Cómo restringir el acceso a ciertas páginas de nuestra web
Una de las tareas más habituales al crear una web es generar un acceso por usuario y clave a ciertas áreas de un sitio. De este modo, para visualizar el contenido o acceder a los servicios de la web el visitante tiene que introducir sus datos de autenticación. El proceso puede ser todo lo simple o complicado que queramos, añadiendo diversas capas de seguridad que permitan implementaciones más robustas. En este post, realizamos un ejemplo de una implementación muy sencilla y queda a disposición del programador agregarle todos aquellos mecanismos adicionales que juzgue necesarios para aumentar la seguridad de su proyecto web.
 En general, el script que vamos a ver a continuación es útil cuando tienes que autenticar a usuarios distintos dentro de una web. Si solamente quieres restringir acceso usando un único usuario y contraseña, tienes disponibles opciones para ello dentro de nuestros Paneles de Control, que no necesitan programación, sino simplemente la configuración de la carpeta restringida y los datos de acceso.
En general, el script que vamos a ver a continuación es útil cuando tienes que autenticar a usuarios distintos dentro de una web. Si solamente quieres restringir acceso usando un único usuario y contraseña, tienes disponibles opciones para ello dentro de nuestros Paneles de Control, que no necesitan programación, sino simplemente la configuración de la carpeta restringida y los datos de acceso.
Comencemos viendo el proceso para restringir acceso con múltiples usuarios con el clásico sistema ASP. Necesitaremos comenzar por crear una tabla con los usuarios que puedan tener acceso a esas partes restringidas.
Restringir acceso con Base de datos
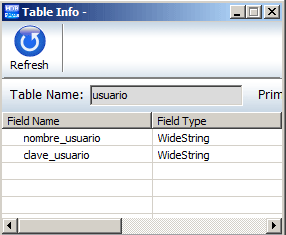
Usaremos una sencilla tabla de Access, donde crearemos una tabla de usuario y en ella tendremos dos campos, el nombre de login y la clave.
El diseño de la tabla puede ser variable, siendo el administrador de la base de datos el encargado de ajustarlo. Ten en cuenta que el campo de usuario debería ser un valor único (no puede haber dos usuarios con el mismo login). Para ello podrías poner a este campo como clave primaria, o bien hacer un índice único en el campo. Por otra parte, sería más que deseable que el texto de la clave estuviera encriptado, algo que de momento no vamos a tratar, pero que se debería tener en cuenta a la hora de implementar el script de registro de los usuarios.

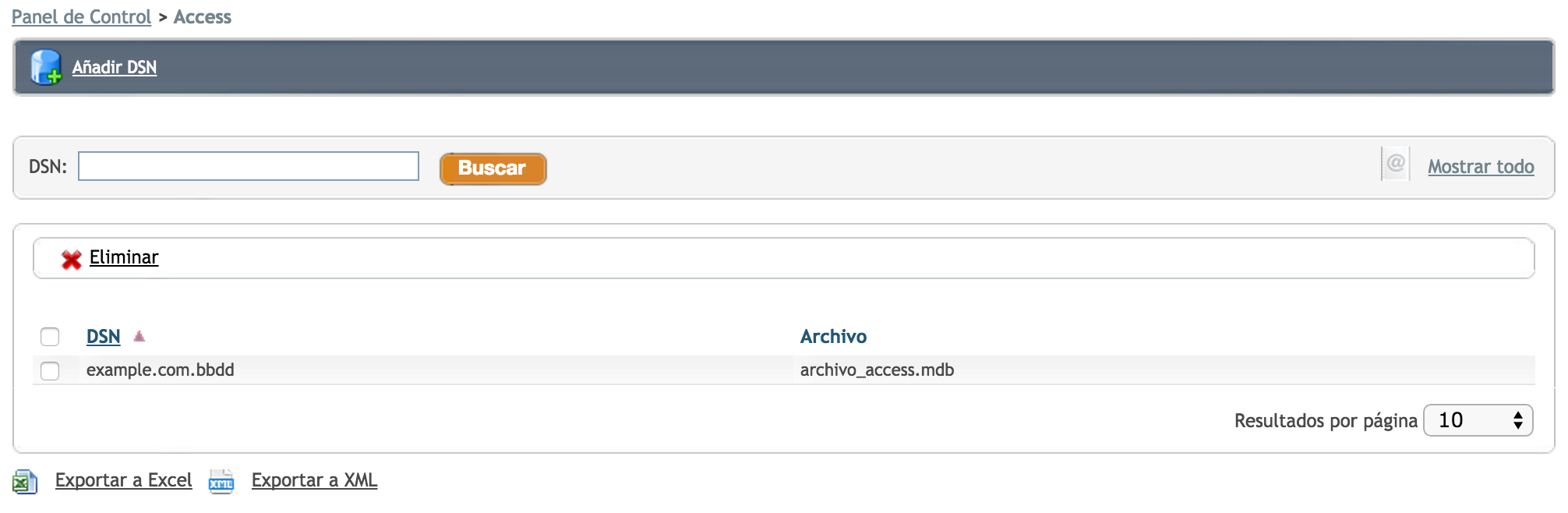
