1. Cómo gestionar tu Webmaker
Ahora que ya tienes contratado tu Webmaker, es el momento de empezar a crear tu web. No esperes más, y accede a la herramienta de diseño siguiendo los pasos detallados a continuación:
-
- Accede a tu Área de Cliente indicando tu email y contraseña.
- Una vez dentro, en el menú lateral izquierdo podrás ver el listado de los productos que tienes contratados. Busca la línea correspondiente a tu Webmaker, dentro de la familia Web, y selecciónalo.
- En la ventana principal aparecerán tres accesos:
- Panel de Control. Podrás asociar un dominio a tu web, instalar un certificado SSL, crear buzones de correo con tu nombre de dominio o conocer los consumos, entre otras cosas.
- Gestión Administrativa. Podrás cambiar de producto y contratar ampliaciones.
- Aplicación de Diseño. Haz clic aquí para acceder a la herramienta que te permitirá crear y modificar tu web.
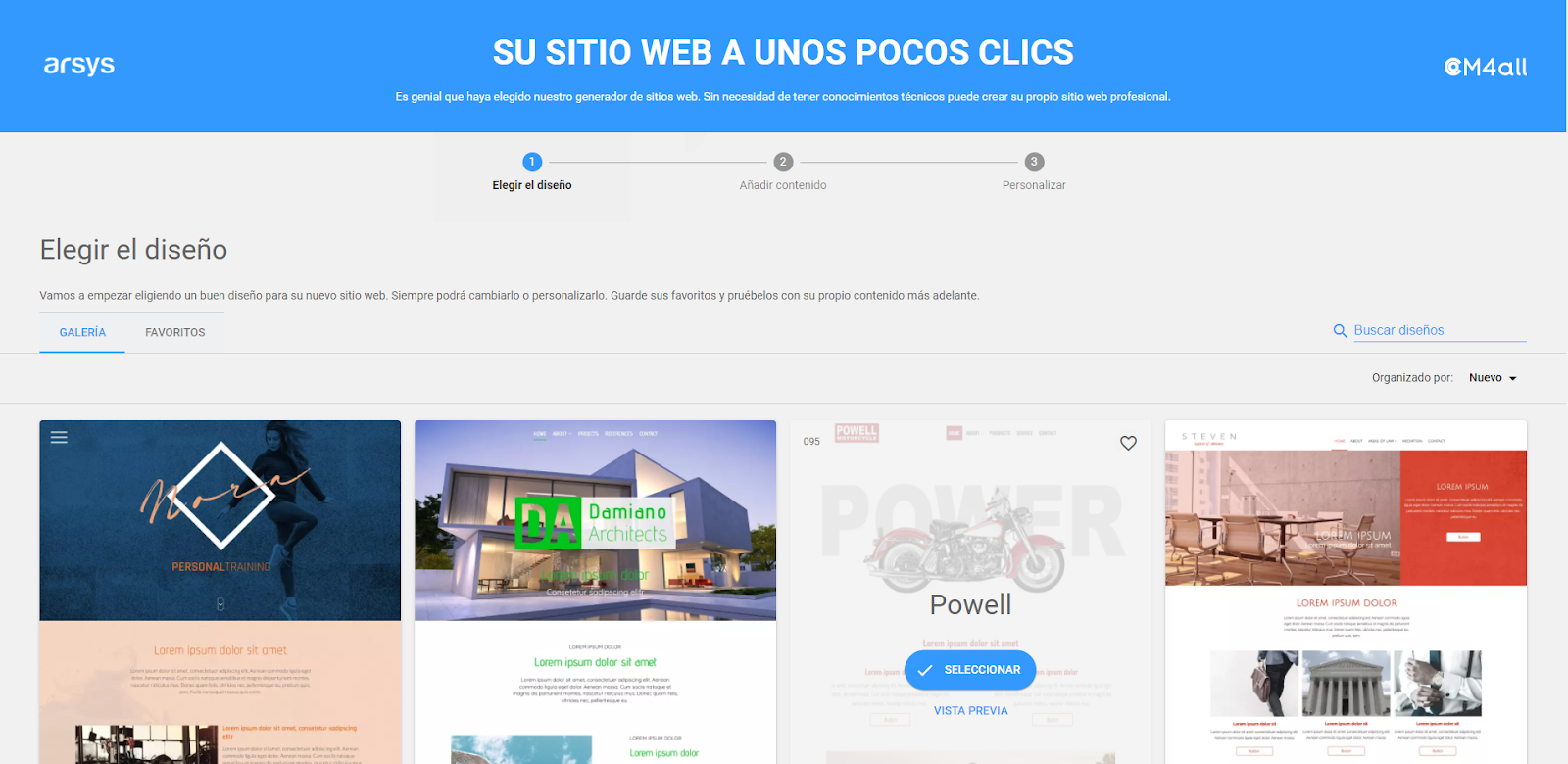
La primera vez que accedas, se mostrará un asistente de configuración que te permitirá elegir el diseño de tu sitio web y completarlo con un contenido por defecto en base a la categoría que elijas. El asistente tiene 3 pasos:
- Elegir el diseño: selecciona el diseñó que más te guste. Puedes visualizar en todo momento cómo quedaría tu sitio web y, no te preocupes, porque puedes cambiar el diseño en cualquier momento desde la aplicación sin perder nada de la información. Ahora se trata de elegir una referencia como inspiración, para no partir de cero y servirte de guía.
