Cómo utilizar el atributo overflow-wrap para romper palabras en varias líneas
El atributo overflow-wrap sirve para definir qué hacer cuando hay palabras que, por facilidad de lectura o integración en el diseño, se rompen en varias líneas. En este artículo explicamos cómo utilizar overflow-wrap, un atributo que nos ofrece la posibilidad de decidir el comportamiento de las palabras ante estos saltos de línea.
La especificación de CSS3 aporta diversas novedades interesantes, siempre buscando un mayor control sobre el aspecto de los elementos de una página. Este es el caso del atributo overflow-wrap. Su comportamiento es muy sencillo, aunque de gran utilidad cuando existen en un párrafo palabras que no caben en el contenedor donde se encuentran. Habitualmente, en CSS los contenedores se estiran para adaptarse al contenido, aunque si hemos definido una anchura, ésto no debería ocurrir.
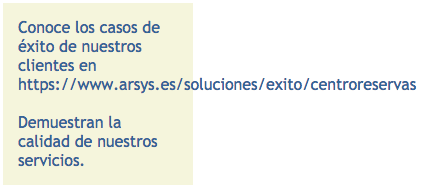
Si la palabra es muy larga pueden surgir diversas situaciones, algunas de ellas poco atractivas, estéticamente hablando. En el peor de los casos, la palabra o cadena excesivamente larga hará que se salga del espacio del contenedor, provocando un feo efecto.

Ante situaciones como éstas tenemos varias alternativas para solucionar el problema. Una de ellas sería producir unas barras de scroll para que el texto no transborde la caja. Sería útil por ejemplo en el caso que ese texto fuera un código de programación, que no se debería romper en líneas para facilitar la lectura y comprensión.
.contenedor {
padding: 1em;
width: 10em;
overflow: scroll;
}

El mismo atributo overflow con el valor hidden nos podría permitir que las partes que no caben en la caja simplemente no aparezcan, pero no es algo que suela ser recomendable.
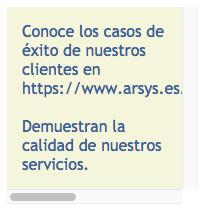
No obstante, en la mayoría de los casos podemos simplemente usar el atributo CSS que nos ocupa en este artículo, overflow-wrap con el valor break-word para conseguir que la palabra se rompa mediante un salto de línea.
.contenedor {
padding: 1em;
width: 8em;
overflow-wrap: break-word;
}
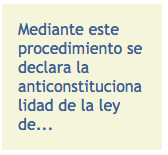
Así conseguimos el efecto de la siguiente imagen, en la que se puede apreciar la palabra «anticonstitucionalidad» rota en dos líneas.

Compatibilidad con navegadores
Es importante mencionar que este atributo ha sufrido cambios recientes en la especificación. Se conoce habitualmente con el nombre antiguo word-wrap, pero actualmente se debe usar overflow-wrap, que es la recomendación de la W3C.
Todavía hay navegadores web antiguos y algunos modernos que sólo reconocen word-wrap, por lo que la recomendación para los desarrolladores sería aplicar ambos atributos, para asegurarse que funcione correctamente en todos los casos.
.contenedor {
padding: 1em;
width: 8em;
overflow-wrap: break-word;
word-wrap: break-word;
}
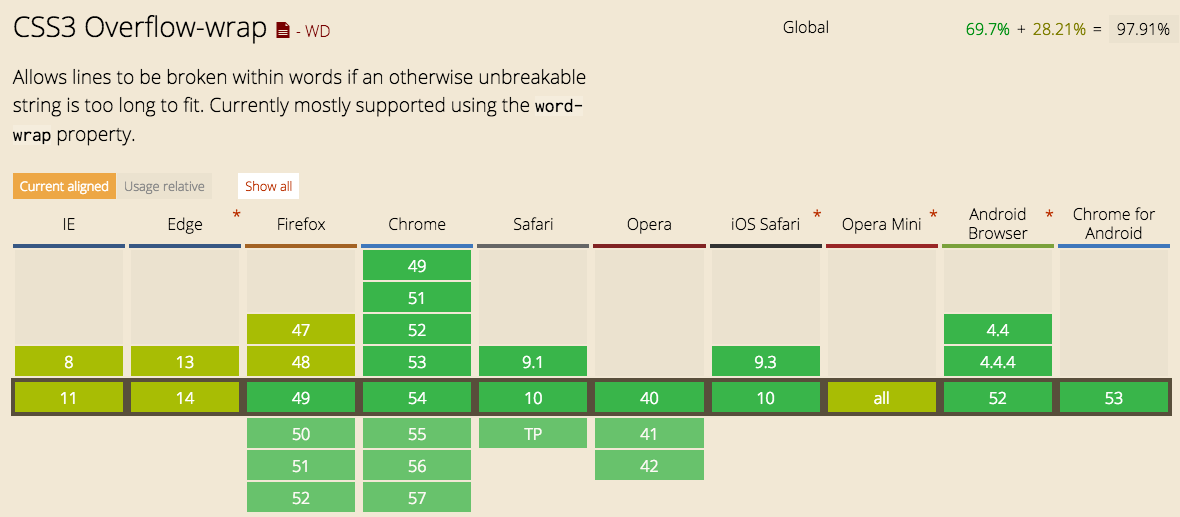
Salvo este detalle, el soporte en navegadores está totalmente extendido en todos los clientes web de todos los fabricantes, incluso para navegadores en plataformas móviles. En la siguiente imagen podemos ver el soporte actual, extraído del utilísimo Caniuse.
El color verde lima indica que se tiene un soporte parcial. En aquellos casos simplemente se refiere a navegadores en los que sólo se soporta el atributo con su nombre antiguo word-wrap.