Cómo generar una Web estática con WordPress
En este artículo veremos cómo generar una Web estática con WordPress con el plugin Simply Static, aunque también se podría realizar con una herramienta de escritorio de terceros como HTTrack.
¿Qué es una web estática?
Un sitio Web estático no ejecuta consultas de base de datos, código PHP y otras tareas que demandan tiempos de carga más largos y, por tanto, más lentos en ejecutar. En cambio, una página en HTML se muestra casi instantáneamente cuando un usuario realiza su solicitud. Además, es una forma de mejorar el rendimiento, la velocidad y las amenazas a la seguridad de nuestro sitio.
Simply Static para convertir WordPress a HTML estático
Simply Static es un generador de sitios estáticos para WordPress que nos permite crear una Web estática desde nuestro CMS. Lo primero que tenemos que hacer es descargar el plugin y activarlo:
- En “Plugins” presionamos en “Añadir nuevo”
- Buscamos el plugin “Simply Static”
- Le damos a instalar y posteriormente a “activar”

Una vez instalado el plugin y antes de generar la Web estática deberemos pasar por los ajustes. Aquí se nos muestran varias pestañas que comentaremos a continuación.
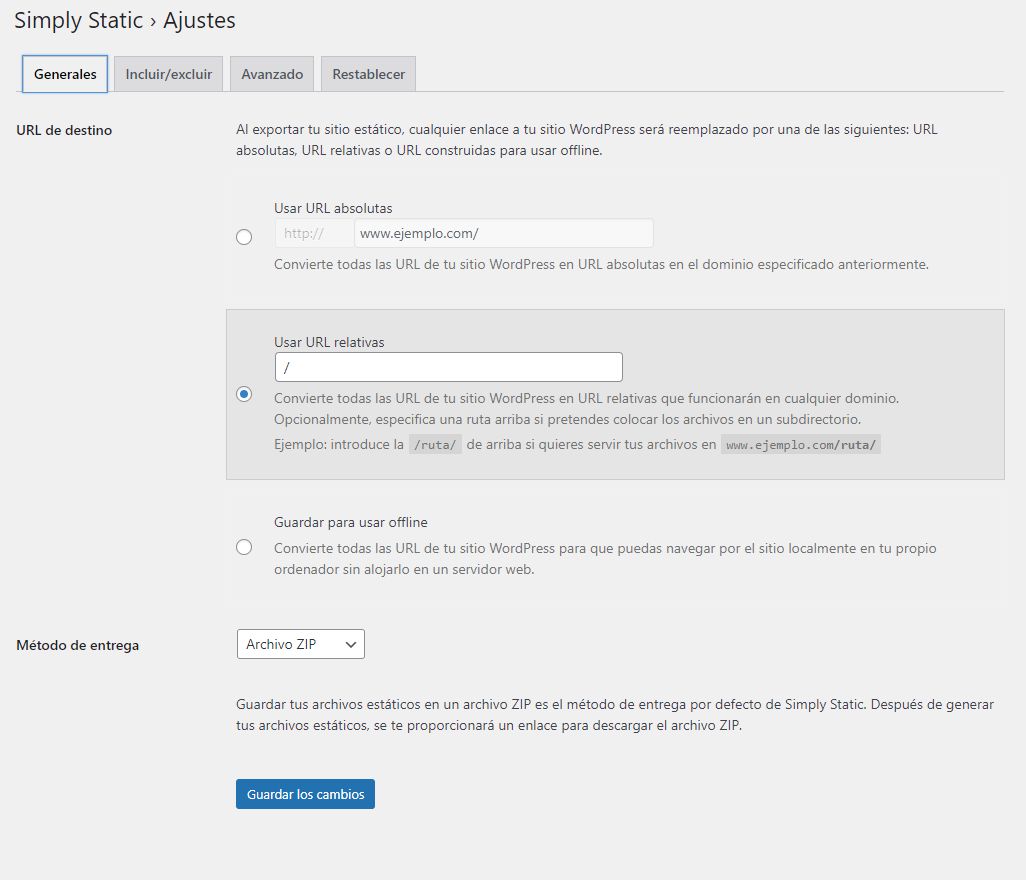
Generales
En esta pestaña definimos cómo vamos a realizar la exportación de la Web. Por un lado, debemos especificar si las URLs las queremos como relativas (nos servirá para cualquier dominio), absolutas (un dominio concreto) o para usar en local. Por otro, podemos definir cómo será el método de entrega de la Web, que puede ser en un archivo ZIP o en un directorio local que detallemos.

