Cómo utilizar los componentes de LitElement en cualquier proyecto web
Hoy en día, prácticamente todos los navegadores entenderán el código de Web Components con el que trabajemos. No obstante, la implantación de estos componentes en cualquier proyecto web requiere de cierta práctica y preparación previa. Esto es exactamente lo que haremos en este tutorial con un ejemplo muy sencillo. Y, para ello, nos apoyaremos en LitElement, que funciona con cualquier tecnología que usemos del lado del servidor.
Utilizando los componentes con Angular, React, Vue y similares
Los componentes LitElement los podremos utilizar directamente en frameworks y librerías JavaScript, por lo que nos aseguramos que nuestros componentes sean usados por cualquier aplicación.
Veremos a continuación un ejemplo de uso de un componente estándar para cualquier framework. Simplemente importaremos el código para comenzar a utilizarlo.
npm install entrega-input import entrega-input/entrega-input';
Para utilizarlo, tan solo tendremos que añadir los valores a sus atributos.
<entrega-input label='Esta es la etiqueta que tendrá el campo input' value='Aquí el Valor'> </ entrega -input>
Una vez importado el código, el navegador podrá utilizar e interpretar la etiqueta que hemos creado: entrega-input.
Las etiquetas personalizadas, funcionan exactamente del mismo modo que cualquier etiqueta HTML, por lo que utilizarlas desde tu framework es muy sencillo y podremos enviar datos al componente a través de sus atributos y recibirlos por medio de eventos personalizados.
Lo que el framework nos ofrece es todo lo que necesitamos para utilizar LitElement. O lo que es lo mismo, usaremos el mismo servidor de desarrollo y el mismo sistema de build para la fase de producción.
Utilizando LitElement en cualquier proyecto web
Web Componentes y LitElement también pueden ser utilizados en cualquier sitio web, ya sea con contenido estático o proveniente de un CMS como WordPress, Joomla, Drupal, etc. También puede funcionar con frameworks como Laravel o Symfony. LitElement funciona con cualquier tecnología que usemos del lado del servidor.
El inconveniente que podríamos encontrarnos es que algunos frameworks usan Webpack por debajo, así que usar LitElement no tendría mucha diferencia a cómo podríamos utilizar otra librería JavaScript.
Los pasos que mostramos a continuación, solo tendríamos que seguirlos en caso de que no hagamos uso de ningún framework. Por lo contrario, deberíamos de configurar Webpack, Rollup o algo similar. Mostraremos cómo hacerlo con Webpack, ya que es el más conocido.
Instalando Webpack
Iniciamos el proyecto con npm para instalar las dependencias Javascript fácilmente.
npm init
Seguimos los pasos del asistente y finalmente podremos instalar Webpack, como dependencia de desarrollo con el siguiente comando:
npm i -D webpack webpack-cli
Instalar un componente
Ya podemos instalar cualquier componente de LitElement introduciendo lo siguiente:
npm install entrega-input
Creamos un archivo index.js, que es el que importa los componentes que vamos a utilizar en nuestra aplicación y el código JavaScript que necesitemos en el proyecto.
Finalmente colocamos nuestro index.js en una carpeta llamada src y colocamos import como el siguiente:
import entrega-input';
Producir el código JavaScript
Para producir el código, utilizamos Webpack con el comando:
webpack --mode production
Webpack nos creará una carpeta llamada dist, donde sitúa el archivo main.js, que es el paquete con todo el código de nuestra aplicación. Todo esto lo hará desde el archivo index.js y que tenemos ubicado en la carpeta src.
Haciendo uso de un componente
Realizando todo lo anterior, ya podemos usar nuestro componente en cualquier página de nuestro proyecto.
Colocaremos el script JavaScript fundamental para recoger los componentes que hemos producido.
<script src='./dist/main.js'></script>
A continuación, utilizaremos la etiqueta para añadir el Web Component que habíamos instalado.
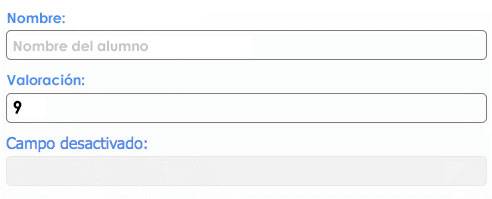
< entrega-input label='Nombre:' placeholder='Nombre del alumno ' ></ entrega-input> < entrega-input label='Valoracion:' value='9' ></ entrega-input> < entrega-input label='Campo desactivado' disabled ></entrega-input>
En la siguiente imagen, vemos el resultado:

Hemos visto lo sencillo que es implementar Web Components y LitElement en cualquier proyecto. Hemos creado un componente sencillo en pocos pasos, pero existen miles que hacen cosas más complejas y que tenemos a nuestra disposición para usar en cualquiera de nuestros trabajos.
