Cómo generar opciones para nuestro plugin en el admin de WordPress
Dentro de nuestra serie de artículos sobre la creación de plugins de WordPress, en este post veremos una práctica sobre cómo manipular el admin de este gestor de contenidos, de modo que generemos una nueva sección en el panel de administración para controlar las funcionalidades de nuestro plugin. En esa nueva sección podemos crear cualquier tipo de contenido, aunque generalmente estará enfocada a la configuración, y todo lo construiremos, a su vez, por medio de un plugin sencillito que podemos usar en cualquier instalación de WordPress.
Para seguir esta práctica deberás haber creado un nuevo plugin en la carpeta de plugins y un index.php para comenzar a trabajar. Si no lo has hecho ya, te recomendamos consultar los artículos que hemos publicado recientemente Introducción a la creación de plugins para WordPress y Los hooks de WordPress, una herramienta imprescindible para desarrollar un plugin.
Hook para modificar el menú
Para comenzar, tenemos que escribir algo de código para engancharnos al flujo de ejecución de WordPress, en el momento en el que se escriben los menús. Esta parte implica usar un hook de WordPress, que ya vimos en en el artículo anterior.
El hook se llama admin_menu y debemos especificar la función que se ejecutará cuando se cree el menú.
add_action('admin_menu', 'crear_menu');
function crear_menu() {
// Aquí va el código para crear opciones del menú
}
Crear opciones en el menú del admin
Para crear contenido entre las opciones de administración usamos una función llamada add_menu_page. Esa función recibe una serie de parámetros para configurar el aspecto de la opción, su icono, etc.
Los parámetros que se necesitan indicar son los siguientes:
- Título. Lo que se verá en el tag title cuando el menú se seleccione.
- Texto. Para el enlace, que se pondrá en el menú, entre las opciones del lateral del admin.
- Permisos necesarios para ver ese menú. En el codex se refieren a estos permisos como capabilities y puedes obtener un listado de ellos en el Codex de WordPress.
- Slug para referirse a ese menú. Debe ser único y lo utilizaremos más adelante, para poder crear submenús dentro de este menú.
- La función callback que se debe ejecutar para generar la salida de ese menú. Es decir, el texto o HTML que se verá en la página de administración cuando se seleccione este menú.
- Icono para el menú. Es opcional, puedes indicarlo de diversas maneras y, si no se indica nada, WordPress colocará uno predeterminado para ti.
- Posición del menú. Si no se coloca nada el menú aparecerá el último.
Por ejemplo, con este código conseguimos crear un menú llamado Test de menú, que al pulsarse se mostrará el texto que nos entregue la función output_menu.
add_menu_page('Titular para menú', 'Test de menú', 'manage_options', 'test_menu_slug', 'output_menu');
La salida de nuestro menú se generará con la función output_menu, que se ha definido en el último parámetro de la anterior función. Esta función producirá la salida que nosotros queramos, por medio de código PHP que podría tener una forma como esta:
function output_menu() {
?>
<h1>Este es el menú</h1>
<p>Esta prueba nos permite aprender a crear menús en el admin de WordPress.</p>
<p>Esperamos que la disfrutes!</p>
<?php
}
Crear submenús
Ahora que hemos creado nuestro primer menú, vamos a generar una segunda opción, dependiente de la primera. Fíjate que al crear el menú anterior indicamos un slug para identificar al menú generado. Ese slug es importante en este paso, puesto que lo necesitamos para indicar que nuestro submenú dependerá del menú anterior.
La función que se encarga de crear los submenús es add_submenu_page(). Esta función recibe como primer parámetro el slug del menú donde colocar este submenú y como parámetros siguientes espera exactamente los mismos que la función add_menu_page().
Por ejemplo, con este código vamos a poder crear un submenú dependiente del menú test_menu_slug. Al ejecutarse llamaremos a la función output_submenu para generar la salida.
add_submenu_page('test_menu_slug', 'Titular para submenú', 'Test de submenú', 'manage_options', 'test_submenu_slug', 'output_submenu');
Ahora podremos ver la función que genera la salida de nuestro submenú. Como es código PHP podremos poner cualquier cosa que queramos que se ejecute en el servidor y la manera de escribir la función puede adaptarse a nuestras propias costumbres de codificación.
function output_submenu() {
echo '<h1>Este es el submenú</h1>';
}
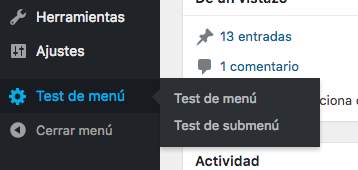
Aspecto de los menús creados
Para ver estos menús funcionando, se debe activar el plugin que acabamos de realizar. Esto lo hacemos desde la sección de plugins del admin.
Veremos a la izquierda, en la barra de opciones vertical, el menú y submenú que se acaba de crear.

Si pulsamos sobre uno de estos menús podremos ver la salida generada por las funciones de output definidas como callback a cada submenú.

En nuestro próximo artículo del serial sobre la creación de plugins de WordPress, explicaremos cómo crear formularios en estas páginas de administración, de modo que podamos hacer secciones de configuración para nuestro plugin.
