Code Server, monta tu editor de código remoto
Millones de desarrolladores usan Visual Studio Code (VSCode) en su día a día. Es un editor ligero, rápido y con innumerables capacidades de personalización. Si tú eres uno de ellos ¿Qué te parecería tener tu instalación de VSCode en remoto y acceder a ella mediante el navegador? En este post te vamos a hablar de Code Server, un proyecto para instalar VSCode en cualquier servidor, de modo que puedas acceder a tu editor preferido por medio del navegador, para usarlo de viaje, con el tablet o cuando tienes que tomar prestado el ordenador de un amigo o conocido.
¿Por qué querría editar código en remoto?
Code Server permite instalar Visual Studio Code en un servidor y acceder mediante una web al editor. Pero, un momento ¿Por qué querría hacer eso? Los motivos son diversos pero casi siempre están relacionados con la necesidad de viajar o de trabajar en distintos ordenadores como si estuvieras sentado delante de tu propio editor, configurado y personalizado según tus intereses.
No es cómodo tener tus documentos en cualquier lugar? Con Code Server puedes conseguir prestaciones similares a las de Google Drive pero dedicadas a la programación. Los casos de uso pueden ser diversos, como trabajar en tu tablet con tu querido VSCode, trabajar desde un cibercafé, con un ordenador ajeno. Existen en Internet servicios de editores remotos que funcionan online, pero tienen un coste que tendrías que asumir. Con Code Server, si tienes un servidor, podrías conseguir lo mismo usando tus propios recursos.
¿Qué ofrece Code Server?
Como hemos dicho, este proyecto permite instalar el editor de código VSCode en un servidor. Gracias a ello podrás trabajar en remoto, pero además beneficiarte de la potencia de tu propio servidor para ejecutar el editor. VSCode no es muy pesado, así que si tienes que usar un ordenador antiguo o un dispositivo móvil con poco rendimiento, no tendrías ningún problema, ya que la mayoría del procesamiento se realizaría en tu propio servidor, en vez del navegador.
Lo bueno es que lo llevas contigo a todas partes, manteniendo la configuración de tu editor, entres por el medio que entres. Dentro de Code Server puedes correr tus aplicaciones, los tests y realizar la compilación del código usando los recursos de tu propio servidor, lo que conseguirá agilizar tu trabajo y a la vez preservar la batería del dispositivo que estés usando para acceder al editor.
Se trata de un proyecto de software libre que puedes encontrar en este repositorio de GitHub: https://github.com/coder/code-server
Cómo usar Code Server
Lo más sencillo para comenzar con Code Server es usar Docker en tu servidor (sitodavía no sabes qué es Docker te recomendamos leer este post dedicado a Docker).
Y si no tienes un servidor todavía recuerda que puedes crearlo en cuestión de minutos en el Cloud de Arsys y de paso instalar Docker por medio de las aplicaciones disponibles.

