exactamente igual, solo que el contenido se inserta antes. El contenido siempre se coloca «inline», pero podemos cambiar el CSS para que se comporte como un elemento de bloque. Para ello simplemente podemos colocar el atributo display dentro del pseudo-elemento que deseemos
Como ejemplo, podemos ver el siguiente código.
.miclase {
background-color: aquamarine;
padding: 15px;
}
.miclase::after {
content: «Contenido insertado con CSS»;
display: block;
}
.miclase::before {
content: «Contenido insertado antes…»;
}
Con un HTML como el siguiente:
Este contenido está en el propio HTML.
Obtendremos un resultado como el de la imagen:

Nota: La sintaxis para indicar los pseudo-elementos requiere el uso de «::» (dos puntos dobles). Sin embargo, en navegadores web muy antiguos se usaba solamente «:». Por ello, los navegadores siguen aceptando usar «:» en vez de «::», por compatibilidad hacia atrás.
Ahora, vamos a ver un par de trucos interesantes para ilustrar la utilidad de estos pseudo-elementos.
Ejemplos de cómo crear efectos con pseudo-elementos CSS
Crear una lista con un Bullet Point personalizado con Before CSS
¿Alguna vez has pensado en alterar la bolita que hay antes de cada elemento de una lista? Seguro que sí y que has usado imágenes para conseguirlo, ya sea como contenido en la propia lista o mediante el uso de fondos de imagen.
Sin embargo, también podemos conseguir efectos interesantes gracias a las formas CSS y el pseudo-elemento before.
Por ejemplo, veamos el siguiente código:
.milista li {
margin-bottom: 9px;
list-style-type: none;
}
.milista li::before {
display: inline-block;
content:»;
width: 0;
height: 0;
border-style: solid;
border-width: 6px 0 6px 10px;
border-color: transparent transparent transparent #007bff;
margin-right: 10px;
}
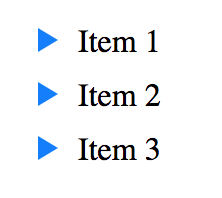
En este caso, estamos modificando los elementos de la lista para incluir, antes de ellos, un triángulo a modo de bullet. El resultado sobre la lista lo podemos ver a continuación.

Crear un Tooltip con After CSS
Existen multitud de formas de realizar un tooltip, aunque la mayoría requieren usar algo de JavaScript. Con una técnica basada en pseudo-elementos, podemos construir una interfaz de tooltip sin necesidad de código JavaScript y prácticamente sin usar marcado adicional.
Para ello, tenemos que conocer nuevas habilidades que no hemos comentado todavía. La más importante es la de usar contenido personalizable dentro de los pseudo-elementos, algo que podemos conseguir con un atributo «data«. Comenzamos viendo el marcado de nuestro ejemplo, para localizar el atributo que nos permitirá definir el contenido del tooltip.
[…] adipisicing elit. Praesentium fuga, provident quos libero […]
Como puedes ver, hemos englobado las palabras «Praesentium fuga» dentro de una etiqueta . Esa etiqueta tiene un atributo «data-content», en el que hemos colocado el texto que aparecerá en el tooltip. Ahora podemos usar ese texto dentro de un pseudo-elemento, tal como podemos ver en el atributo «content» de nuestras reglas CSS.
.tooltip {
color: orange;
display: inline-block;
position: relative;
}
.tooltip::after {
content: attr(data-content);
position: absolute;
bottom: 100%;
left: -50%;
background: #a6e4f3;
padding: 5px 15px;
color: #303030;
border-radius: 10px;
white-space: nowrap;
opacity: 0;
}
.tooltip:hover::after {
opacity: 1;
}
Ten en cuenta que el tooltip debe estar oculto de manera predeterminada. Solamente con un hover que se tiene que mostrar al usuario, por eso se usa el atributo opacity.
Nuestra interfaz lucirá de la manera que aparece en la siguiente imagen.
Además, con un poco más de CSS conseguirías una animación en la opacidad para conseguir un efecto más atractivo. Incluso podrías animar las propiedades bottom o left para conseguir que el tooltip se entrase y saliese de manera animada. Con estas pequeñas consideraciones, el código sería el siguiente:
.tooltip {
color: orange;
display: inline-block;
position: relative;
}
.tooltip::after {
content: attr(data-content);
position: absolute;
bottom: 130%;
left: -50%;
background: #a6e4f3;
padding: 5px 15px;
color: #303030;
border-radius: 10px;
white-space: nowrap;
opacity: 0;
transition: all 0.5s ease;
}
.tooltip:hover::after {
opacity: 1;
bottom: 100%;
}
Conclusiones sobre After y Before CSS
Se recomienda entender y saber cómo aprovechar todas las capacidades que nos ofrece CSS para poder personalizar los elementos visuales de nuestra página web. Además, al seguir explorando las posibilidades que nos ofrecen los pseudo-elementos CSS, podremos encontrar la forma de cómo renovar la presentación de nuestro contenido sin alterar la estructura HTML.
Aplicar estos elementos visuales mediante pseudo-elementos CSS no sólo mejora la experiencia de usuario, sino que también vamos a poder diferenciar nuestra marca de la competencia y potenciar nuestra identidad visual. Ahora bien, si quieres ir un paso más allá con respecto al diseño, te recomendamos que optes además por un dominio personalizado y un hosting web confiable para que puedas asegurar la accesibilidad y estabilidad de tu página web.