Si hay más de un diseño que te guste y no estás seguro de cuál usar, añádelo a Favoritos pulsando en el corazón que aparece a la derecha de las imágenes que representan los distintos diseños. - Añadir el contenido: para ayudarte a finalizar tu web, te ofrecemos distintos contenidos prediseñados en función de tu actividad. Elige la categoría que mejor se adapte a tus necesidades y mira en tiempo real el texto y las imágenes sobre la plantilla elegida.
Si quieres importar el contenido de tu antigua web, puedes hacerlo desde la pestaña de “Contenido propio”. Webmaker tratará de crear las mismas categorías que tuvieras en tu web, así como importar los textos y las imágenes. El éxito de la importación dependerá mucho de cómo estuviera estructurada tu web antigua y de qué aplicación hubieras utilizado para hacerla. Los contenidos dinámicos o funcionalidades, como un formulario de contacto, no se verán replicados y tendrás que introducirlos y configurarlos en Webmaker mediante el widget correspondiente
Todo el contenido que se genere, lo puedes editar y modificar a tu gusto desde el editor una vez finalizado el asistente. - Personalizar: añade el título y el subtítulo de tu sitio web y ya habrás finalizado con el asistente inicial.
2. Herramienta de diseño: tu área de trabajo
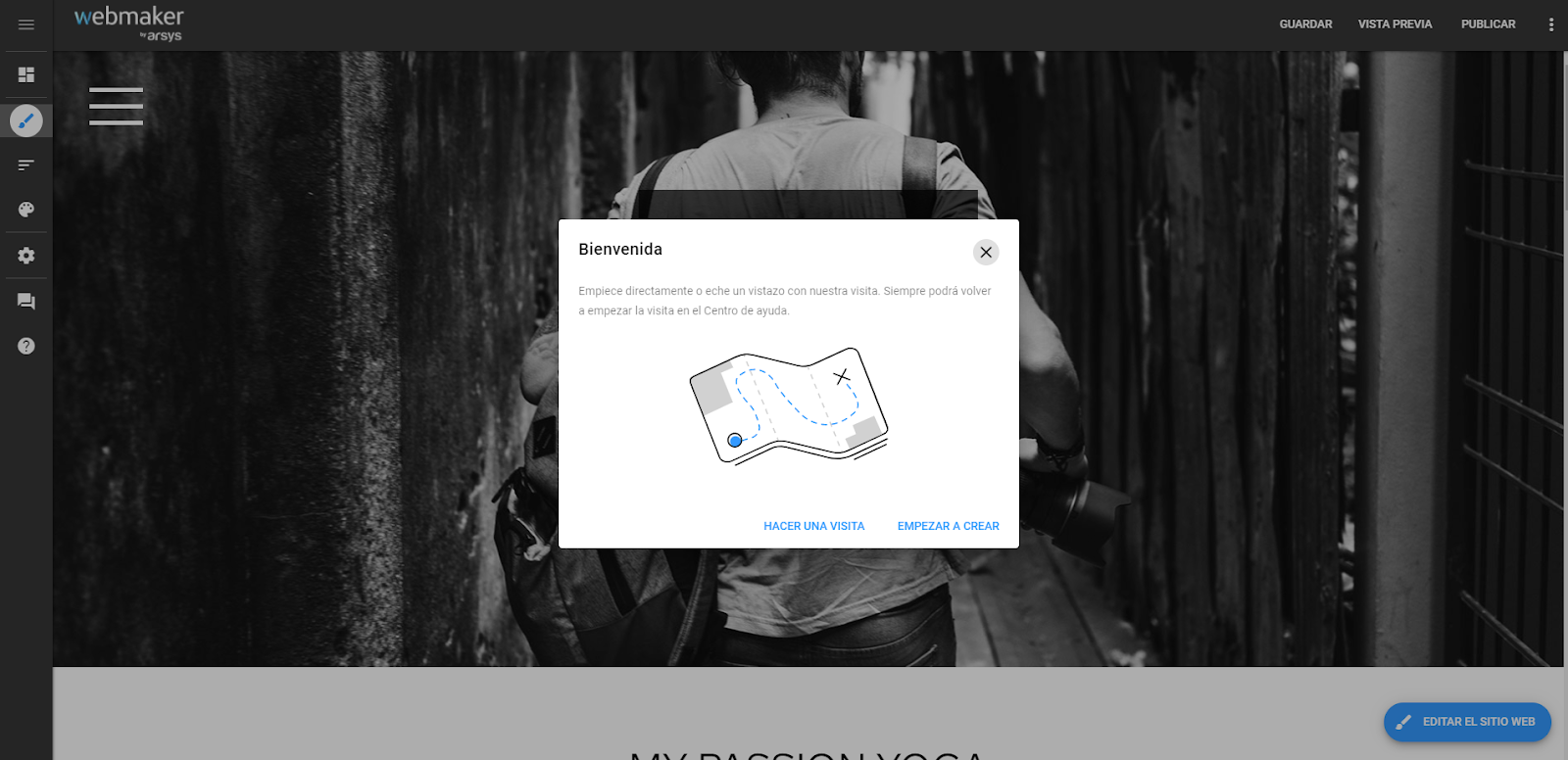
La primera vez que accedas a la aplicación te ofrecerá Iniciar una visita guiada, opción que te recomendamos para guiarte en tus primeros pasos.
El área de trabajo de tu Webmaker está dividida en diferentes secciones que te ofrecen funciones específicas para modificar tu web siempre que quieras:
- Ventana central: es tu área principal de trabajo, donde puedes ver cómo está quedando tu web y navegar por ella. Desde la opción de “Editar el sitio web” (esquina inferior derecha), podrás añadir nuevas funcionalidades (Elementos de contenido), acceder a imágenes y archivos, cambiar el estilo de la plantilla o modificar el tipo de letra utilizado.
- Menú lateral: contiene la estructura tu web, puedes añadir o eliminar páginas, cambiar la plantilla por cualquiera de las disponibles sin perder nada de contenido desde “Galería de diseños”, acceder a la configuración general tu sitio web, así como a un tablero con información sobre las estadísticas de visitas, mensajes recibidos, etc.
- Menú superior: guarda tus cambios o publica el sitio web cuando lo hayas finalizado. También tienes una visa previa desde puedes comprobar cómo se visualiza la página en distintos dispositivos.
2.1 Ventana central
En este espacio podrás editar las imágenes, crear textos o configurar widgets haciendo clic en el elemento que quieras editar.
Se compone de un editor WYSIWYG (What You See Is What You Get – Lo Que Ves Es Lo Que Obtienes) en el que puedes escribir directamente y ver cómo queda al momento.
Puedes navegar entre las páginas de tu sitio web como lo harías por la web publicada, simplemente haciendo clic en los enlaces de menú. De esta forma podrás modificar las distintas páginas de tu sitio web.
