Cómo adaptar los textos a las formas de una imagen
Durante mucho tiempo los diseñadores web han tenido que utilizar cajas cuadradas para maquetar los textos, ya que los contenedores más habituales tienen esa forma por defecto y echar mano de otros recursos (imágenes, por ejemplo) cuando querían utilizar adaptar los textos a las formas de las imágenes. Ahora, con CSS podemos conseguir que los textos se adapten mejor a las formas de los diferentes elementos a los que acompañan.
Más allá de las características funcionalidades y formas avanzadas de border-radius, en más de una ocasión tendremos que maquetar los textos para que se adapten a la forma de la imagen los acompaña, algo que podremos hacer mediante técnicas de CSS, como explicamos a continuación.
No obstante, cabe recalcar que estas funcionalidades no siempre están incluidas en todos los navegadores web, dado que la especificación no es todavía la definitiva. Algunos navegadores necesitan prefijos propietarios y otros navegadores ni siquiera así interpretarán los nuevos atributos de la especificación. Recomendamos usar Google Chrome para probar los ejemplos, a fin de minimizar problemas de compatibilidad.
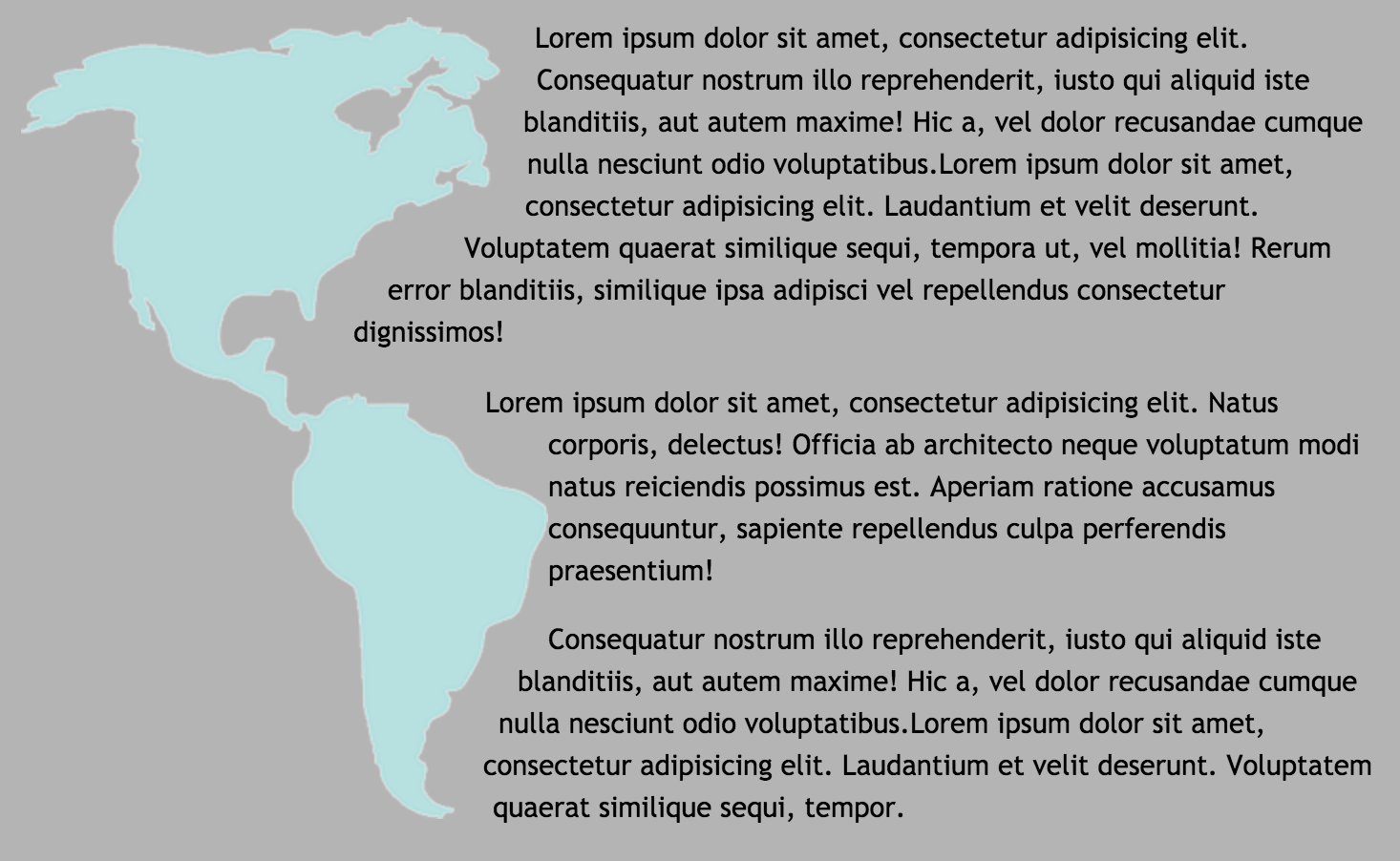
Esta es la imagen sobre la que queremos trabajar:

Atributo shape-outside
Este es el atributo que nos permite decir que cierto elemento marca la forma sobre la que se debe adaptar el resto de elementos que lo rodean. De momento, se tiene que combinar con un float sobre el elemento, para que se puedan colocar los otros elementos a su alrededor.
Usaremos una imagen con transparencia para conseguir la forma. Recomendamos png por su mejor adaptabilidad a todo tipo de fondos, gracias al canal alpha.
<img class='forma' src='formamundo.png' /> <p>Lorem ipsum…</p>
Además tendremos un párrafo, como se puede ver en el código anterior. Ese párrafo tendrá un texto más largo, tanto como queramos.
Si la imagen tiene un estilo float, lo normal sería que el párrafo se adaptara, pero no siguiera la silueta de la imagen, sino el cuadrado completo del área del fichero .png. Pero ahora vamos a ver qué CSS puede alterar esa tradicional disposición.
.forma{
shape-outside: url(formamundo.png);
shape-image-threshold: 0.5;
shape-margin: 0 0 32px 0;}
En este caso, tenemos una clase forma (shape) que se aplica sobre la imagen. El atributo float es de los más utilizados, así que veamos los que resultan más novedosos:
- shape-outside. Permite indicar la imagen de la forma que se debe usar para adaptar aquellos elementos que que aparezcan al lado.
- shape-image-threshold. Permite definir a partir de cuándo se entiende que debe adaptarse la imagen, ajustando a la transparencia. 0.5 indica que el límite para adaptar el texto será cuando la transparencia sea del 50%.
- shape-margin. Sirve para provocar un espaciado entre la forma y los elementos que se coloquen al lado.
Con esto conseguimos el efecto de la imagen anterior. Este sería el código completo:
<!DOCTYPE html>
<html>
<head>
<title>Ejemplos con border-radius</title>
<style>
body{
background-color: #b4b4b4;
margin: 0 0 32px 0;font-family: trebuchet ms;
}
.forma{
shape-outside: url(formamundo.png);
shape-image-threshold: 0.5;
shape-margin: 0 0 32px 0;}
p {
font-size: 11pt;
line-height: 17pt;
}
</style>
</head>
<body>
<img class='forma' src='formamundo.png' />
<p>Lorem... </p>
<p>Un segundo párrafo lorem...</p>
<p>Más texto que pueda acompañar la imagen. Cuanto más pongas, mejor quedará ;-)</p>
</body>
</html>