Recuerda que para poder acceder a una base de datos Access desde páginas ASP necesitarás crear un DSN desde el Panel de Control de tu dominio, que es como un enlace con el archivo Access. El nombre del DSN se crea con una cadena de texto que debe indicar el desarrollador y el nombre del dominio para el que se está creando este enlace. Luego hay que indicar como valor el nombre del archivo de la base de datos Access que debes haber guardado en el directorio Data. Si necesitas más información respecto al DSN, la encontrarás en la ayuda del Panel de Control .

Formulario de autenticación
A fin de poder indicar el usuario y contraseña para autenticar al visitante debemos crear una página con un un formulario de autenticación. A esta página la podemos nombrar como acceso-usuarios.asp.
Cuando se produzca un problema de autenticación en un área del sitio podríamos redirigir al usuario a esa página de autenticación, para que indique sus datos de login. Otra opción más versátil sería colocar este formulario en un include, de modo que podamos mostrar el formulario de autenticación tal cual, en cualquier página que necesite validar al usuario para mostrar su contenido.
<% if (session('fallo_autenticacion') <> '') then %>
<p class='error'><%=session('fallo_autenticacion')%></p>
<% end if %>
<form action='login.asp' method='POST'>
<table>
<tr>
<td align='right'>USER:</td>
<td><input type='Text' name='usuario' size='8' maxlength='50'></td>
</tr>
<tr>
<td align='right'>PASSWD:</td>
<td><input type='password' name='contrasena' size='8' maxlength='50'></td>
</tr>
<tr>
<td colspan='2'><input type='Submit' value='ENTRAR'></td>
</tr>
</table>
</form>
Dentro de ese formulario, debes fijarte en tres items:
- Al principio, comprobamos si tenemos algún fallo de autenticación registrado anteriormente, almacenado en una variable de sesión (session(«fallo_autenticacion»)). Si es así, mostramos ese mensaje de error para ayudar al usuario. Esos mensajes no los hemos creado todavía, los generaremos más tarde desde el script de seguridad. Observarás que una vez mostrado el error de seguridad se elimina el mensaje de la variable de sesión, para no volverlo a mostrar.
- Está enviando los datos de autenticación a una página llamada login.asp (observa el atributo action del formulario).
- El nombre de usuario lo enviamos con un campo llamado «usuario» y la clave la enviamos con un campo llamado «contrasena».
Script login.asp
Como habrás podido apreciar, el formulario envía los datos de acceso a una página que se llama login.asp. Veamos su código:
<%
session('user') = request.form('usuario')
session('pass') = request.form('contrasena')
response.redirect 'index.asp'
%>
Pueden haber cientos de estrategias para crear una página de login, pero nosotros nos hemos decantado por hacer algo tan sencillo como guardar los datos de autenticación en variables de sesión. Las variables de sesión permitirán recordar durante toda la visita (todas las páginas que acceda ese usuario) esos datos indicados en el formulario de login.