En esta área de trabajo, además de texto, tienes widgets con determinadas funcionalidades, imágenes, etc. Cuando te sitúas sobre uno de estos elementos, puedes ver que aparecen iconos mostrando las opciones de configuración de las que dispone:
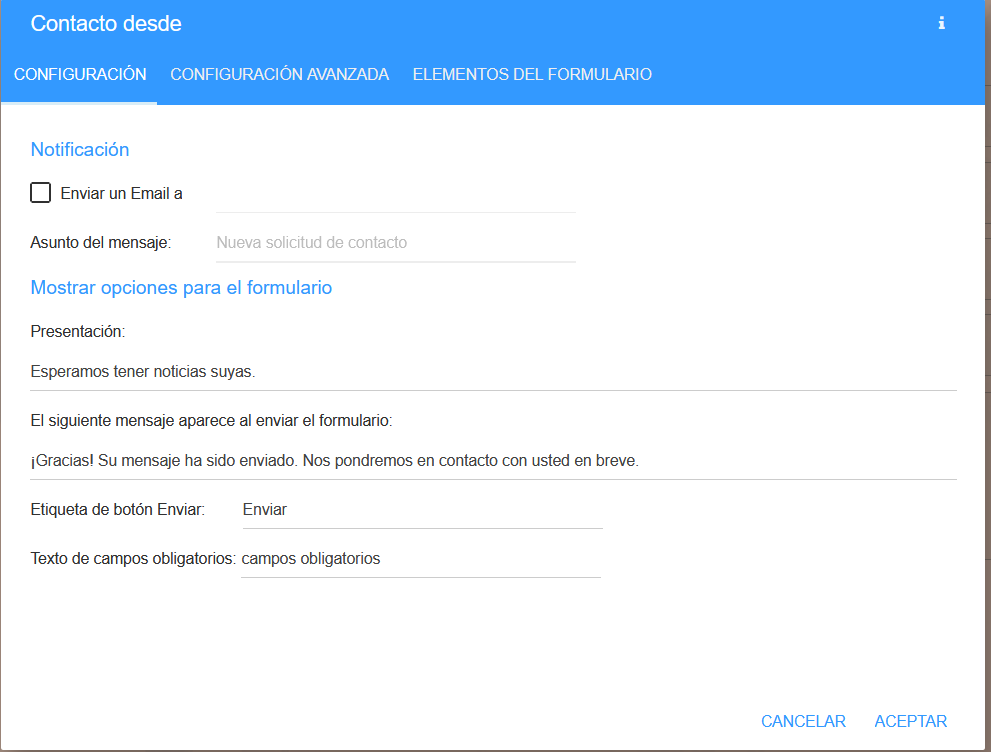
Las opciones serán distintas en función del widget. A continuación puedes ver un ejemplo de configuración de un formulario de contacto:
Las plantillas disponen de secciones que se mostrarán en una página o en todas las páginas del sitio web.
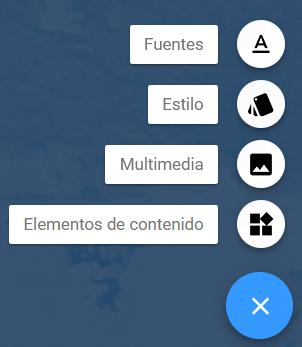