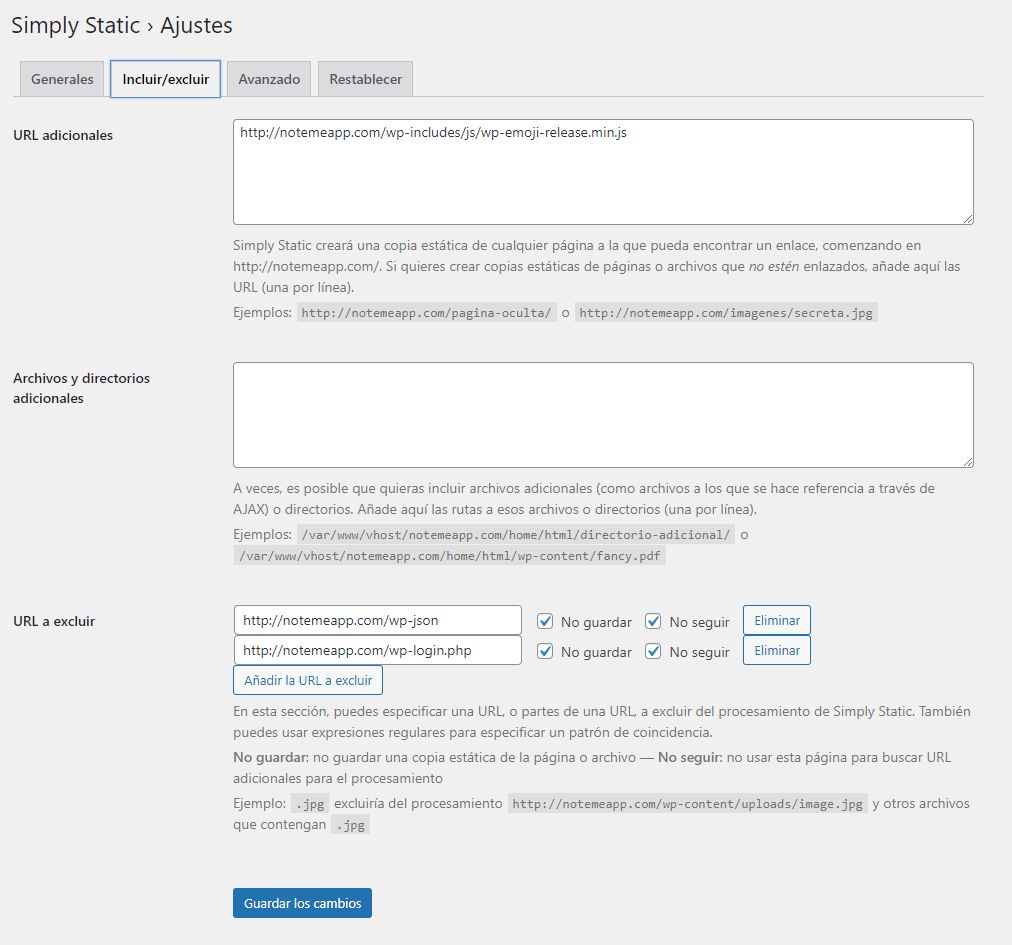
Incluir/excluir
En esta pestaña especificamos qué queremos incluir o excluir en la versión estática de la Web que vamos a generar como URLS, archivos o directorios.

