Las propiedades de los ítems de Flexbox
Si hace poco repasábamos las propiedades de los contenedores de Flexbox, en esta ocasión nos centramos en los atributos de que permiten que los ítems tengan diferentes comportamientos. A continuación, veremos sus descripciones acompañados con unos ejemplos que nos ayuden a visualizar esas propiedades.
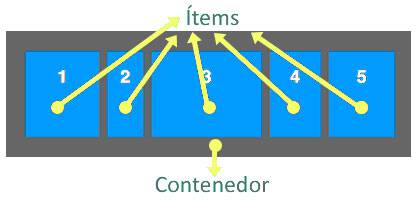
Como veíamos en anteriores artículos, Flexbox se compone básicamente de dos elementos diferenciados (el contenedor y los elementos del propio contenido o ítems). Recordemos en este gráfico cuál es el contenedor y cuáles son los ítems:

Propiedad Flex-grow
Esta propiedad sirve para indicar cómo de grandes y cómo se van a distribuir los ítems dentro del contenedor. Con el siguiente ejemplo podemos ver cómo actúa esta propiedad:

Veamos cómo crearlo con el HTML y los estilos.
<div class='contenedor'> <div class='item grow1'>1</div> <div class='item grow2'>2</div> <div class='item grow3'>3</div> <div class='item grow2'>2</div> <div class='item grow1'>1</div> </div>
Con esto creamos el contenedor Flexbox:
.contenedor {
display: flex;
background-color: #666;
font-size: 1.5em;
font-weight: bold;
text-align: center;
color: #fff;
}
Los ítems estarán en varias clases y con distintos valores de la propiedad flex-grow.
.grow1 {
flex-grow: 1;
}
.grow2{
flex-grow: 2;
}
.grow3{
flex-grow: 3;
}
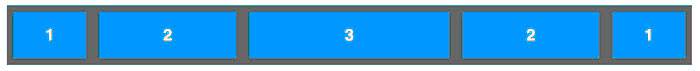
Como vemos en la imagen, dependiendo de los valores indicados en los flex-grow, los ítems se muestran con diferentes anchuras.
Los ítems con el valor flex-grow: 2 ocupan el doble que los que tienen flex-grow: 1. Mientras que el que tiene flex-grow: 3 es exactamente el triple.
Podríamos hacer que todos tuvieran la misma anchura, simplemente colocando el mismo valor flex-grow, aunque un caso útil podría ser el que mostramos en la siguiente imagen:

En este caso concreto tenemos varios ítem y hay uno de ellos que queremos que ocupe todo el espacio disponible sobrante.
Algo tan sencillo de conseguir como aplicar flex-grow: 1 al ítem que ocupará el resto del espacio que quede de incluir los demás.
<div class='contenedor'> <div class='item'>Item</div> <div class='item'>Item</div> <div class='item'>Item</div> <div class='item grow1'>1</div> </div>
Propiedad Order
No tiene mucho misterio: nos sirve para dar un orden en la disposición de los elementos.
Propiedad align-self
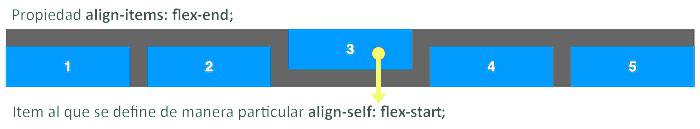
Con esta propiedad, podemos modificar el valor de align-items que hayamos podido dar a los ítems en el contenedor principal y alinearlos a la vez, en cambio, con align-self lo haremos en uno concreto.
En esta imagen se ver más claro:

Propiedad flex-shrink
Nos vale para indicar qué ítems encogerán su tamaño. Su valor por defecto es 1 y darle un valor más alto significa que el elemento se encogerá respecto a lo que ocuparía sin asignárselo.
Propiedad flex-basis
Con esta propiedad modificamos las dimensiones de los elementos, pero antes de que el espacio que sobra sea distribuido, por razones que pueda haber con otras otras propiedades, como flex-grow.
Estos son los valores que podemos otorgarle:
- Número, unidad CSS o porcentaje: las dimensiones iniciales del elemento serán indicadas con este parámetro y previo de conceder el espacio que sobra.
- Auto: es lo que tiene por defecto, lo que significa que no tendrá ningún efecto y que deja el dimensionamiento a otro atributo que pudiera tener.
