Breadcrumbs: ¿qué son y cómo usarlas?
Quizás la palabra breadcrumbs pueda resultar nueva para ti, pero seguro que has visto aplicado este concepto en innumerables ocasiones en las páginas web. En este post vamos a proporcionarte una guía completa sobre la importancia de esta ayuda a la navegación y cómo puedes integrarlas de manera efectiva en tu sitio web.
¿Qué son las breadcrumbs?
Breadcrumbs es una interfaz de usuario típica en las páginas web que sirve para ubicar al usuario en la sección en la que se encuentra, proporcionando una herramienta valiosa también para la navegación. En español se traduciría por migas de pan aunque lo cierto es que se utiliza también de manera muy frecuente con el término en inglés.
Es muy habitual el uso de migas de pan en los sitios y aplicaciones. Ya que una imagen vale más que mil palabras, te vamos a mostrar cómo lucen las breadcrumbs cuando navegamos entre las carpetas de Google Drive.
![]()
Aquí puedes ver cómo usamos las migas de pan en los post de nuestro blog:
![]()
Seguro que reconoces esta estructura de enlaces y sabrás ya a qué nos referimos.
Importancia de las migas de pan en la navegación de tu web
Veamos algunos de los argumentos más destacables a favor del uso de las migas de pan para la navegación en los sitios web.
Facilitan la navegación del usuario
Gracias a las breadcrumbs no sólo ofrecemos una guía al usuario sobre la sección en la que se encuentra. También es muy importante la ayuda para la navegación, ya que los distintos segmentos suelen ser enlaces, que los usuarios pueden utilizar para moverse fácilmente entre las secciones del sitio.
Mejoran la experiencia del usuario
Las ayudas a la navegación, así como la capacidad de orientar al usuario entre los contenidos de una web, hace que el uso de Breadcrumbs venta asociado a una mejor experiencia de usuario. Esto es así sobre todo en sitios medianos o grandes.
Ayudan a comprender la estructura del sitio
La visualización de la jerarquía de contenidos del sitio, desde la página de inicio hasta la localización de la página actual, ayudan a los usuarios a entender, de una manera rápida y aclaradora, cómo se organizan los contenidos.
Aumentan la usabilidad y accesibilidad
Las migas de pan son una herramienta de usabilidad comprobada, que los visitantes entienden de manera generalizada. Además es una herramienta valiosa también desde el punto de la accesibilidad.
Contribuyen al SEO y la indexación
Los breadcrumbs contribuyen a aclarar la estructura del sitio y permiten una navegación más sencilla. Además de ayudar a los usuarios, estos beneficios también se notan en el posicionamiento SEO. Primero porque ayudan a los motores de búsqueda a entender la estructura de tu sitio web, pero también a descubrir los contenidos y, por tanto, a mejorar la indexación. Paralelamente, la jerarquía de las migas de pan también resulta especialmente valiosa para los buscadores para entender mejor cuáles son las páginas que tienen más valor dentro de un sitio web.
Reducen la tasa de rebote
Por el hecho de facilitar la navegación es muy probable que los usuarios se sientan más cómodos al moverse por el sitio, lo que reducirá la tasa de rebote.
Fomentan la interacción y la exploración del sitio
El mismo punto anterior también nos lleva al siguiente beneficio, que consiste en mejorar la interacción del sitio y motivar la exploración ya que permiten fácilmente navegar a otras páginas relacionadas.
Tipos de breadcrumbs
Aunque el concepto de breadcrumbs está generalizado en nuestra cabeza, no siempre sirve para representar la jerarquía de contenidos de una página web. Vamos éste y otros usos frecuentes.
Breadcrumbs de ubicación
Este tipo de migas de pan muestra la posición actual de la página dentro de la estructura del sitio. Es el uso más típico que podemos encontrar y que todos entendemos.
Breadcrumbs de atributos
A veces podemos utilizar migas de pan para representar los atributos o características de productos, sin que exista necesariamente una relación de característica con página del sitio.
Por ejemplo, podemos encontrarlas en sitios de comercio electrónico con esta estrcutura: Inicio > Complementos > Hombres > Carteras > Piel.
Breadcrumbs de ruta de navegación
Se puede utilizar también para mostrar las páginas que un usuario ha recorrido para navegar hasta la página donde se encuentra, siendo una interfaz que se construirá de manera dinámica según el usuario vaya visitando el sitio.
Breadcrumbs de historial
De una manera similar a la anterior, las breadcrums de historial permiten entender la secuencia de páginas que se ha usado durante la navegación en un sitio web.
Breadcrumbs de facetas
Son migas de pan utilizadas para describir de manera gráfica las características de un producto que se está visualizando.
Breadcrumbs de filtro
Similares a las migas de pan de facetas, se centran en los filtros aplicados para una búsqueda realizada en el sitio. Algo así: Camisas > Más vendidas > Precio bajo
Breadcrumbs de jerarquía
Estas también son las que tenemos en mente cuando pensamos en migas de pan y que muestran la jerarquía de elementos que se debería recorrer para llegar a otro elemento. Este es el caso por ejemplo de las breadcrumbs que usa Google Drive para definir la localización de la carpeta en la que nos encontramos.
¿Cómo implementar breadcrumbs en tu sitio web?
Los medios para implementar las migas de pan difieren mucho en función de la plataforma con la que estemos desarrollando nuestro sitio web, ya sea con código generado por nosotros mismos, o por medio de herramientas como los frameworks o CMS.
Ahora vamos a ver de un modo general los medios más comunes.
Mediante código HTML y CSS
Si estamos desarrollando nosotros mismos el sitio, con HTML y CSS, solamente necesitaremos un pequeño fragmento de HTML, junto con un poco de CSS, para construir y estilizar nuestros breadcrumbs. El enfoque más adecuado consiste en crear los distintos enlaces con una estructura sencilla y semántica de HTML, marcando a ser posible la función de la interfaz con atributos aria.
Este sería un ejemplo básico de la estructura HTML:
<nav aria-label='breadcrumb'> <ol class='breadcrumb'> <li class='breadcrumb-item'><a href='#'>Inicio</a></li> <li class='breadcrumb-item'><a href='#'>Hombre</a></li> <li class='breadcrumb-item active' aria-current='page'>Camisetas</li> </ol> </nav>
Luego aplicaríamos un CSS que encaje con el look and feel que queramos para nuestras migas de pan. Podría ser algo como esto:
.breadcrumb {
display: flex;
list-style: none;
}
.breadcrumb-item + .breadcrumb-item::before {
content: '>';
padding: 0 5px;
}
Si no tienes idea de cómo aplicar el CSS puedes usar alguno de los frameworks CSS basados en componentes, como Bootstrap, que tienen estilos ya listos para incorporar en tu HTML por medio de clases.
Utilizando plugins de CMS
En el caso en el que estemos trabajando con un CMS es muy probable que existan complementos o plugins específicos para implementar interfaces de migas de pan perfectamente configurables. Por ejemplo para WordPress podrías usar All In One SEO o Yoast SEO.
Con bibliotecas de JavaScript
También es posible implementar los breadcrumbs con alguna biblioteca de código Javascript que nos facilite la labor. La ventaja en este caso es que podemos crear una navegación perfectamente arbitraria e incluso dinámica. La desventaja es que, al no estar escrita en el propio HTML pierde las ventajas relacionadas con el SEO, como el descubrimiento y la indexación por buscadores.
Si buscamos «breadcrumbs plugin jquery» en Google encontraremos numerosas posibilidades de librerías. En el caso que estemos usando otras librerías puedes buscar sustituyendo jQuery por tu biblioteca frontend.
Configurando breadcrumbs en plataformas de comercio electrónico
Las tiendas online son uno de los lugares más apropiados para beneficiarse de interfaces basadas en migas de pan, debido a la cantidad de productos que puede encontrarse en un comercio electrónico. Casi todas las plataformas de comercio electrónico, como WooCommerce, Prestashop, Shopify o Magento, vienen con configuraciones específicas para producir los breadcrumbs. Por supuesto, si no es el caso también existen plugins que se pueden incorporar, como comentamos en la sección de CMS.
Integrando breadcrumbs en tu tema de WordPress
Si queremos integrar migas de pan en un tema de WordPress lo más cómodo y versátil sería acudir a un plugin que nos permita configurar las migas de pan de una manera sencilla.
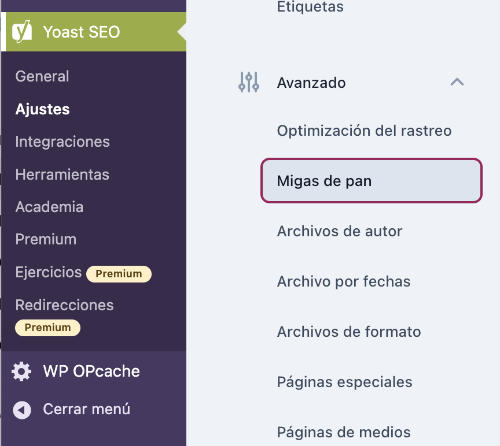
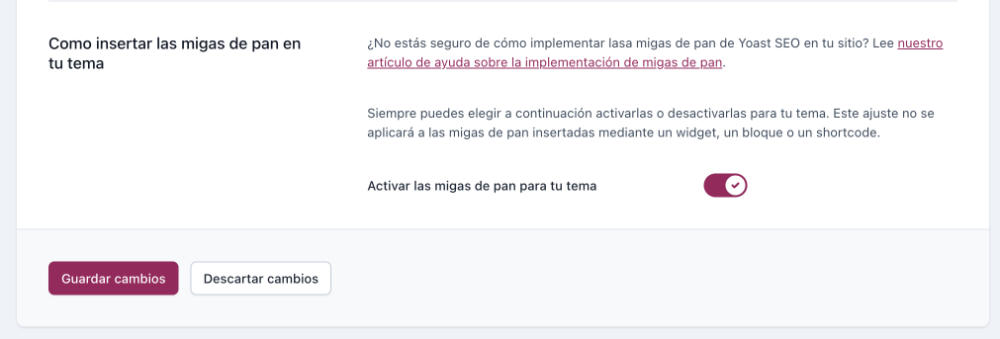
Por ejemplo, usando el plugin Yoast SEO, en la sección de ajustes, encontramos un bloque denominado Avanzado. Allí podemos configurar el aspecto de las migas de pan.

Puedes definir tu configuración preferida para las migas de pan. Luego asegúrate de haber seleccionado la opción que permite activarlas en tu tema.

Para que las migas de pan aparezcan en la página todavía nos faltará realizar un paso adicional. Consiste en añadir un pedazo de código en el archivo del tema donde queramos que las migas de pan aparezcan.
El código en cuestión es el siguiente.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id='breadcrumbs'>','</p>' );
}
?>
Lo tendrás que agregar en el template adecuado. Un lugar que podría ser apropiado sería el final del header.php. Si lo haces sobre un tema que hayas desarrollado tú, sería más adecuado incluir este snippet de código en un tema hijo. De lo contrario cuando actualices el tema perderás la personalización.
Generando breadcrumbs dinámicos con PHP
Si estamos desarrollando nuestro sitio web con PHP «nativo», es decir, sin utilizar frameworks o sistemas de gestión de contenido, también podemos incorporar las breadcrumbs por medio de código. Aquí te dejamos una función en PHP que es capaz de interpretar la ruta de la página actual y construye las migas de pan dinámicamente, sin necesidad de ninguna configuración.