Para añadir contenido adicional (widgets o imágenes), debes hacerlo desde el botón “Editar el sitio web”, situado en la esquina inferior derecha de la pantalla:
- Desde a opción Fuentes: podrás modificar tipografías y tamaños de letra.

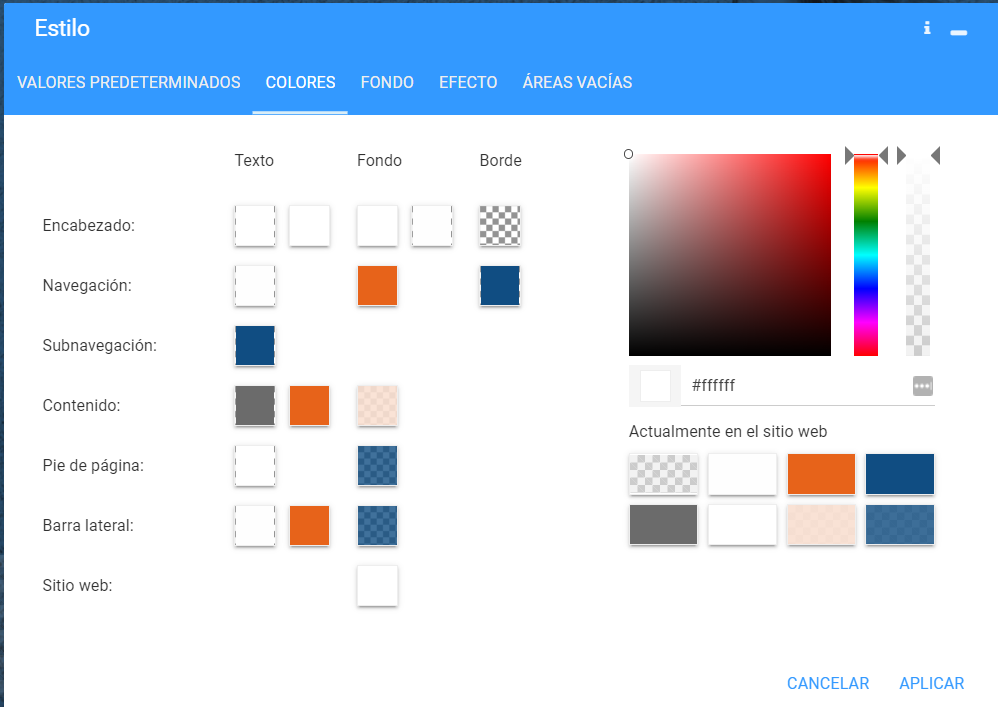
- Desde la opción Estilo: podrás configurar los colores, la imagen de fondo…

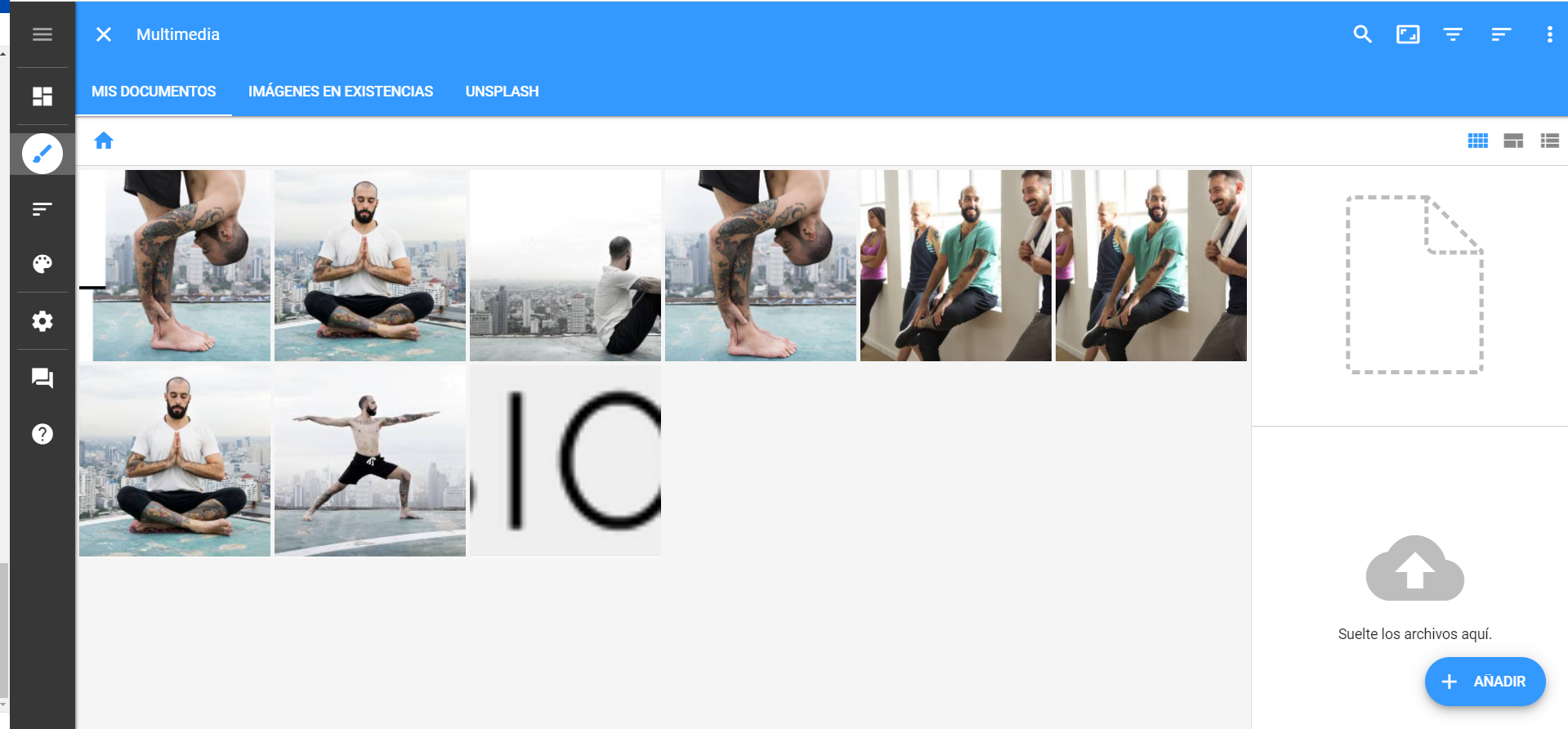
- Desde la opción Multimedia: podrás acceder a todos los archivos e imágenes que tienes disponibles. Puedes subir tus propias imágenes, utilizar las que hemos puesto a tu disposición o acceder a bancos de imágenes como Unsplash.

- Desde la opción Elementos de contenido: podrás acceder a una multitud de widgets. Un widget no es más que un elemento de diseño que encapsula una funcionalidad más compleja que una imagen o un texto.

Dispones de widgets para:
-
-
- Crear galerías de fotos
- Subir vídeos de Youtube o Vimeo
- Crear un formulario de contacto
- Añadir encuestas
- Incluir un mapa para localizar tu empresa
- Incrustar código de terceros
- …
-
Para añadir estos widgets en tu sitio web, solo tienes que seleccionar el que deseas y arrastrarlo a la zona de trabajo. Una vez estén en tu área de trabajo, al situar el ratón sobre ellos, podrás ver las opciones de configuración del widget.
Ten en cuenta que no todos los widgets están disponibles en todas las versiones de Webmaker y puede que tengas que cambiar a una versión superior si deseas una determinada funcionalidad.
Ciertos widgets solo se pueden utilizar una vez en todo el sitio web (por ejemplo, el formulario de contacto), pero se pueden enlazar desde cualquier página y no solo en la que se encuentran. Para crear un enlace a estos widgets, en “Elementos de contenido” hay una pestaña “Provisional” donde se muestran los enlaces a esos widgets. Igual que en el caso anterior, solo tienes que arrastrar y soltar para que se genere el enlace en la parte de la página web que hayas elegido.
2.2 Menú lateral
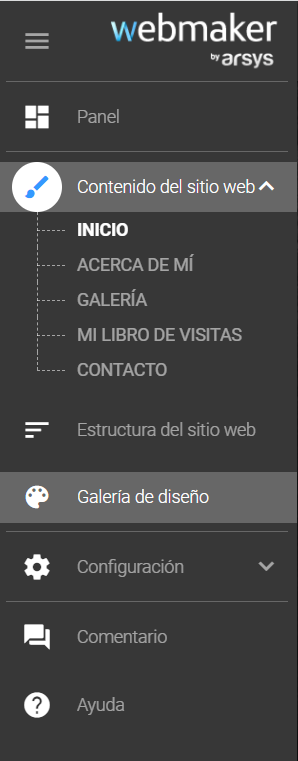
En el menú lateral dispones de las siguientes secciones:
- Panel: puedes ver las estadísticas de tu sitio web, las páginas más visitadas, información básica de tu sitio web y los mensajes recibidos a través del formulario de contacto, etc.
- Contenido del sitio web: podrás ver todas tus páginas de un vistazo. Solo tienes que hacer clic sobre la página que quieras editar.
- Estructura del sitio web: desde aquí puedes crear nuevas páginas, eliminarlas, ocultarlas para que no se publiquen o moverlas en la estructura general de la web. Haciendo doble clic o pulsando en Ajustes de página sobre una página, accedes al formulario de configuración de la misma donde puedes personalizar el título, la URL, añadirle una descripción o indicar las palabras clave.
Según tu versión de Webmaker, también podrás restringir el acceso a esa página a grupos o a usuarios determinados. - Galería de diseño: desde esta sección puedes cambiar la plantilla actual. Elige entre las distintas plantillas disponibles, guárdalas como favoritos y actualiza la imagen de tu web en un clic.
- Configuración: desde esta sección, editas la configuración general del sitio web (política de cookies, favicon, opciones SEO, etc.), la gestión del acceso restringido a tu web, la vista móvil y las versiones de la página.
Algunas de estas funcionalidades pueden no estar disponibles en tu versión de Webmaker:- General. Selecciona si la web se muestra en línea o desactivada, configura la política de cookies o el favicon de tu sitio web. También puedes añadir un script de seguimiento externo para colocar en el HEAD o en el BODY del código, así como la información SEO por defecto del sitio web: título, descripción y palabras clave.
- Acceso de visitantes: Webmaker permite tener zonas privadas en tu sitio web, páginas que solo estarán disponibles para usuarios registrados. Desde esta sección podrás gestionar los usuarios y las páginas a las que tienen acceso.
- Móvil: las plantillas de Webmaker son todas responsive, se adaptan al dispositivo desde el que ese visualiza el sitio web. Adicionalmente, desde este apartado, puedes mostrar accesos rápidos (tu dirección de email o el teléfono) que están accesibles de forma sencilla en dispositivos móviles.
- Versiones: crea versiones de tu sitio web y recupéralas fácilmente. Muy útil para probar plantillas nuevas, gestionar promociones o diseños de temporada con la seguridad de que está todo respaldado y puedes reestablecerlo de forma inmediata.
2.3 Menú superior
En la zona derecha del menú superior tenemos las acciones de publicación y vista previa:
- Vista previa: antes de publicar tu sitio web, puedes comprobar cómo se visualiza en los distintos tipos de dispositivos (escritorio, tableta o móvil)
- Guardar: cuando tengas una versión de tu web con la que estés satisfecho, almacena los cambios para publicarlos cuando quieras.
- Publicar: para actualizar tu sitio web en Internet.
- Reiniciar: si has hecho cambios que no te han convencido, puedes volver a la última versión guardada. Se desharán los cambios hasta la última vez que seleccionaste Guardar o Publicar.
3. Diseña tu Web en 3 pasos
Consigue una página web a tu gusto y única en solo 3 pasos, con aspecto profesional y sin necesidad de conocimientos previos en programación, bases de datos, o HTML.
3.1 Define el diseño de tu web
Desde la sección Galería de diseño: puedes elegir el diseño de tu página, entre un gran número de plantillas prediseñadas.
- Puedes quedarte con la estructura que habías elegido al principio del todo, o cambiar por una nueva de las que se ofrecen en este apartado. Fíjate en la estructura de tu web (ubicación de los elementos en tu página) y también en las indicaciones que aparecen cuando te colocas sobre una plantilla, ya que te darán una idea de lo flexible que es esa plantilla a la hora de ser editada. Podrás cambiar tantas veces como quieras de plantilla.
- Cuando selecciones una nueva plantilla, se mantendrán los contenidos (textos, widgets, estructura, etc.) que tuvieras configurados. Puedes elegir también si mantener algunos elementos de tu configuración actual, como la imagen del encabezado, o tipos de fuente.
- Recuerda que puedes modificar la gama de colores y el tipo de fuente de las diferentes secciones más adelante desde la opción “Editar el sitio web”.
3.2 Personaliza tu página
- Edita los textos: Webmaker te ofrece un editor para redactar y modificar todos los contenidos de tu página de forma sencilla e instantánea, sin necesidad de conocimientos en HTML o CSS. Solo tienes que pulsar sobre el texto a modificar y se abrirá la ventana del editor para que puedas incluir el contenido que desees.
- Incluye imágenes: en cualquiera de las páginas de tu web, puedes incluir las imágenes que necesites para ilustrar la información que contienen. En la sección Multimedia, a la que puedes acceder desde el botón Editar el sitio web, tienes una galería de imágenes de stock que puedes utilizar libremente en tu web. También puedes subir tus propias imágenes o utilizar las de algún banco de imágenes externo.
Cuando tengas tus imágenes en el listado, haz clic y, sin soltar el ratón, arrastra el archivo de imagen a tu página web y suéltalo en el sitio que desees. La imagen quedará insertada en tu página inmediatamente.
- Incluye funcionalidades (enlaces a las aplicaciones más útiles): Webmaker te permite tener todo lo que deseas en tu web. Personaliza tu diseño con un amplio número de funcionalidades:
-
- Muestra la ubicación de tu negocio en un mapa,
- Vincula tu web a las principales redes sociales –como Facebook y Twitter-,
- Incluye un libro de visitas, etc.
Integrar estas funcionalidades en tu web es tan sencillo como arrastrar y soltar en el lugar donde quieras colocarlos. En la sección Elementos de contenido, a la que puedes acceder desde el botón Editar el sitio web podrás elegir los elementos que desees incluir en tu web.
Nota: Recuerda que no todos elementos de contenido están sisponibles en todos los planes de Webmaker.
3.3 Publica tu web
Con Webmaker trabajas siempre sobre el resultado final; por eso puedes ver cómo está quedando tu web en todo momento y al instante. Según vayas realizando cambios en tu Webmaker, debes guardarlos pulsando en la opción Guardar del menú superior.
Recuerda que puedes crear varias versiones de tu web. Esto es recomendable para tener un backup o para alterar rápidamente entre distintas versiones de la web con motivo, por ejemplo, de una campaña estacional.
Cuando hayas completado todos los contenidos de tu web, pulsa en Publicar y tu página se verá en Internet.
Siempre que quieras podrás hacer cualquier cambio y actualizar el contenido de tu web.
4. Asocia un dominio a tu Webmaker
Para que la web que has diseñado con Webmaker se vea en Internet con un nombre de dominio, sigue los pasos que te indicamos a continuación:
- Accede a tu Área de Cliente y en el menú lateral izquierdo busca la línea correspondiente a tu Webmaker.
- Haz clic en el acceso correspondiente al Panel de Control.
- Una vez dentro, accede a la sección Dominio asociado.
- Pulsa en el botón Asociar Dominio en la barra de menú.
- Por último, escribe el nombre del dominio que deseas para tu Webmaker, haz clic en Asociar y sigue los pasos que se indiquen a continuación en esa misma pantalla, que variarán en función de si ya tenías el dominio contratado, o vas a contratar uno nuevo.
De esta forma, el dominio quedará asociado a tu Webmaker y todos tus clientes podrán encontrarte fácilmente. También podrás, cuando tengas un buzón asociado, crear buzones de correo o instalar un certificado SSL.
5. Instala un Certificado SSL
Cada día es más importante contar con un certificado SSL para garantizar la seguridad a tus visitantes. Para ello, puedes instalar un certificado SSL para tu página web.
El primer paso es tener un dominio asociado a tu web. Después, podrás instalar un certificado SSL gratuito o, si quieres seguridad adicional (validación de tu organización, seguro de cobertura, sello de la entidad certificadora), puedes contratar un certificado SSL de nuestra amplia gama. Una vez contratado el SSL de pago, solo tienes que activarlo desde el módulo SSL de tu Panel de Control.
6. Crea tus cuentas de correo
Con tu dominio asociado ya puedes crear cuentas de correo con tu nombre de dominio, siguiendo los pasos que te detallamos a continuación:
- Una vez dentro del Panel de Control, pulsa en el icono Buzones del apartado Correo.
- Haz clic en Añadir buzón para crear tu cuenta.
- Rellena los datos solicitados en el formulario.
-
- Email: nombre para la dirección de tu correo.
- Tipo de cuenta: por defecto aparece marcada la opción de Estándar. Si necesitas cuentas de correo Exchange, tienes que activar previamente esta opción y contratar un pack de buzones Exchange.
- Contraseña: la que elijas para esta cuenta.
- Nota: Para las cuentas de correo Exchange deberás indicar también Nombre y Apellido.
Por último, solo tienes que pulsar en Alta buzón y tu cuenta de correo estará creada. Aparecerá en pantalla una ayuda para la configuración de la cuenta de correo. Podrás incluso enviarte esta información por email.
7. Cómo acceder a tu cuenta de correo
Una vez creadas tus cuentas de correo, puedes acceder a ellas y gestionar tus mensajes a través de la aplicación de correo web, WebMail, una herramienta muy intuitiva, con opciones similares a las incluidas en otros gestores de correo.
¿Desde dónde accedo al Webmail?
El WebMail está siempre activo y puedes acceder a tus cuentas en el momento que lo necesites:
- Desde de la sección Buzones del Panel de Control. Encontrarás la tabla con el listado de los buzones dados de alta. En la columna Webmail, tienes el acceso a cada una de las cuentas:
- Indicando el email y contraseña asociados al buzón al que quieras acceder desde la URL: https://correo.arsys.es
- Si prefieres acceder a tus cuentas de correo desde otro tipo de gestor, deberás indicar los datos de configuración de las mismas. Encontrarás estos datos en la columna Configuración de la tabla de buzones. Haz clic en el tipo de cuenta para ver estos datos.
¿Qué más funcionalidades me ofrece WebMail?
- Administrar tus contactos.
- Insertar una firma personalizada a tus mensajes.
- Configurar citas.
- Redirigir mensajes.
- Crear filtros o reglas de mensajes…
8. Mayor seguridad para tus cuentas de correo
Te ofrecemos uno de los mejores antivirus del mercado para que puedas garantizar la seguridad de tus buzones de correo.
Podrás crear tus reglas de spam para filtrar los mensajes no deseados desde el Panel de Control, o personalizarlas para cada uno de los buzones desde el Webmail.
Solo tienes que acceder al apartado Correo de tu Panel de Control y contratarlo desde la opción Filtro Antivirus.