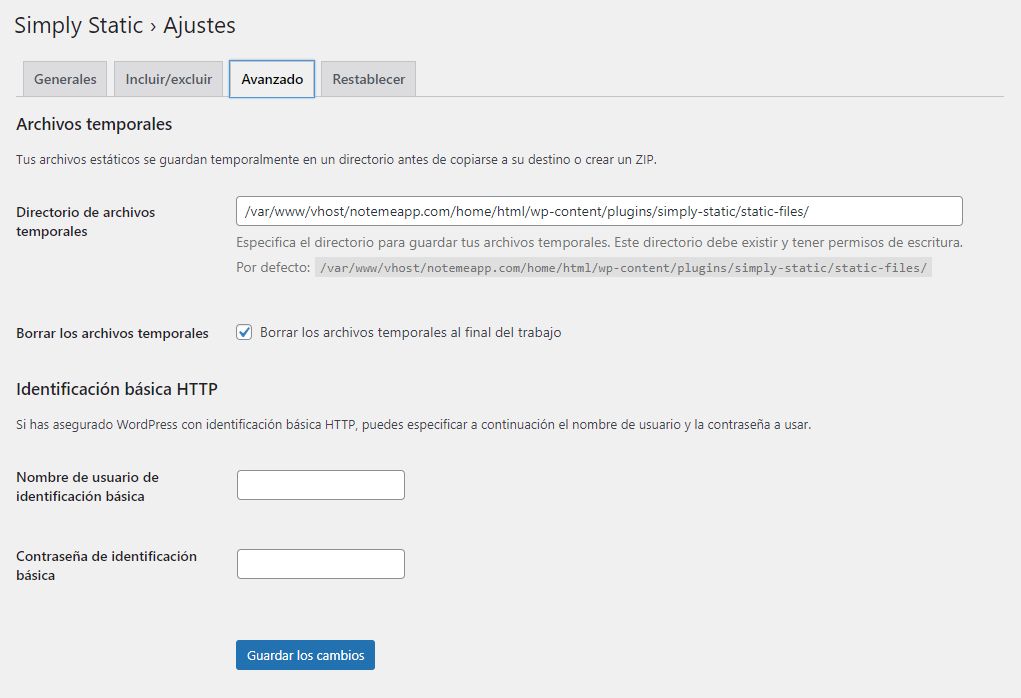
Avanzado
En esta opción indicamos dónde se guardan los archivos antes de generar el ZIP o copiarse en su destino, además de si queremos proteger el acceso a la Web estática con un nombre de usuario y una contraseña.

Reestablecer
En esta pestaña veremos un botón de reestablecer los ajustes del plugin, cuya función es reiniciarlo a sus valores por defecto.
Diagnósticos
Antes de crear la Web estática podremos realizar un diagnóstico del sitio para comprobar si está todo correcto. También disponemos de un modo depuración que, si está activado, nos creará un registro al generar los archivos estáticos.
Generar
Por último, y una vez configurados todos los parámetros, solo tendremos que hacer clic en el botón “Generar archivos estáticos”.
Qué tenemos que tener en cuenta al generar una Web estática con WordPress
- Etiquetas. Se generará una página por cada etiqueta que tengamos en WordPress, por lo que, si disponemos de muchas etiquetas, el número de páginas será alto.
- Plugins. Es mejor desactivar los plugins de caché (WP Rocket, W3 Total Cache, etc.) antes de generar la Web.
- Categorías y entradas. Pasará lo mismo que con las etiquetas, ya que generará una página por cada categoría y, a su vez, otra por cada entrada que tengamos en el blog.
- Comentarios. Lo recomendable es pasarlos a un sistema como Disqus y luego integrarlos en la Web estática.
- Formularios. Tendremos que utilizar un sistema que pueda generarlos como FoxyForm o crearlos nosotros mismos.
Conclusión
Convertir una página dinámica en estática es una buena solución si queremos mejorar la velocidad de carga, pero solo si el contenido va a ser permanente. Además, se pierde la posibilidad de tener detrás un BackOffice con el que editar, añadir y actualizarlo fácilmente.
