Las herramientas ocultas de Google Chrome
Si eres desarrollador es muy probable que uses Chrome, pero no es tan probable que conozcas muchas de las características que te vamos a presentar, puesto que están ocultas y en muchos casos son todavía experimentales.
Hoy te vamos a explicar algunas de las funcionalidades de Chrome Developer Tools que permanecen más o menos ocultas y que consideramos más interesantes para los desarrolladores.
Herramientas para desarrolladores en «More tools»
Comenzamos con un par de herramientas localizadas entre la clasificación «More tools» que deberías conocer. Para activar estas herramientas ocultas tenemos que hacer estas acciones:
1.- Pulsamos los tres puntitos verticales arriba a la derecha de las developer tools
2.- Seleccionamos «More tools»
3.- Activamos la herramienta por su nombre, por ejemplo «CSS Overview»
CSS Overview
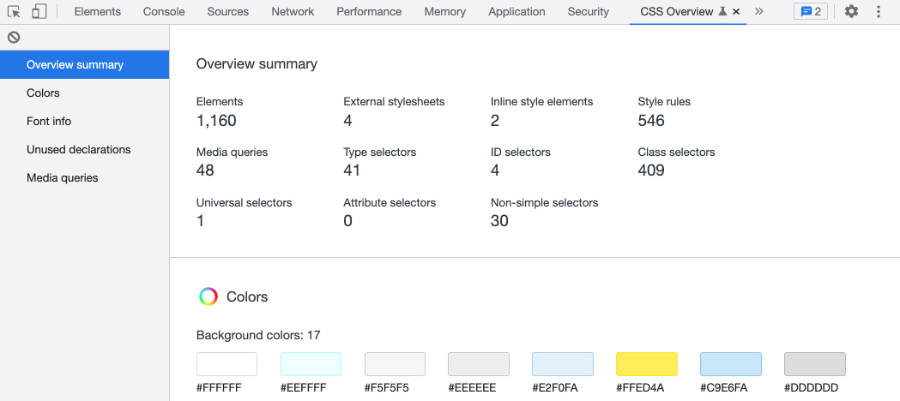
Esta herramienta consiste en un panel que permite reportar el CSS que está usando un sitio web, examinando colores, fuentes, media queries y más. Permite encontrar posibles inconsistencias del CSS, así como usos poco optimizados, código que está incluido en la declaración de estilos pero que no se usa en el HTML, etc.
Una vez activada la herramienta encontraremos una nueva pestaña llamada «CSS Overview» y un botón etiquetado como «Capture overview» para acceder al reporte completo del CSS.

Performance Monitor
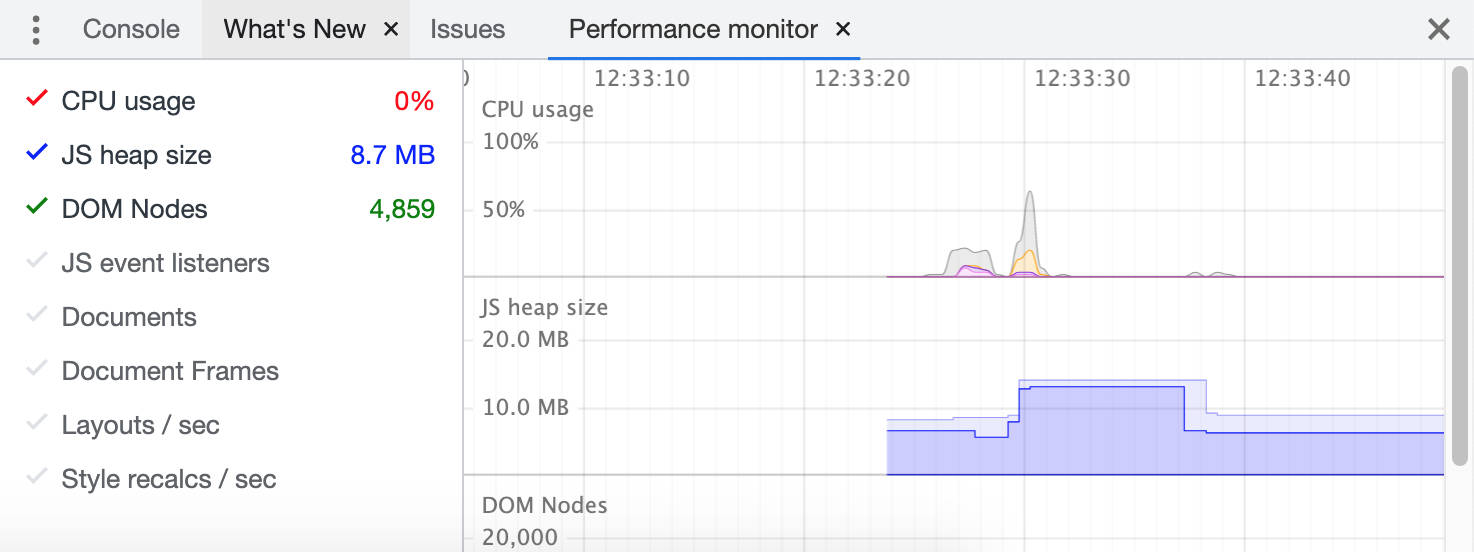
Si no eres uno de los desarrolladores obsesionados con el rendimiento, al menos deberías comenzar a considerarlo al analizar una web. Chrome tiene otra característica útil que quizás no conozcas llamada «Performance Monitor» que te permite saber hasta qué punto tu web está funcionando bien en este equipo.
Permite conocer datos como el porcentaje de CPU que se está utilizando, la cantidad de memoria usada por los objetos Javascript (JS Heap Size) de la página, incluidos objetos propios del motor V8 o el número de nodos que tiene el documento. Además este dato te lo ofrece en tiempo real, para que veas cómo va evolucionando a medida que el usuario interacciona con la página.

