Cómo implementar WordPress con un contenedor Docker
WordPress es el CMS más extendido con diferencia. Por su parte, Docker se está convirtiendo en una herramienta muy deseable tanto en la etapa de desarrollo como en la etapa de producción, ya que nos permite ejecutar de manera aislada cualquier número de aplicaciones, lenguajes y herramientas en un mismo servidor, con versiones y configuraciones muy diferentes. ¿Por qué no mezclar ambos mundos y usar WordPress mediante contenedores con Docker? Afortunadamente no resulta una tarea compleja, como vas a comprobar en este artículo.
Qué necesitas para implementar WordPress en Docker
Para implementar WordPress con Docker necesitamos un servidor propio, ya sea un VPS, Cloud o Dedicado. Es cierto que esta infraestructura requiere un poco más de cuidado que un hosting tradicional, pero lo bueno es que podrás disponer de varios sitios o aplicaciones en un mismo servidor si lo necesitas. Actualmente la inversión para contar con tu propio servidor es muy baja, comenzando por los servidores VPS de Arsys. Además te beneficiarás de un entorno configurable a tus necesidades y con toda la potencia que requieran tus aplicaciones. Una vez dentro del servidor necesitamos Docker y las siguientes configuraciones:
- Dos contenedores, uno para la base de datos y otro para el servidor web
- Gestión de volúmenes para el almacenamiento persistente
Instalación de Docker
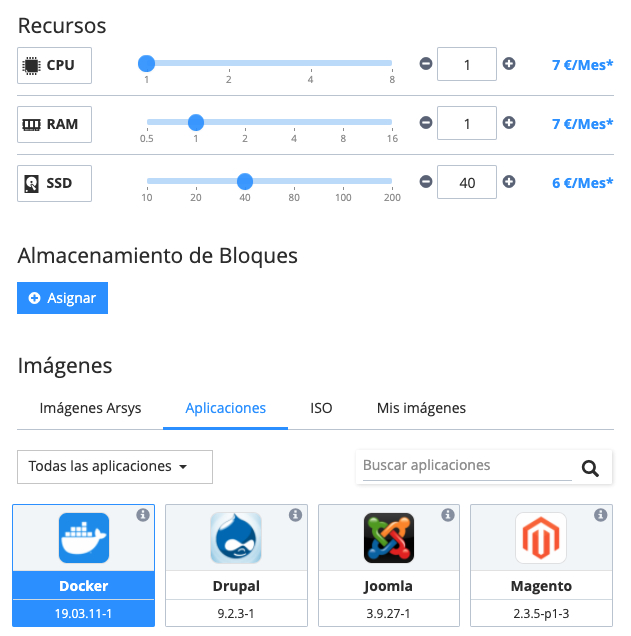
El primer paso consiste en instalar Docker en el servidor. Si estamos contratando un servidor Cloud en Arsys podemos crear el servidor con Docker ya instalado de antemano. Para ello puedes seleccionar Docker en la sección de aplicaciones. Si lo deseas, también puedes instalar Docker manualmente. Para más información te recomendamos la lectura del artículo Cómo montar contenedores, que además te aclarará algunos conceptos que vamos a dar por sabidos en este post.
Si lo deseas, también puedes instalar Docker manualmente. Para más información te recomendamos la lectura del artículo Cómo montar contenedores, que además te aclarará algunos conceptos que vamos a dar por sabidos en este post.
Configurar Docker Compose
Docker Compose es una herramienta que nos permite trabajar con varios contenedores a la vez, permitiendo que éstos se comuniquen entre sí. Docker Compose también ha sido materia de estudio de pasados post aquí en el blog de Arsys, por lo que vamos a dejar de lado las presentaciones. Si existe cualquier duda sería ideal consultar el post Crear un servidor Cloud con Docker. Comenzaremos por instalar Docker Compose con el siguiente comando, dentro del servidor:
sudo curl -L 'https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)' -o /usr/local/bin/docker-compose
Luego tenemos que aplicar permisos al ejecutable:
sudo chmod +x /usr/local/bin/docker-compose
Ahora creamos una carpeta para instalar el proyecto WordPress. Esta carpeta podría estar en cualquier localización del servidor.
mkdir wp-docker cd wp-docker
A continuación vamos a crear el archivo para definir el stack de contenedores que se gestionarán con Compose. Para ello creamos el archivo docker-compose.yml con nuestro editor preferido.
