Cómo funciona la librería Redux
Redux es una librería JavaScript que emite actualizaciones de estado en respuesta a acciones, con la peculiaridad de realizar dichas modificaciones a través de objetos sencillos, que reciben el nombre de acciones, y no a través de cambios directos en el estado. A continuación, veremos su funcionamiento en detalle, así como las ventajas que ofrece, ya que resulta especialmente útil en el desarrollo de apps con Javascript que tienen cambios constantes, con una complejidad que Redux consigue mantener bajo control para los equipos técnicos en cualquier caso de uso.
Qué es Redux
Redux es un patrón de arquitectura de datos que concede manipular el estado de la aplicación de una forma predecible. Está creado para disminuir el número de relaciones entre los componentes de la aplicación y conservar un flujo de datos asequible.
Su creación comenzó en la Comunidad de React para mejorar Flux y ha pasado a convertirse en un patrón transversal, que se adapta a cualquier tipo de librería o framework del lado del cliente. Con tan solo 2 KB, Redux es una librería muy liviana y se puede ejecutar a la perfección por el motor de JavaScript. Para que nos hagamos una idea de su repercusión, empresas como Netflix lo han adoptado para sus proyectos.
Ventajas que nos ofrece Redux
Redux ofrece las siguientes ventajas:
- Arquitectura escalable de datos.
- Máximo control sobre el flujo de datos y el estado de la aplicación.
- Estado global e inmutable.
Estas ventajas son favorables para las aplicaciones que tienen cambios constantes (aplicaciones medianas y grandes), puesto que Redux ayuda a tener su complejidad bajo control.
Patrón de arquitectura de datos Redux
Los patrones especifican el flujo de la información entre los elementos de una aplicación y cómo van los datos de la misma entre vistas, modelos, controladores, etc. Redux reduce la interacción entre componentes, simplificando su complejidad y facilitando su depuración, mantenimiento, y al final, su escalabilidad.

Por ejemplo, Facebook lanzó Flux para que ese flujo de datos constantes que recibe se haga siempre en una única dirección, y aunque Flux es una declaración de intenciones, Redux es la implantación del patrón en una librería ligera que podremos utilizar en cualquier desarrollo, frameworks, etc.

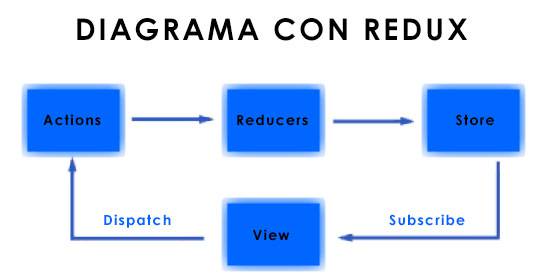
Vemos que el diagrama con Redux sigue la filosofía de Flux, es decir, el flujo de datos es unidireccional y requiere cambios en los mismos por medio de acciones. También se implementan los llamados reducers, que se encargan de procesar las acciones y generar un nuevo estado en el store.
Desmenuzamos las claves de Redux
Los principios fundamentales de Redux son los siguientes: el store como pilar de todo, el state es solamente de lectura y las acciones (actions) y funciones puras (reducers) son para realizar los cambios, como detallamos a continuación :
- Store como pilar. Todos escuchan el store. El único estado válido de la aplicación está dentro del mismo y cuando los componentes necesiten conocer el estado, asistirán al store para rescatarlo. Los datos van de manera unidireccional desde el store a los componentes.
-
El estado (state) es de solo lectura. El state en Redux es el único objeto Javascript, estructurado en forma de árbol y que contiene los datos que se van a manipular en la aplicación, siendo estos solo de lectura. Esto podría ser algo como:
{ heroe: 'Superman', supervillanosPreferidos: ['Darkseid', 'Ultron'], vidas: 3, nivel: 1 }Si se desea alterar el estado de la aplicación, se deben utilizar las acciones (actions), pues son el único modo para modificar su estado. Se representan mediante un objeto JavaScript, contienen (como poco) el tipo de acción que se desea realizar y además, algunas necesitan describirse con parámetros.
Veamos este ejemplo:
{ type: 'INCREMENTAR_NIVEL' } { type: 'DECREMENTAR_VIDA' } { type: 'ANADIR_VILLANO', nombre: ' Lex Luthor' }Vemos que las dos primeras no necesitan ningún dato adicional, pero en la de añadir necesitamos indicarle un nombre.
-
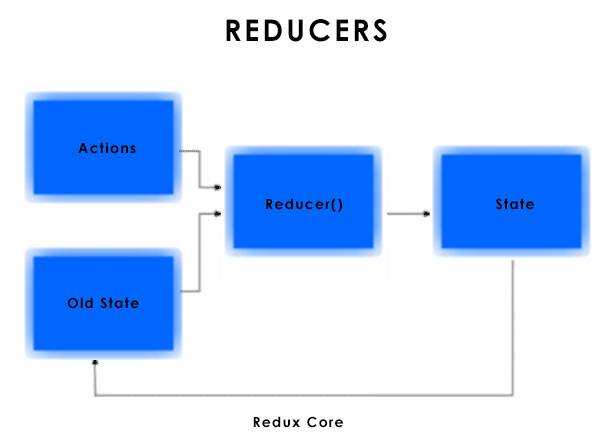
Los cambios se realizan a través de funciones puras. Los reducers especifican cómo cambia el estado de la aplicación en respuesta a las acciones enviadas al store. Recuerda que las acciones solo describen el hecho de que sucedió algo, pero no describen de qué manera cambia el estado de la aplicación. Estos reciben dos parámetros: la acción y el estado que tenía anteriormente. Con ellos, se podrá modificar el estado y lo devolverá con la nueva situación.Vemos a continuación un ejemplo en el que aparece un intercambiador de estados que depende de diferentes casos (case).
function reducers(state, action) { switch (action.type) { case 'INCREMENTAR_NIVEL': // Aquí la lógica // Devuelve un nuevo estado case 'DECREMENTAR_NIVEL': // ... default: return state } }¿Por qué los reducers hacen los cambios a través de funciones puras? Principalmente, esto ocurre porque no modifican ni partes de la interfaz, ni almacenan nada en las bases de datos, ni tampoco llaman a otras funciones para realizar otras tareas.
Éste sería su diagrama: