Notificaciones Push desde el Backend: aprende cómo enviarlas
En este artículo, explicamos cómo podemos enviar notificaciones push para la web desde el backend. En el proceso de envío de notificaciones, existen dos bloques fundamentales. Uno es relativo a la parte del frontend, como vimos la semana pasada en Aprende a implementar notificaciones Push con Firebase, pero teníamos pendiente la parte de backend, que es en la que nos centraremos ahora. En la parte del frontend, el proceso comienza por pedir permiso a nuestros usuarios para recibir las notificaciones, obteniendo de esta manera el correspondiente token. Se completa con la recepción de las notificaciones en el sistema del usuario, cuando estas se produzcan. De nuevo, te recomendamos consultar el artículo de la semana pasada o, si utilizas WordPress, el post ¿Qué son las notificaciones push y cómo incluirlas fácilmente en una página hecha con WordPress? Los aspectos más teóricos los encontrarás en ¿Cuáles son los elementos de un servicio web de notificaciones push?
Como comentábamos antes, en este artículo vamos a abordar la parte del backend, que es donde se debe iniciar el proceso de creación de esa notificación. Básicamente, se trata de conectarse con Firebase Cloud Messaging (FCM) y enviarle los datos necesarios para que se pueda lanzar la notificación. FCM, el servidor de envío de las notificaciones, necesita conocer los siguientes datos para generar la notificación push a nuestros usuarios:
- El token o listado de tokens que deben recibir la notificación.
- El contenido de la notificación, un objeto JavaScript que define los parámetros de la notificación que se va a enviar.
- Nuestra API Key de servidor, para certificar a FCM que somos nosotros los que vamos a enviar la notificación.
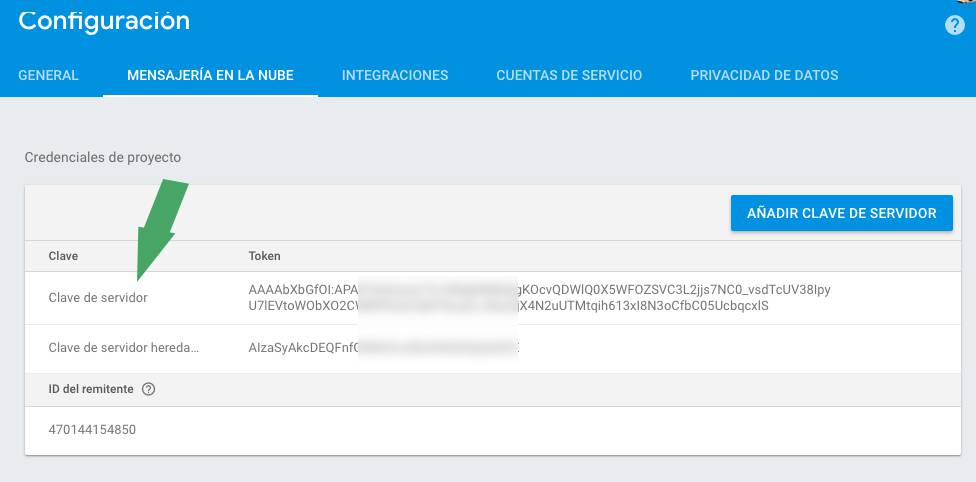
Obtener el API Key de FCM
Desde la consola de Firebase, debemos irnos a la sección de Configuración y luego a Mensajería en la Nube. Una vez allí, debemos encontrar la clave de servidor, que debemos guardar de manera segura. Este es el motivo por el cual el envío de la notificación debe realizarse del lado del backend, pues es el único lugar que garantiza que esta clave no va a aparecer en ningún sitio público).

Contenido de la notificación
Para la definición de una notificación push, tenemos que consignar un número variable de datos, que dependen del estilo de notificación que queramos producir y de los datos en sí que se deban transmitir hacia el usuario. El contenido se entrega al servidor de notificaciones como un objeto JSON, que podría tener una forma como esta:
{
'notification': {
'title': 'El título',
'body': 'Cuerpo de notificación',
'link': '/recurso/a/enlazar',
'icon': '/images/icon.png'
}
}
Como puedes ver, las rutas de imágenes o los enlaces deben ser relativos a la home de tu dominio.
Comando para el envío de notificaciones push
Lo más cómodo para enviar una notificación, sin que tengamos que escribir un código backend en algún lenguaje en particular, es mediante el uso de la consola de nuestro sistema, el terminal de línea de comandos. El envío de la notificación se puede hacer conectándonos con una URL por HTTPS, enviando los correspondientes datos. Un programa de consola ideal para esto es Curl, que suele estar instalado en sistemas operativos de todo tipo.
A Curl le tenemos que entregar varios datos. Por lo tanto, el comando en sí es un poco largo de ver, pero enseguida explicaremos las partes.
curl https://fcm.googleapis.com/fcm/send --header 'Authorization:key=[API-KEY]' --header 'Content-Type:application/json' -d '{ 'notification': { 'title': 'Oferta!', 'body': 'Tienes un 40% de descuento en todos nuestros productos.', 'icon': '/images/manifest/icon.png' }, 'to' : '[TOKEN-USUARIO]' }'
En el anterior comando, debes encontrar:
-
- [API-KEY] y sustituirlo por tu clave de servidor, obtenida en la consola de Firebase.
- El JSON de la notificación, que tendrás que sustituir con tus propios datos.
- [TOKEN-USUARIO], colocando el correspondiente token que has obtenido en la parte del frontend.
Como salida, este comando debe indicar que se envió la notificación con éxito.
![]()
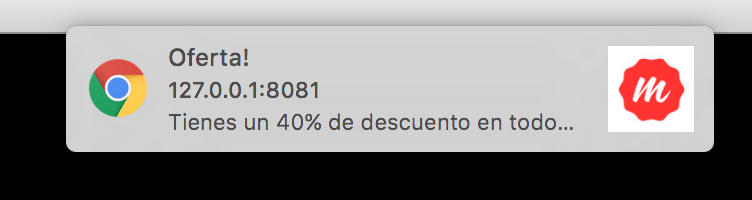
Además, como confirmación definitiva del éxito del envío, deberías ver la notificación en el ordenador o dispositivo desde donde se obtuvo el token. Al comprobar que todo está correcto, ten en cuenta que para que aparezca la notificación, el usuario no debe tener abierto el sitio web en ese momento, o por lo menos no debe estar en la pestaña abierta en el primer plano.

Lenguajes de backend para envío de notificaciones push
Realmente, podrías enviar notificaciones mediante cualquier lenguaje donde dispongas de Curl o cualquier otra librería que te permita comunicar con HTTP con el servidor de notificaciones.
Adicionalmente, en Firebase disponen de todo un API para el envío de notificaciones, sin tener que depender de Curl. Se trata del API de Firebase Admin, que está disponible tanto para Java como para NodeJS, aunque probablemente se encuentre en otras plataformas en un futuro reciente.