Herramientas experimentales
Existe toda una lista de herramientas ocultas, por estar catalogadas como experimentales, que puedes activar bajo demanda. Algunas de ellas son funcionalidades que no se consideran muy estables y que todavía les falta rodaje para ser publicadas oficialmente. Para activar estas funcionalidades necesitas acceder a las preferencias de las herramientas de desarrollo.
1.- Pulsamos la rueda dentada arriba a la derecha
2.- Accedemos a la opción «Experiments»
3.- Seleccionamos en el checkbox la herramienta que deseamos activar

Show CSP violations view
Permite desplegar un panel de violaciones CSP (Content Security Policy). Este tipo de información nos ofrece una vía para detectar posibles agujeros de seguridad debidos a la programación frontend del sitio, por ejemplo Cross Site Scripting (XSS) o la inyección de datos.
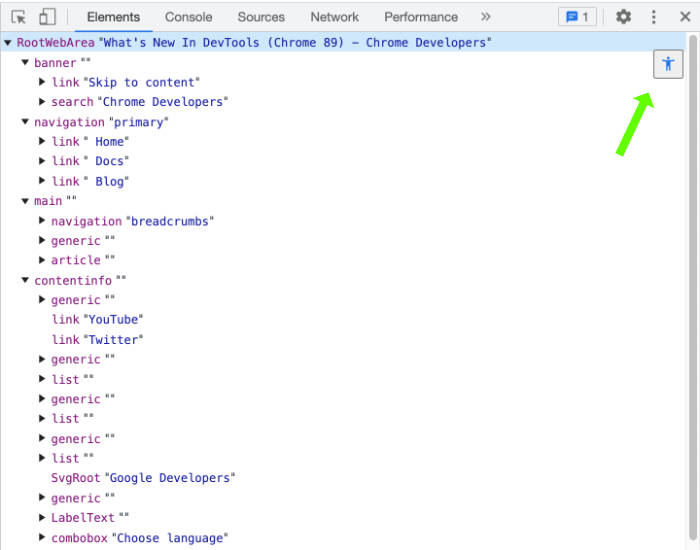
Full Accessibility Tree View
Esta función experimental de las developer tools de Chrome permite acceder a una descripción de los elementos de la página desde el punto de vista de la accesibilidad. Está pensada para que los desarrolladores tengan una mejor visión de cómo se comportan sus sitios web y entender qué mejoras de accesibilidad se les podrían aportar. El árbol de elementos de accesibilidad se activa desde el panel «Elements», con el icono de accesibilidad que aparece a la derecha.

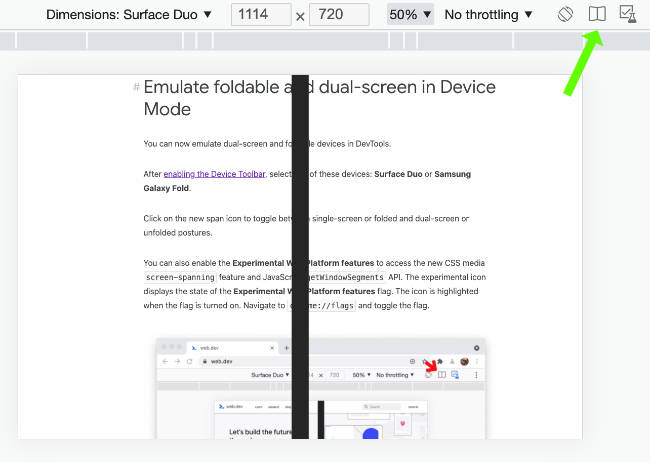
Dual screen mode
Otra de las características experimentales que podemos activar es el modo de pantalla dual, que nos permite ver la página tal como la verán los usuarios de dispositivos que tienen pantallas dobles.

Una vez activada, esta funcionalidad la podremos usar dentro del inspector de dispositivos. Para ello necesitaremos emular un dispositivo que tenga pantalla dual y luego activar la vista a partir del icono nuevo que aparece en la parte de arriba.
