Cómo mostrar los Custom Post Type de WordPress y sus campos personalizados
Seguimos profundizando en la personalización avanzada del gestor de contenidos WordPress. Si hace poco explicamos cómo crear entradas personalizadas (o Custom Post Type) y vimos cómo crear campos a medida (Metaboxes) para nuestro tema de WordPress, ahora nos centramos en cómo hacer que estos elementos se visualicen en el Front-end.
Primero, entramos en el FTP y creamos un archivo dentro de la carpeta wp-content/themes/theme-elegido/single-nombrecustompost/. Aquí estamos indicando que se trata de un archivo con single y también el nombre que le damos al Custom Post Type que hemos creado.
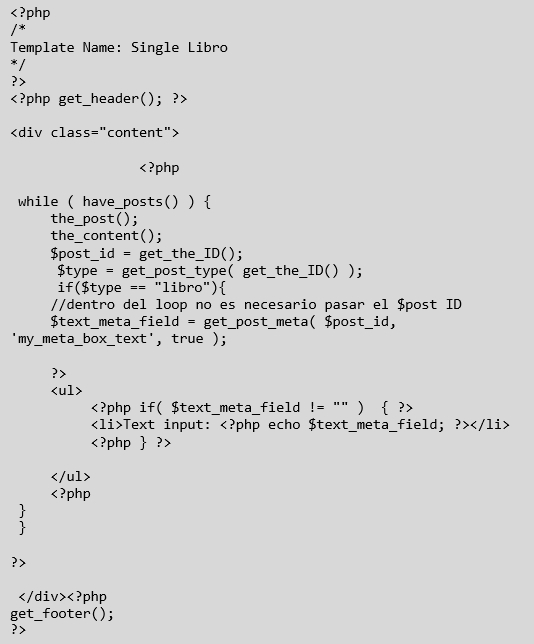
Dentro del archivo, vamos a crear la plantilla que servirá para mostrar todos los datos relacionados con nuestra nueva entrada y lo haremos siguiendo el ejemplo de entradas personalizadas para libros que utilizamos en nuestros artículos anteriores de Custom Post Type y Metaboxes. Así sería el código:

Una de las partes más complicadas del proceso es cómo poder obtener los valores de los campos o custom fields y cómo hacer que se muestren. Para facilitar la tarea, WordPress cuenta con una serie de funciones que permiten la obtención de los meta fields.
Dentro de las más prácticas tenemos la función get_post_custom, que nos permite obtener todos los custom fields y la función get_post_meta, que sirve para obtener un campo en particular.
Para visualizar el resultado de esta última función con mayor claridad, pondremos un ejemplo de cómo se quedaría el single con los custom fields al utilizarla:

Es importante tener en cuenta que, para poder visualizar la nueva plantilla, tendremos que dirigirnos a Enlaces permanentes dentro del apartado Ajustes, cambiar la estructura, guardar el cambio y regresar a la estructura que teníamos inicialmente. Así, conseguiremos que reconozca el nuevo tipo de enlace.
Listado de Custom Post Type
Una vez aprendido el proceso para visualizarlos, aprenderemos a mostrar un listado de Custom Post Type. Hay dos formas para poder mostrarlo.
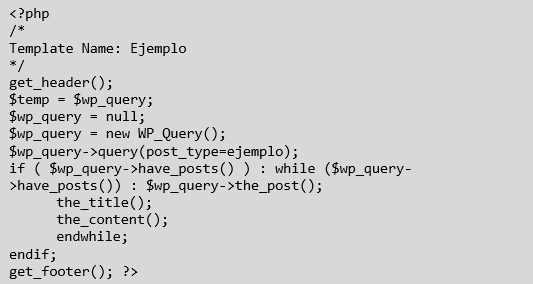
La primera de ellas es mediante archive. Para ello, tendremos que haber incluido la opción ‘has_archive ‘=>true al realizar el Custom Post Type, así como haber actualizar los enlaces permanentes. Una vez hecho esto, deberemos crear un archivo denominado archive-ejemplo.php e introducir el código siguiente:

Así conseguimos crear una nueva query que nos muestre todo el listado de Custom Post Type. Los datos se muestran de un modo simple, que siempre podemos personalizar para ampliar información.
La segunda forma de mostrar el listado de Custom Post Type es mediante page, para lo que comenzaremos creando una nueva plantilla o template de página.
Tendremos en cuenta que el archivo tiene que ubicarse dentro de la carpeta theme y ser nombrado con un formato similar a pages-ejemplo.php. Dentro de dicho archivo, crearemos el mismo código que hemos empleado para hacerlo mediante archive.
Cuando ya esté creado el template, tendremos que acceder a la administración de WordPress y crear una página que se llame como nuestro ejemplo. Luego seleccionaremos la plantilla “ejemplo” dentro de los atributos de página.
Una vez seguidos todos los pasos, si nos dirigimos al navegador e introducimos una entrada similar a https://midominio.com/ejemplo/ y ya debería mostrarnos el listado de elementos de nuestro ejemplo.