<?php
function generate_breadcrumbs() {
$path = explode('/', trim($_SERVER['REQUEST_URI'], '/'));
$breadcrumbs = '<nav aria-label='breadcrumb'><ul class='breadcrumb'>';
$breadcrumbs .= '<li class='breadcrumb-item'><a href='/'>Inicio</a></li>';
$link = '';
foreach ($path as $crumb) {
$link .= '/' . $crumb;
$breadcrumbs .= '<li class='breadcrumb-item'><a href='' . $link . ''>' . ucfirst($crumb) . '</a></li>';
}
$breadcrumbs .= '</ul></nav>';
return $breadcrumbs;
}
echo generate_breadcrumbs();
?>
Sólo necesitarías integrar ese código PHP en tu web en el lugar adecuado donde quieras que aparezcan las breadcrumbs. Además de incluir un poco de CSS para aplicar el estilo que desees, tal como explicamos anteriormente.
Pero ten cuidado. Aunque el anterior código PHP pueda parecer muy versátil y cómodo, ten en cuenta que las secciones del sitio no siempre respetan la jerarquía de carpetas donde está la página en el servidor. Por eso, tendrías que verificar si tu sitio web responde a esa estructura siempre, para asegurarte que el anterior código es válido para tu web, o adaptarlo para tu estructura de carpetas propia que estés usando.
Implementando breadcrumbs en un sitio web estático
La implementación de las migas de pan en sitios estáticos depende mucho del lenguaje con el que se han orientado y el sistema de templates que use tu framework SSG. Además, en el caso de sitios estáticos, hay que ser muy cuidadosos cuando se producen las migas de pan porque necesitaremos probablemente editar los archivos que las generan en el caso de que la estructura del sitio cambie.
Mejores prácticas para el uso de breadcrumbs
Ahora que ya te hemos convencido de utilizar breadcrumbs en tu sitio web y has podido ver cómo integrar esta herramienta de navegación en la plataforma de desarrollo que estés utilizando, vamos a estudiar unas consideraciones útiles para asegurarnos que las migas de pan hacen su función correctamente.
Mantén las migas de pan consistentes en toda tu web
Cuando usas migas de pan esfuérzate por mantener los criterios para construirlas consistentes a lo largo de todas las páginas de tu sitio web. Esto ayudará a tus usuarios a orientarse y reconocer las secciones del sitio fácilmente, pero también contribuirá a que los buscadores sean capaces de entender correctamente la distribución de contenidos de tu web.
Utiliza una estructura jerárquica clara
Las migas de pan generalmente nos ofrecen información sobre la jerarquía de secciones del sitio. Asegúrate que esta jerarquía sea siempre clara y esté correctamente organizada.
Evita sobrecargarlos con demasiados niveles
Cuando tengas un sitio web complejo entre manos es posible que las migas de pan tiendan a crecer en demasiados niveles. En estos casos puede ser una buena idea limitar la jerarquía en la estructura de tu sitio web, o bien omitir algunos niveles en las migas de pan, dejando solamente los más relevantes.
Haz que sean visibles y fáciles de entender
Para que cumplan su función las migas de pan deben aparecer en un lugar fácilmente localizable. Además, existen unas convenciones claras para separar los distintos niveles. Lo más habitual son barras inclinadas (/) o símbolos «mayor que» (>). Si no utilizas alguno de estos caracteres habituales, verifica que el formato sea fácilmente comprensible para todos los usuarios.
Asegúrate de que sean clicables
Uno de los objetivos de las migas de pan es ofrecer una utilidad para la navegación. Por ello, cada elemento de las breadcrumbs debe ser clicable para que los usuarios puedan moverse por cualquier nivel anterior Si no es así, puede resultar molesto, confuso o frustrante para tus visitantes.
Optimiza su diseño para dispositivos móviles
Ten cuidado cuando utilices breadcrumbs en páginas orientadas a móviles o diseños responsive. Cuando hay numerosos niveles es posible que no quepan todos en una pequeña pantalla de un dispositivo móvil. Verifica cómo aparecen las migas de pan y aplica los estilos adecuados para que se vean bien en todas las pantallas.
Actualízalos cuando realices cambios en la estructura del sitio
Por supuesto, si realizas cambios en la estructura de las secciones de tu sitio web, debes actualizar también las migas de pan, para que reflejen la jerarquía actual de cada página.