Podrás apreciar que no se hace una comprobación sobre si está o no ese usuario en la base de datos. Simplemente, se guardan los datos de login en la sesión para consultarlos más adelante.
Luego se hace una redirección a la página index.asp. Esa se supone que es la home de este dominio, por lo que este script de control redirigirá siempre al usuario a la portada del sitio. Otra posible mejora sería enviarle desde el formulario un dato adicional con la URL que debe redirigirse al usuario una vez almacenados los datos de la sesión, que comúnmente será aquella página donde estaba navegando anteriormente.
Script de autenticación
Ahora veamos el script de autenticación que podríamos usar. Ten en cuenta que este script lo pondrás al principio de cualquier página que quieras restringir acceso a usuarios correctamente autenticados. Si tienes varias páginas con control de acceso lo lógico será colocar este script en una función a la que invocarás en cada página, o en un «include» que permita tener el script en un fichero aparte y se incluya al principio de cada página que quieras hacer visible únicamente para usuarios autenticados.
<%
' miro a ver si la autentificación es correcta
' primero compruebo que hay algo en las variables de sesion
if session('user')='' or session('pass')='' then
gestionar_fallo_autenticacion('No tengo datos de autenticacion')
else
'Para evitar inyecciones de SQL vamos a quitar las comillas simples en el nombre de usuario
usuario_depurado=replace(session('user'),''','')
'creo una sentencia SQL con los datos de login
ssql = 'select clave_usuario from usuario where nombre_usuario='' & usuario_depurado & '''
'conecto y extraigo de la base de datos
Set conexion = Server.CreateObject('ADODB.Connection')
conexion.Open 'escribe_aqui_tu_dsn'
set RS = conexion.Execute(sSQL)
if (not RS.eof) then
'tengo un usuario, compruebo su clave
if session('pass') <> rs('clave_usuario') then
gestionar_fallo_autenticacion('No tenemos ese usuario / contraseña')
end if
else
gestionar_fallo_autenticacion('No tenemos ese usuario')
end if
end if
sub gestionar_fallo_autenticacion(mensaje)
' almaceno el error de login
session('fallo_autenticacion') = mensaje
' redirijo a la página de login
response.redirect 'acceso-usuarios.asp'
response.exit
end sub
%>
Hemos comentado el código para que se pueda entender mejor. No obstante, nos gustaría remarcar una serie de puntos:
- Este script está preparado para comprobar los datos de login de las variables de sesión. Si corresponden con un usuario y clave de la base de datos, entonces no hace nada. Si no se corresponden con un usuario de la base de datos, se hace una redirección a la página del formulario de login en la función.
- En esa misma función encontramos la carga del error de autenticación en la variable de sesión que consultábamos en el formulario de login session(«fallo_autenticacion»).
- Para evitar inyecciones de SQL en nuestro código hacemos una operación sencilla en el nombre de login, simplemente para quitar posibles comillas simples que nos puedan alterar la sentencia. Esto tendría que estar combinado con una política de registro de usuarios donde no se permita nombres de usuarios que tengan una comilla simple entre sus caracteres.
- Al abrir la conexión con la base de datos usamos un DSN falso. Si vas a usar este script tendrás que editarlo para que la cadena corresponda con el DSN que se haya creado en el panel de control. Open «escribe_aqui_tu_dsn»
Con esto, conseguimos un funcional y sencillo control de acceso por usuario y contraseña que nos puede servir para pequeños proyectos. Aunque lo realmente recomendable sería simplemente usarlo de inspiración para añadir capas adicionales y crear otros sistemas de login tan complejos como se desee. Se podrían realizar diversas mejoras y algunas ya las hemos comentado, como el caso de encriptar las claves en la base de datos. También se podrían implementar asuntos como un tiempo máximo de actividad para la sesión, un token que marque el usuario en la base de datos y lo haga corresponder con la variable de sesión, un sistema de recordar la sesión mediante cookies y un largo etcétera.
