Cómo optimizar una página web con mod_expires y la caché del navegador
Que una página se muestre antes al usuario va a depender de cómo esté optimizado el sitio. A través de la caché del navegador conseguiremos reutilizar los archivos y haremos que no se necesite volver a descargarlos. Cuando estamos alojados en un servicio de Web Hosting compartido, está caché suele estar activada por defecto, como sucede en Arsys, pero en un Servidor Dedicado, VPS o Cloud, deberemos hacerlo nosotros mismos. Así que en este artículo vamos a activar el módulo de Apache mod_expires y configurar el tiempo válido de los diferentes tipos de archivo.
Optimización con Activación de mod_expires
Lo primero que vamos a activar, para configurar el cacheo de los archivos, es el módulo de Apache expires. Lo haremos de este modo:
a2enmod expires
Configuración
Tenemos varias maneras para configurar el módulo desde los archivos de configuración propios de Apache: tanto a nivel de servidor, virtual host o incluso desde el .htaccess, aunque nuestra recomendación es que lo hagáis a nivel de servidor o virtual host, que son los que más rendimiento nos darán.
A nivel de servidor, podremos configurarlo a través del archivo expires.conf, que se encuentra en el directorio de módulos de Apache2.
El archivo expires.conf, que se encuentra en la carpeta /etc/apache2/mods-available podremos editarlo ejecutando el comando:
nano /etc/apache2/mods-available/expires.conf
Dentro de él realizaremos los cambios necesarios para definir nuestra configuración, que podría ser algo como lo siguiente:
<IfModule mod_expires.c> ExpiresActive on ExpiresByType image/gif 'access plus 30 days' ExpiresByType image/jpg 'access plus 30 days' ExpiresByType image/png 'access plus 30 days' ExpiresByType image/svg+xml 'access plus 30 days' ExpiresByType image/jpeg 'access plus 30 days' ExpiresByType text/css 'access plus 1 days' ExpiresByType image/x-icon 'access plus 60 days' ExpiresByType application/pdf 'access plus 2 days' ExpiresByType application/x-javascript 'access plus 12 hours' ExpiresByType text/javascript 'access plus 12 hours' ExpiresByType application/javascript 'access plus 12 hours' </IfModule>
Observamos los tipos mime que podemos tener como assets en nuestro servidor, incluso podríamos añadir alguno si fuese necesario.
Lo que nos indica cada línea es lo siguiente:
- Por ejemplo, image/png, indica el tipo mime del archivo.
- Access es el instante en el que accedemos al archivo.
- En la parte final añadimos cuándo expira ese tipo de ficheros, pudiendo ser en horas, días, semanas o años.
Si realizamos algún cambio sobre el fichero, deberemos reiniciar Apache con el siguiente comando:
/etc/init.d/apache2 restart
Ahora solo nos queda comprobar cómo afectan los cambios que hemos realizado en el servidor en el navegador que estemos utilizando.
Herramientas de desarrollo
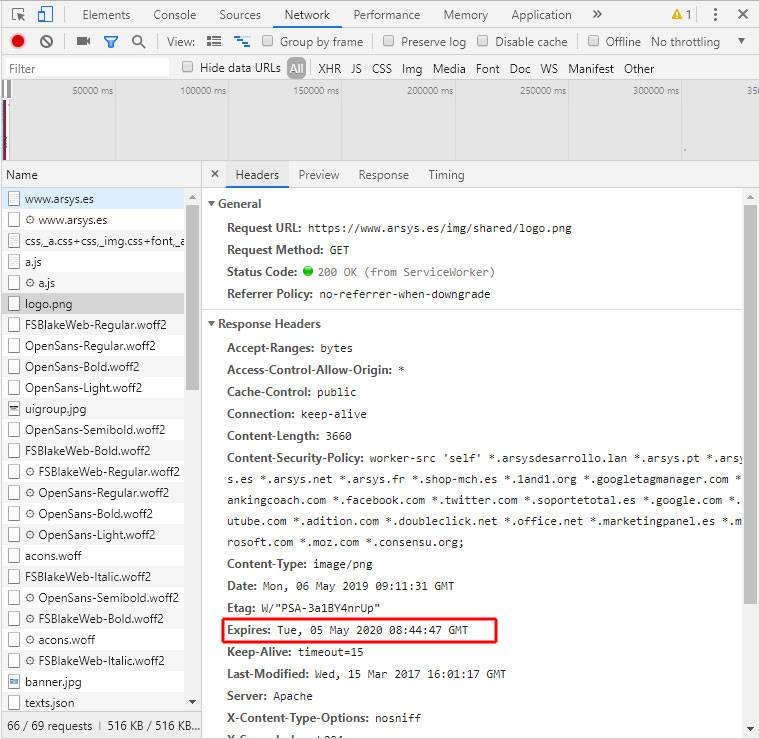
Si usamos las herramientas del navegador, por ejemplo, Chrome, iremos a la pestaña Network, seleccionaremos el fichero que queremos comprobar y accederemos a otra, llamada headers, que nos mostrará la información Expires. La fecha, deberá coincidir con la configuración que hemos realizado anteriormente.

También existe la posibilidad de realizar una revisión de la configuración con herramientas externas y que nos permiten la evaluación de nuestro sitio. Por ejemplo, con WebPagetest, añadimos un enlace de nuestra página y nos crea un informe donde nos muestra el estado de la caché del navegador.
Existen más opciones de optimización para cachear los archivos del navegador con Apache. Además, si quieres mejorar el rendimiento de tu página web, te recomendamos consultar diversos artículos relacionados que hemos publicado en nuestro blog:
