Lit-HTML, una librería JavaScript que merece la pena
Del mismo equipo que creó Polymer, llega Lit-HTML, una librería JavaScript totalmente independiente sobre la cual os queremos hablar en el siguiente artículo. Esta librería nos plante una aproximación muy amistosa hacia los desarrolladores, ya que además de potente y versátil, mejora el rendimiento de este sistema de plantillas desde JavaScript. En este artículo, te damos todos los detalles que necesitas conocer sobre ella, así como alguna comparativa con otras librerías. Ya adelantábamos que Lit-HTML aparece con la intención de satisfacer las demandas de un sistema de plantillas HTML, de gran rendimiento y que funciona con ES6 Modules. No obstante, os ofrecemos a continuación los principales motivos por los cuales era necesario este nuevo sistema de templates HTML. ¿Qué les aporta a los desarrolladores?
Claves de Lit-HTML
Los propósitos por los que ha sido creado Lit-HTML son los siguientes:
- Entregar una usabilidad amigable y versátil para los desarrolladores.
- Ofrecer un gran rendimiento a la hora de ejecutar y actualizar las templates.
- Permitir fácilmente la extensibilidad del sistema de templates.
Con el cambio que han sufrido las templates de Polymer, que pasan de HTML a Javascript, Lit-HTML ha conseguido unir unos requisitos iniciales, que eran indispensables. Los enumeramos a continuación:
- Dentro del código JavaScript, se puede escribir HTML de manera amigable y potente.
- Aprovechando el código nativo de JavaScript ES6 y su sistema de cacheo, las templates se generan muy rápidamente.
- La actualización se realiza casi al instante cuando se cambian dentro de la template. Es más rápido que el VDOM de React.
- Código muy liviano, ocupando menos de 2KB.
- Sencillo de utilizar y el desarrollador puede crear nuevas funcionalidades sobre la librería y distribuirlo para otros.
Comparemos Lit-HTML y VDOM
Para manejar el DOM, la librería con mejor rendimiento y velocidad en el cambio de una template, es VDOM o también conocida como Virtual Dom.
Sin embargo, su rendimiento es mejorables en estos aspectos:
- Comprobar constantes cambios en la template es inútil, pues los cambios pueden ser solamente en puntos concretos, por lo que hay que tener en cuenta que en una template existen partes estáticas y partes dinámicas.
- Si conseguimos trabajar sin una copia del DOM en VDOM, optimizaríamos la memoria y el procesamiento.
Lit-HTML ha podido optimizar VDOM en ese caso y separa de la template las partes dinámicas de las estáticas. Además, cuando hay cambios, comprueba las partes dinámicas y actualiza lo que es necesario. De este modo, como podemos ver, Lit-HTML ocupa menos que VDOM, gasta menos memoria y se ejecuta mucho más rápido.
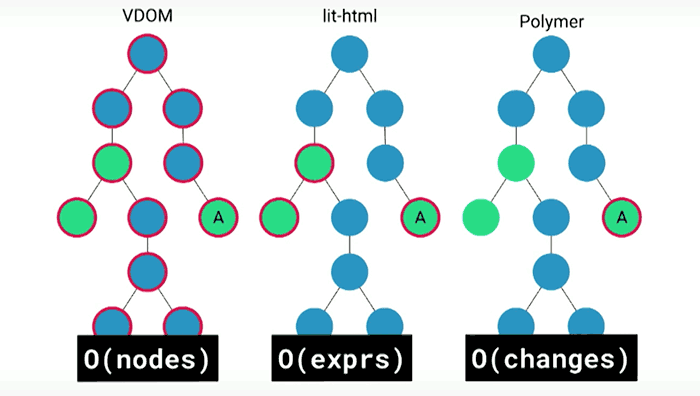
Echemos un vistazo a la siguiente imagen:

Como podemos observar, los nodos estáticos están en azul y en verde los dinámicos, que son los que pueden ser actualizados en la template. Sin embargo, cuando se producen los cambios en esta, no todos los datos cambian, por lo que no todos los puntos dinámicos tendrían que ser actualizados. El punto representado con una «A» indica el nodo que ha cambiado.
Estas son las alternativas de algoritmos representados:
- VDOM. El coste por actualización dependerá de la cantidad de nodos que tenga la template, independientemente de que sean estáticos o dinámicos.
- Lit-HTML. Solo dependerá del número de nodos dinámicos.
- Polymer. En este caso, dependerá del número de nodos que han cambiado.
Recursos en los que se apoya Lit-HTML
Google ha creado un algoritmo que utiliza en sus navegadores de manera nativa y es algo que realiza Lit-HTML por debajo.
- Etiqueta nativa Template. La etiqueta template está presente en todos los navegadores actuales. En ese template, se memorizan los espacios donde se incluyen los valores que vienen desde Javascript. Cuando los datos se pasan a la template, se sabe en qué posiciones hay que ubicarlos, por lo que la acción se hace de manera muy rápida. Además, se puede reutilizar esa template las veces que consideremos que sea necesario.
-
Tagged Template String Literals. Aunque muy conocidos en Javascript ES6, son literales de string en los que tenemos varias capacidades adicionales:
- Podremos escribir las cadenas en varias líneas de código.
- Se usan expresiones Javascript en ellas ${}
- Se utiliza una etiqueta como un nombre, que es una función que procesa los literales de template string y sus expresiones. Incluso puede devolver un objeto.
Un ejemplo de Tagged Template String sería esto:
html ` <div> <h1>${titulo}</h1> <p>${descripcion}</p> </div>`La palabra html del comienzo es el tag, que procesa el literal de cadena y devuelve el objeto template.
