Elige el diseño de tu página con webmaker
 Uno de los elementos más importantes en una página web es su diseño. Es lo primero que ve el usuario, lo que salta a la vista nada más entrar en un site. Por tanto, lo que transmite el diseño de nuestra página web es muy importante. Por si fuera poco, también debemos ser conscientes de que una página bien diseñada facilita la navegación del internauta.
Uno de los elementos más importantes en una página web es su diseño. Es lo primero que ve el usuario, lo que salta a la vista nada más entrar en un site. Por tanto, lo que transmite el diseño de nuestra página web es muy importante. Por si fuera poco, también debemos ser conscientes de que una página bien diseñada facilita la navegación del internauta.
Un buen diseño facilita al usuario llegar adonde quiere llegar, sin confusiones, y le permite recorrer la página intuitivamente.
Teniendo en cuenta su importancia, la elección y optimización del diseño es un aspecto que debemos cuidar al máximo. La primera decisión que hay que tomar es cómo queremos que se vea nuestra web. Además de esa imagen ideal que habíamos visualizado en nuestra cabeza, podemos tener en cuenta algunos diseños básicos, muy estandarizados en Internet, que nos ayudarán a concretar nuestra idea y nuestra web.
Estos son algunos de los diseños que, por ejemplo, podemos encontar en las plantillas de webmaker, la solución de presencia web de arsys:
- A tres columnas. La información queda organizada en una columna central, más ancha, y en dos columnas laterales a cada lado. La parte de la izquierda se suele aprovechar para incluir el menú básico de navegación de la web o cualquier contenido interno que facilite la navegación o resulte relevante para el internauta (el teléfono o mail de contacto, por ejemplo). La columna de la derecha se puede utilizar más libremente. En ella se pueden colocar widgets de todo tipo, incluidos los de las redes sociales, e incluso anuncios externos. En el diseño a tres columnas, la cabecera está compuesta por una imagen que ocupa todo el ancho de la web con el nombre del sitio y un título o lema comercial.

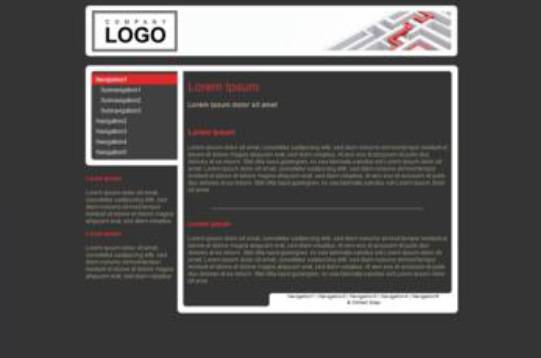
- A dos columnas con menú lateral. En este caso, el contenido principal se suele situar en la columna de la derecha, que es muy ancha. El menú de navegación va en la columna izquierda, más estrecha. La cabecera suele ser una imagen identificativa de la actividad de la empresa, junto con el logotipo y lema comercial.

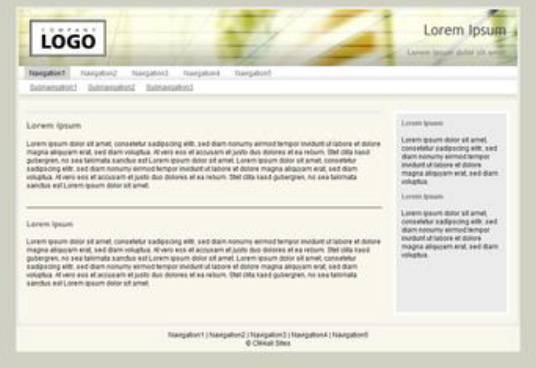
- A dos columnas con menú horizontal superior. En esta opción, predominan la cabecera y el menú de navegación, situados en la parte superior, mientras que las columnas se utilizan para el contenido del site. El contenido principal suele aparecer generalmente a la izquierda, en una columna más ancha, mientras que la columna de la derecha se destina a información complementaria.

Por encima de criterios estéticos, debemos tener en cuenta que la elección de un diseño u otro depende de las necesidades de nuestra web: un blog personal no muestra la misma información ni tiene los mismos objetivos que una página que vende online o un site profesional. Por ello, es importante elegir el diseño que mejor se adapta a la finalidad de nuestra página.
Afinando los estilos
Una vez tenemos la plantilla que vamos a utilizar, también se pueden modificar los estilos de la misma para personalizar al máximo nuestra página web: tipografía, las imágenes y otros elementos que influyen en cómo se verá tu web.
En cuanto a la tipografía, es recomendable utilizar el mismo tipo de letra en toda la web porque da coherencia y las negritas se pueden utilizar para resaltar algo importante en medio de un texto. También debemos tener en cuenta los títulos o etiquetas , así como las
. Estos elementos pueden servir para presentar el contenido jerárquicamente, de modo que sea fácilmente identificable para el lector. y
Es importante también disponer de contenido visual, ya que hace más amable el sitio web. Según nos interese, se pueden incluir imágenes grandes, de tamaño medio o iconos. Además de las imágenes propias, podemos contemplar recurrir a bancos de imágenes como Fotolia, que ofrece condiciones especiales a los clientes de arsys.
Hay más información sobre el diseño, estilos y colores de una página web en las Guías de la Academia webmaker,que podemos comenzar a aplicar en la demo de webmaker.
