Cómo personalizar las barras de desplazamiento de una página web
Las barras de desplazamiento son un elemento más dentro de una interfaz web. Pueden ser de scroll horizontal o vertical y su misión es permitirnos el desplazamiento por cada uno de los contenidos de nuestra página, por lo que son fundamentales para su accesibilidad.
Generalmente, cada navegador cuenta con un diseño estándar para las barras, cuyas dimensiones depende de la resolución del usuario. En la mayoría de los casos, emplean tonalidades de grises, pero siempre podemos modificar la apariencia de las barras para presentar a nuestros usuarios un diseño más integrado con la imagen de nuestra página web. Esto es especialmente útil cuando utilizamos frames, iframes, capas o campos de texto.
Estos colores pueden modificarse mediante la aplicación de las hojas de estilos en cascada (CSS), que permiten configurar el color de hasta ocho elementos de las barras (fondos, sombras, flechas, etc.).
A continuación, os mostramos un código CSS que nos permitirá configurar los colores para las barras principales de navegación:
<style type='text/css'>
body {
scrollbar-base-color: color1;
scrollbar-track-color: color2;
scrollbar-face-color: color3;
scrollbar-highlight-color: color4;
scrollbar-3dlight-color: color5;
scrollbar-darkshadow-color: color6;
scrollbar-shadow-color: colo7r;
scrollbar-arrow-color: color8;
}
</style>
 Os explicamos cada una de las opciones:
Os explicamos cada una de las opciones:
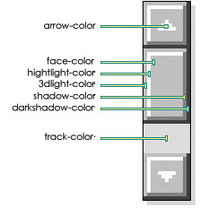
- base: color base de toda la barra
- track: fondo de la barra
- face: primer plano
- highlight: luz cuadro de flecha
- 3d-light: luz 3d
- dark-shadow: sombra del primer plano
- shadow: sombra del fondo
- arrow: flecha
Como ya sabrás, estas barras pueden aparecer también en otros elementos como frames, iframes, capas e incluso campos de texto. Estos elementos crean «ventanas» internas en la interfaz y presentan contenidos que pueden superar su tamaño, momento en que las barras de desplazamiento son necesarias. En estos casos, podrás configurar el aspecto que tendrán las barras de desplazamiento de cada una de las ventanas, con lo que estos elementos pueden ser unos instrumentos visuales que definen la interfaz.
Tenemos que tener en cuenta que las barras de desplazamiento aparecen en bloque, o lo que es lo mismo, no podemos decirle a la página que muestre sólo una de ellas. Las opciones de aparición de las barras son las siguientes:
- Que no aparezcan. Con esto haremos que las barras de desplazamiento no se muestren en la página, por lo que debemos de estar completamente seguros de que todo el contenido de ésta no va a demandar ningún tipo de scroll y sea cual sea la resolución de pantalla que utilicen los usuarios.
- Que aparezcan automáticamente cuando sea preciso. Esta es una de las mejores alternativas, pues dejas al navegador actuar dependiendo del contenido, pero deberás evitar que aparezca la barra de desplazamiento horizontal, que origina contratiempos de usabilidad y de engorro a los usuarios. Dicho esto, tendrás que diseñar los contenidos para que no superen el ancho disponible de la ventana y pensar de nuevo en la resolución de pantalla que pueden tener los usuarios.
- Que aparezcan siempre, sean necesarias o no. No te recomendamos este uso porque siempre las ver, independientemente de si el contenido lo necesita o no. Además, se crean una serie de sombras indeseables en la parte inferior de la página y reducen el espacio vertical disponible.
Cuando diseñes una interfaz ten en cuenta tener activa la barra de desplazamiento vertical y evita, en la medida de lo posible, la horizontal. Haz un uso lógico de los colores e intégralo en el resto del diseño.