Una vez tenemos el servidor con Docker instalado vamos a usar Docker Compose para ejecutar todo lo necesario para instalar Code Server de una vez. Comenzamos conectando por SSH contra nuestro servidor. Docker Compose no es más que una herramienta que nos permite instalar contenedores por medio de un archivo de configuración en formato yml.
La imagen de Docker que vamos a usar es la que nos proporciona linuxserver.io, en este repositorio de imagen Docker: https://hub.docker.com/r/linuxserver/code-server
El código que vamos a usar en nuestro Docker Compose sería algo como lo que podemos encontrar a continuación.
---version: '2.1'services:code-server:image: lscr.io/linuxserver/code-server:latestcontainer_name: code-serverenvironment:- PUID=1000- PGID=1000- TZ=Europe/London- PASSWORD=miclave #optional- HASHED_PASSWORD= #optional- SUDO_PASSWORD=miclave #optional- SUDO_PASSWORD_HASH= #optional- PROXY_DOMAIN=code-server.my.domain #optional- DEFAULT_WORKSPACE=/config/workspace #optionalvolumes:- /root/code-server/config:/configports:- 8443:8443restart: unless-stopped
En el anterior código tienes que cambiar algunas cosas:
- La clave (opcional) para acceder a code-server
- La ruta donde estará el volumen, que puedes colocarla en cualquier carpeta donde tengas permisos de escritura.
- El puerto que quieres que se use. En el código anterior está configurado el puerto 8443
Este código lo puedes colocar en una carpeta de tu servidor, con el nombre docker-compose.yml. Una vez creado el archivo puedes lanzar la máquina con el comando siguiente:
docker compose up -d
Este comando lo tienes que lanzar desde la carpeta donde has guardado el archivo docker-compose.yml. Al ejecutarlo verás que se lanza el proceso de descarga de la imagen Docker y, posteriormente, se libera el terminal.
Ya solamente nos queda acceder a tu máquina por medio del navegador, en el puerto que se haya configurado, para ver VSCode en funcionamiento.
Por supuesto, tendrás que verificar que el firewall permite acceder al puerto que hayas configurado en el archivo .yml.
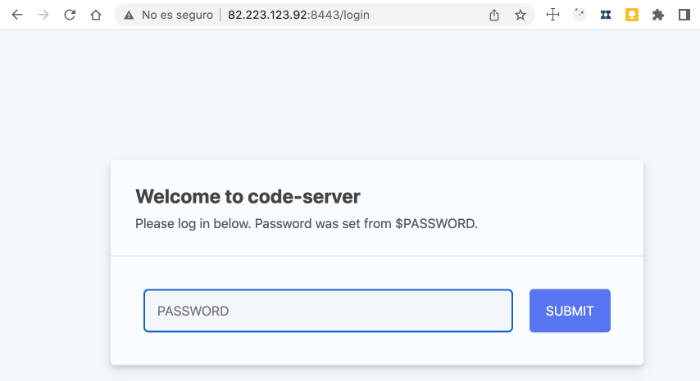
Una vez accedas a Code Server verás que se solicita una clave, que puedes haber configurado en el archivo yml de manera opcional.

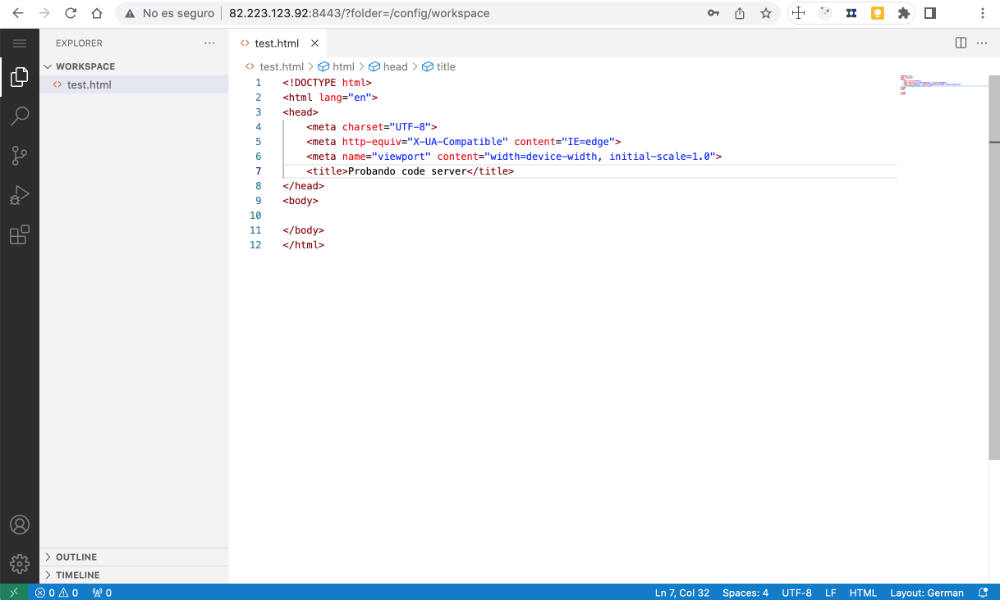
Según hayas introducido la clave podrás ver la interfaz de Visual Studio Code funcionando en remoto.

Ahora ya solo queda investigar las posibilidades de Code Server y comenzar a disfrutar de todo lo que te permite VSCode cuando lo instalas en un servidor. En resumen, lo podrás utilizar siempre que lo necesites, solo con tener a mano un navegador.