nano docker-compose.yml
Este archivo tendrá un código similar al siguiente:
services:
db:
image: mysql:8
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: Passw0rd
MYSQL_DATABASE: wordpress
MYSQL_USER: wp_user
MYSQL_PASSWORD: Passw0rd
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- wordpress_data:/var/www/html
ports:
- '8000:80'
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wp_user
WORDPRESS_DB_PASSWORD: Passw0rd
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}
wordpress_data: {}
En este archivo de Compose estamos definiendo las dos imágenes que necesitamos para ejecutar WordPress. Primero la imagen del servidor MySQL y luego la imagen de WordPress. Ambas imágenes tienen unos datos de configuración que se pueden ver en el propio código. Por supuesto, nosotros podemos cambiar la configuración a nuestras necesidades, sobre todo es importante escoger unas claves seguras para la base de datos. Además en el código de docker-compose.yml podrás observar que se han configurado un par de volúmenes, para los archivos de WordPress y para la persistencia de la base de datos.
Hacer el build de Compose
Una vez creado el archivo vamos a ejecutar este proyecto con el siguiente comando.
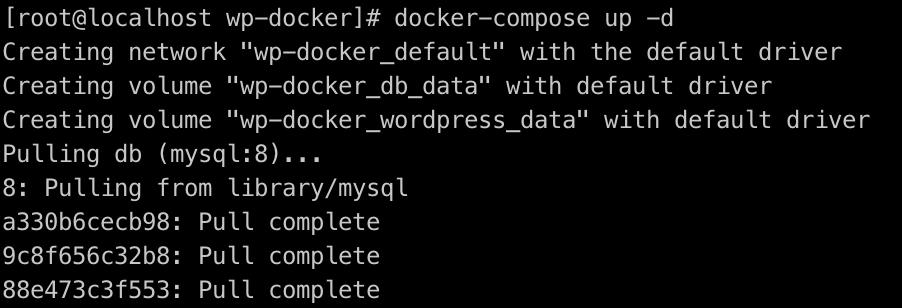
docker-compose up -d
En este momento comenzará la descarga de las imágenes y se pondrán en funcionamiento.

Acceder al sitio web para la instalación de WordPress
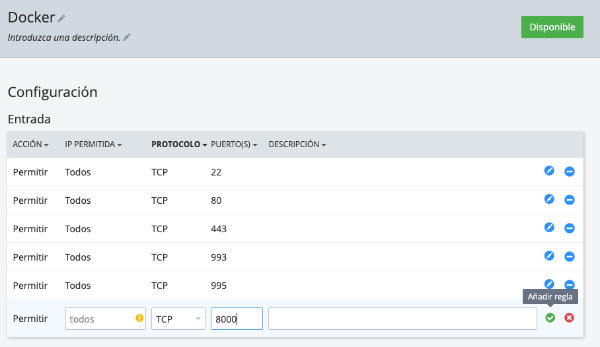
Al cabo de unos minutos podremos acceder al sitio web de WordPress en Docker, mediante la IP del servidor y el puerto 8000. Por supuesto, ese puerto debería estar abierto en el servidor para poder acceder a él. Si no es así, podemos editar las políticas de Firewall para conseguirlo. Esto es muy sencillo desde el panel de control de los servidores de Arsys.
 Si nuestro firewall está instalado como software en el servidor, quizás con el popular «ufw», te interesará este post: Cómo configurar un firewall en servidores Linux. Abiertos los puertos del firewall ya podrás comenzar el proceso de instalación de WordPress.
Si nuestro firewall está instalado como software en el servidor, quizás con el popular «ufw», te interesará este post: Cómo configurar un firewall en servidores Linux. Abiertos los puertos del firewall ya podrás comenzar el proceso de instalación de WordPress.

Una vez completado el sitio WordPress, podemos acceder a nuestro blog:
 Ya tenemos funcionando WordPress en Docker en un proceso que nos llevará tan solo unos minutos. Solo nos quedaría arreglar esta instalación de WordPress para que se pueda acceder a través de un dominio propio. Esta tarea la podríamos hacer fácilmente usando Nginx como proxy. Es una configuración que podremos ver en un siguiente post.
Ya tenemos funcionando WordPress en Docker en un proceso que nos llevará tan solo unos minutos. Solo nos quedaría arreglar esta instalación de WordPress para que se pueda acceder a través de un dominio propio. Esta tarea la podríamos hacer fácilmente usando Nginx como proxy. Es una configuración que podremos ver en un siguiente post.
